微信小程序选项卡功能开发步骤与方法全解析
142
2024-08-26

这篇文章主要介绍了微信小程序动态设置 placeholder 提示文字与按钮选中及取消状态的实现办法,涉及事件绑定及this.setdata动态设置属性数据的相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现动态设置placeholder提示文字及按钮选中取消状态的方法。分享给大家供大家参考,具体如下:
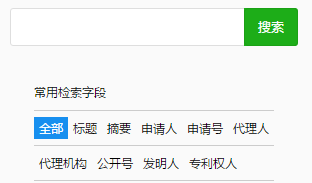
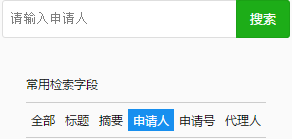
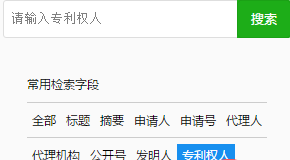
效果图展示



通过绑定点击事件placeholder方法,获取data-num的值,通过js判断num等于几,然后通过class="{{num==X?'active':''}}"表达式判断哪个标签处于选中状态(即蓝底白字);
js通过获取data-key,设置input输入框中placeholder的动态值
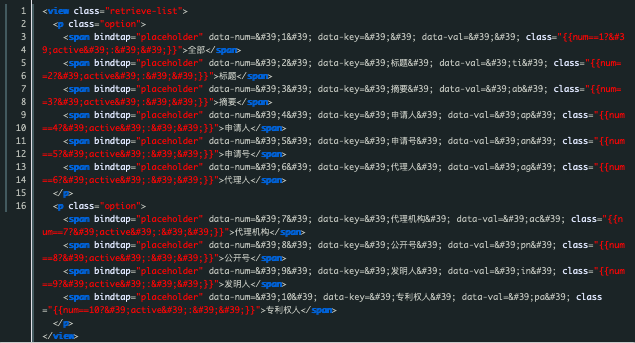
wxml里的内容:

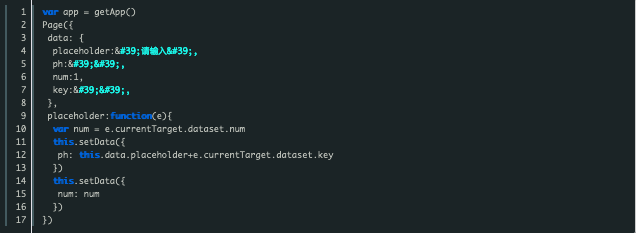
js里的内容:

以上就是微信小程序动态设置 placeholder 提示文字与按钮选中及取消状态的实现办法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~