微信小程序选项卡功能开发步骤与方法全解析
132
2024-08-26

这篇文章主要介绍了微信小程序 弹窗自定义实例代码的相关资料,有时候做开发项目的时候需要根据客户需求更改原系统的组件,这里就对小程序中弹窗进行更改,需要的朋友可以参考下
微信小程序 弹窗
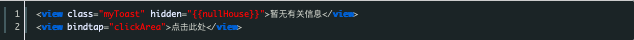
首先wxml代码:

注:hidden属性用于切换比较频繁的地方。
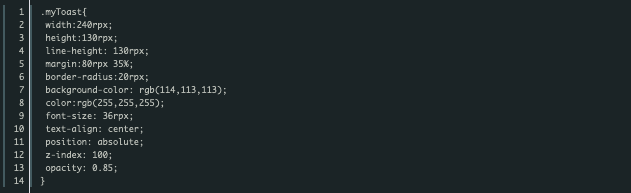
wxss代码设置弹窗样式:

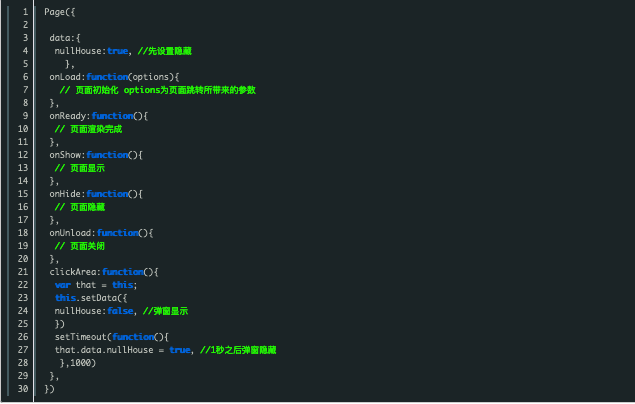
js:

注:setTimeout()函数是异步的,当计算机执行到setTimeout时,此任务先暂停并保存,继续执行后续未完成的任务,当条件满足时,再将setTimeout的执行任务放回任务队列的后面,等待执行。
以上就是微信小程序弹窗自定义的相关代码剖析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~