Flutter开发App的未来及其在各行业的应用潜力分析
288
2024-08-26

这篇文章主要为大家详细介绍了微信小程序button组件的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文为大家分享了微信小程序button组件的使用方法,供大家参考,具体内容如下
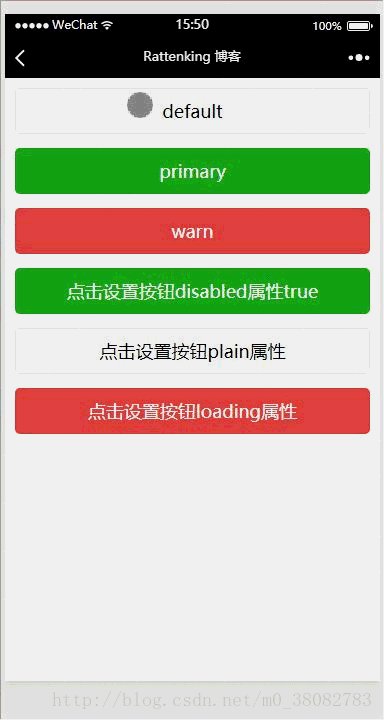
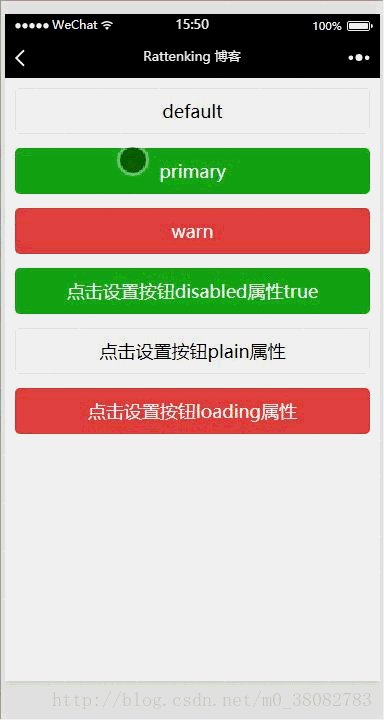
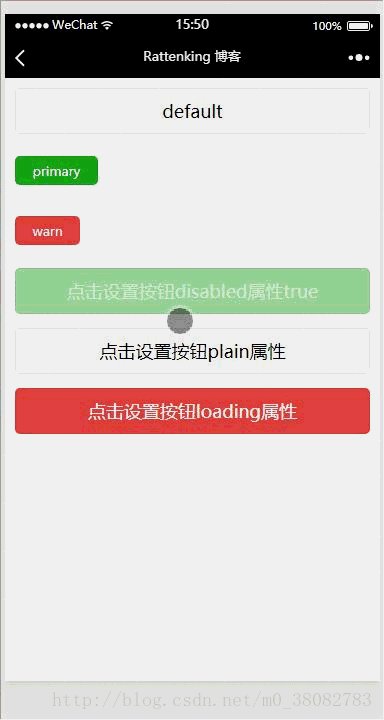
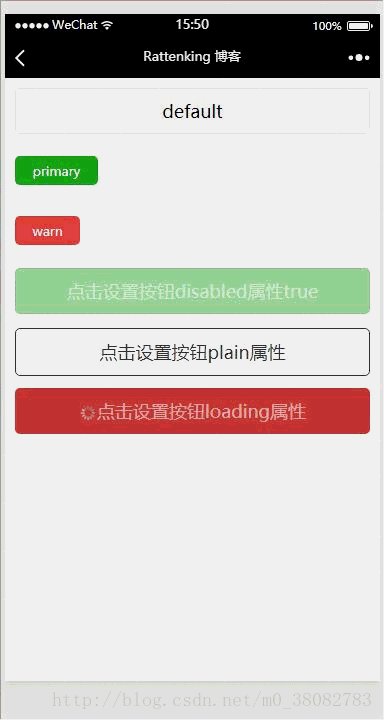
展示效果图

button组件的常用属性
size:default、mini—-default为块级按钮、mini为小按钮
type:primary、default、warn—-primary提交成功、default默认灰色、warn警告色
plain:true、false—-按钮是否镂空,背景色透明
disabled:true、false—-是否禁用
loading:true、false—-名称前是否带 loading 图标
WXML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
WXSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
JS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~