本篇文章主要介绍了微信小程序开发之选项卡(窗口顶部tabbar)页面切换,具有一定的参考价值,有需要的可以了解一下。
微信小程序开发中选项卡.在Android中选项卡一般用fragment,到了小程序这里瞬间懵逼了.
总算做出来了.分享出来看看.
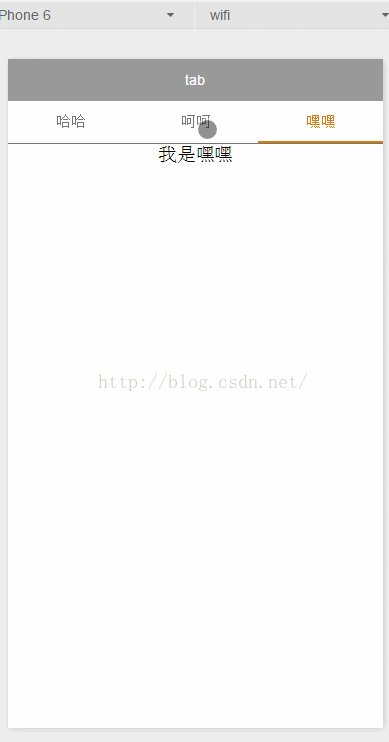
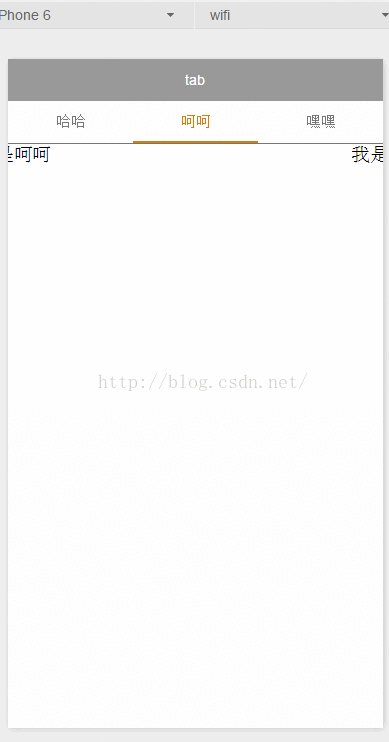
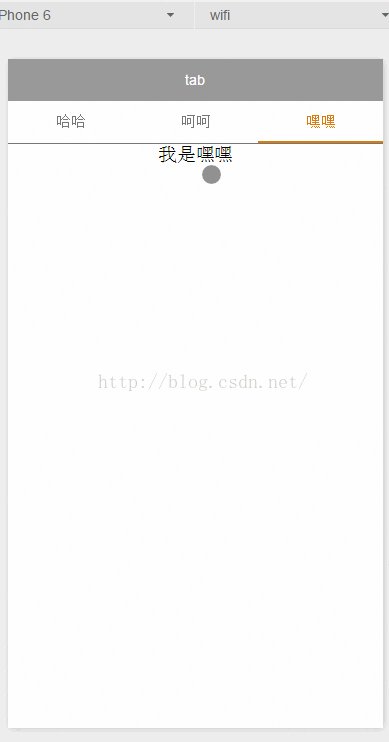
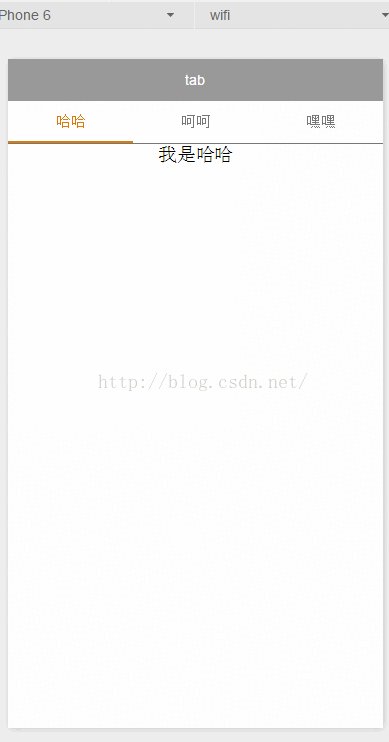
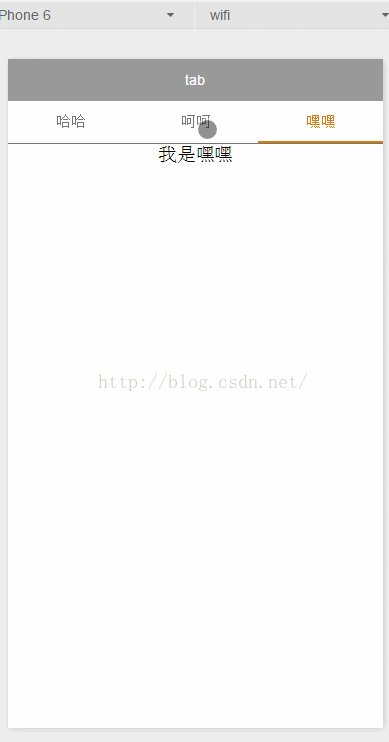
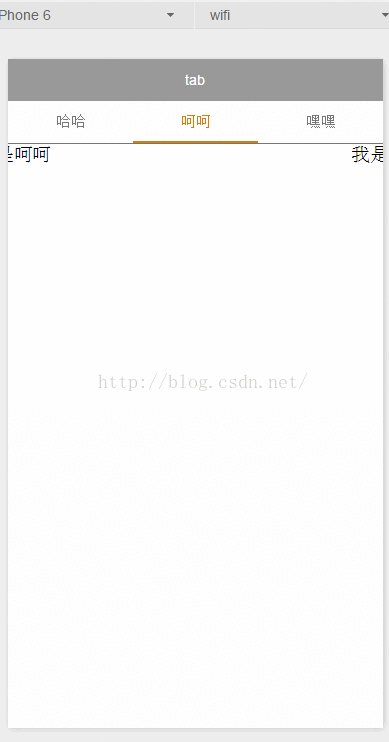
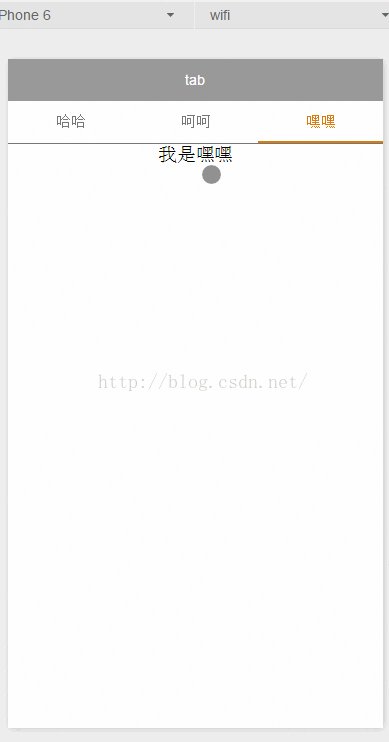
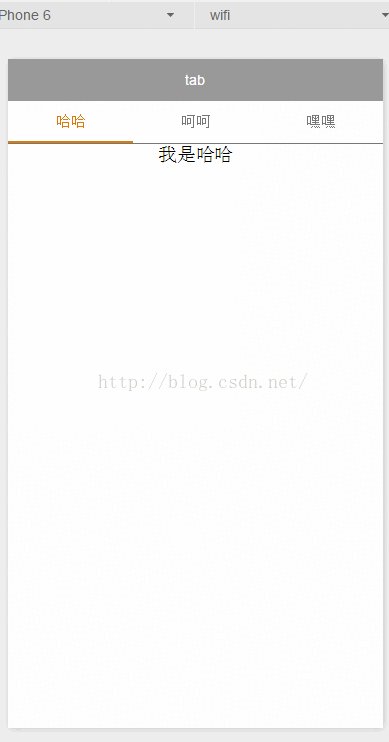
先看效果:

再上代码:
1.index.wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">哈哈</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">呵呵</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">嘿嘿</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>我是哈哈</view>
</swiper-item>
<swiper-item>
<view>我是呵呵</view>
</swiper-item>
<swiper-item>
<view>我是嘿嘿</view>
</swiper-item>
</swiper>
|
2.indexwxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33%;
color: #777777;
}
on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
swiper-box view{
text-align: center;
}
|
3.index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | var app = getApp()
Page( {
data: {
winWidth: 0,
winHeight: 0,
currentTab: 0,
},
onLoad: function() {
var that = this;
wxgetSystemInfo( {
success: function( res ) {
thatsetData( {
winWidth: reswindowWidth,
winHeight: reswindowHeight
});
}
});
},
bindChange: function( e ) {
var that = this;
thatsetData( { currentTab: edetailcurrent });
},
swichNav: function( e ) {
var that = this;
if( thisdatacurrentTab === etargetdatasetcurrent ) {
return false;
} else {
thatsetData( {
currentTab: etargetdatasetcurrent
})
}
}
})
|
这样一个类似viewpage的顶部选项卡就出来了.
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~