探索flutter框架开发的app在移动应用市场的潜力与挑战
260
2024-08-23

这篇文章主要介绍了微信小程序 向左滑动删除功能的实现的相关资料,需要的朋友可以参考下
微信小程序 向左滑动删除功能的实现
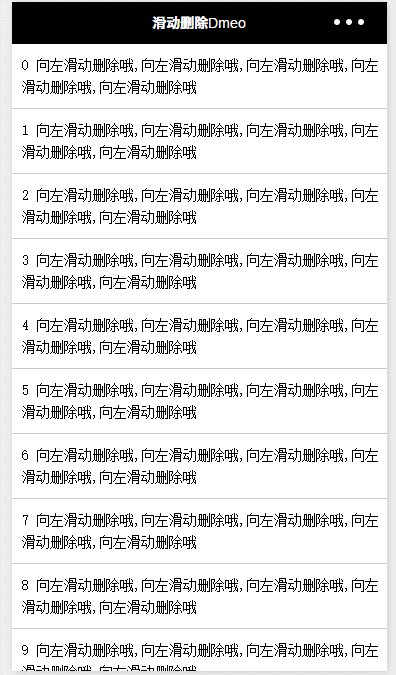
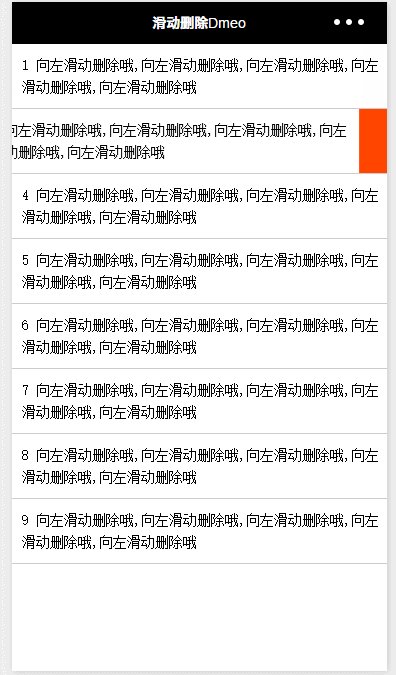
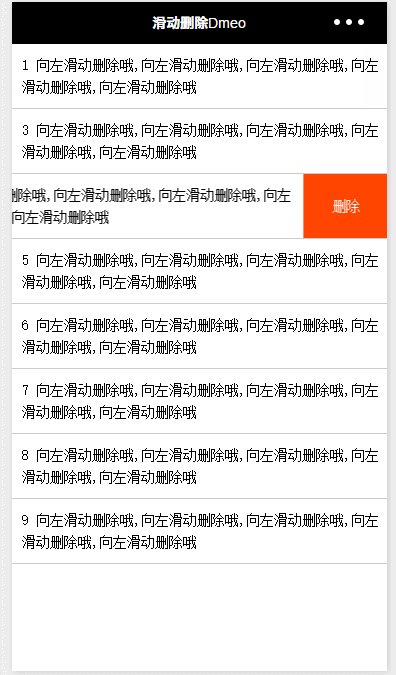
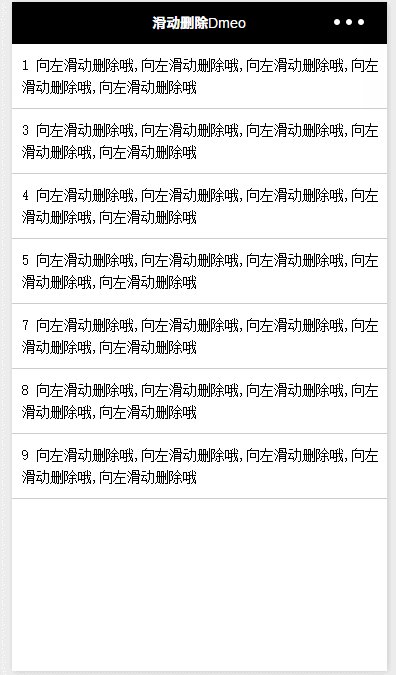
实现效果图:

实现代码:
1、wxml touch-item元素绑定了bindtouchstart、bindtouchmove事件
1 2 3 4 5 6 |
|
2、wxss flex布局、css3动画
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
3、js 注释很详细
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~