uniapp开发app框架在提升开发效率中的独特优势与应用探索
197
2024-08-23

这篇文章主要介绍了微信小程序开发一键登录 获取session_key和openid实例的相关资料,需要的朋友可以参考下
微信小程序开发一键登录 获取session_key和openid实例
思来想去不愿自己的微信小程序是个单机版本.自己又不会写后台.现在借助leancloud可以实现微信小程序一键登录功能.尝试后,做笔记.
第一步:-av-weapp.js,放到utils下.
第二步:使用 const AV = require('../../utils/av-weapp.js');路径根据具体情况而定.
第三步:做初始化.
1 2 3 4 |
|
第四步:在微信公众平台获取AppID(小程序ID) 和AppSecret(小程序密钥)

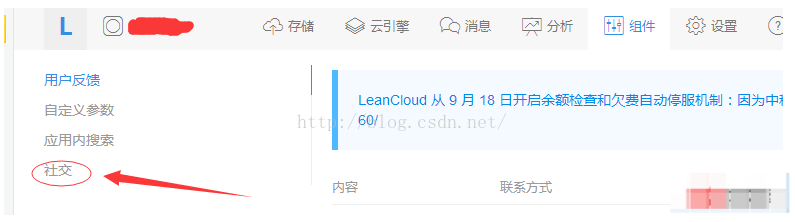
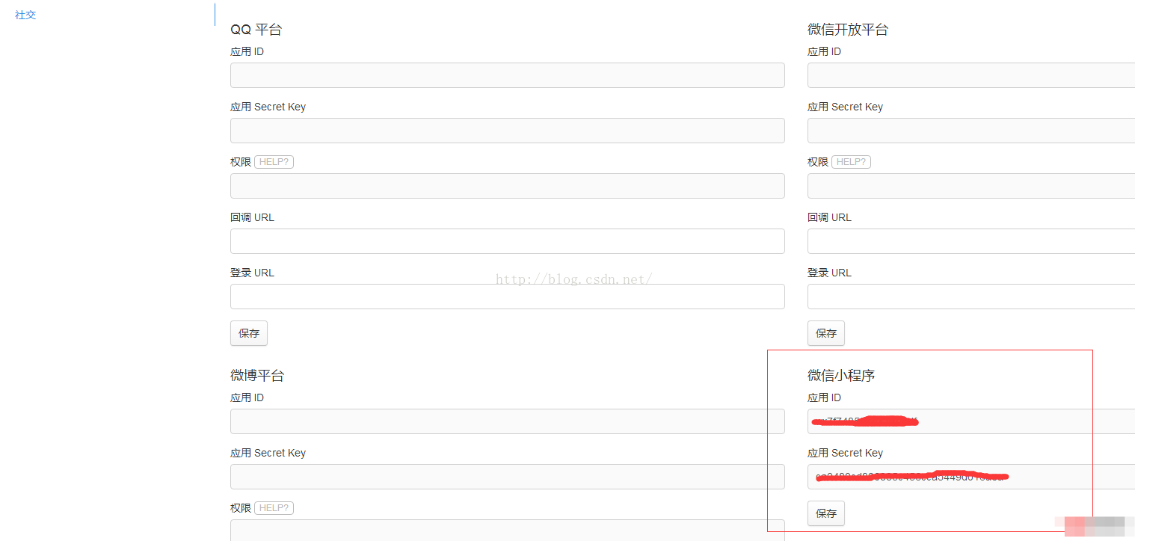
第五步:leancloud控制台配置AppID(小程序ID) 和AppSecret(小程序密钥)


第六步:用户登录
1 2 3 |
|
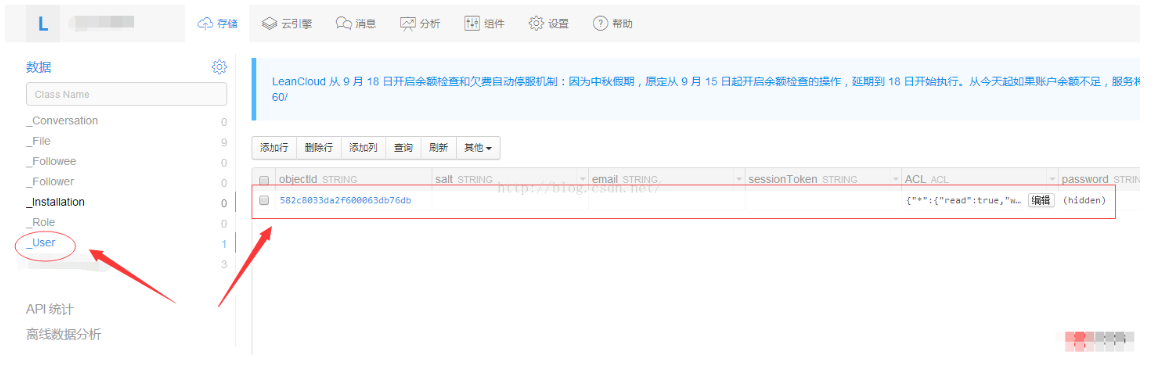
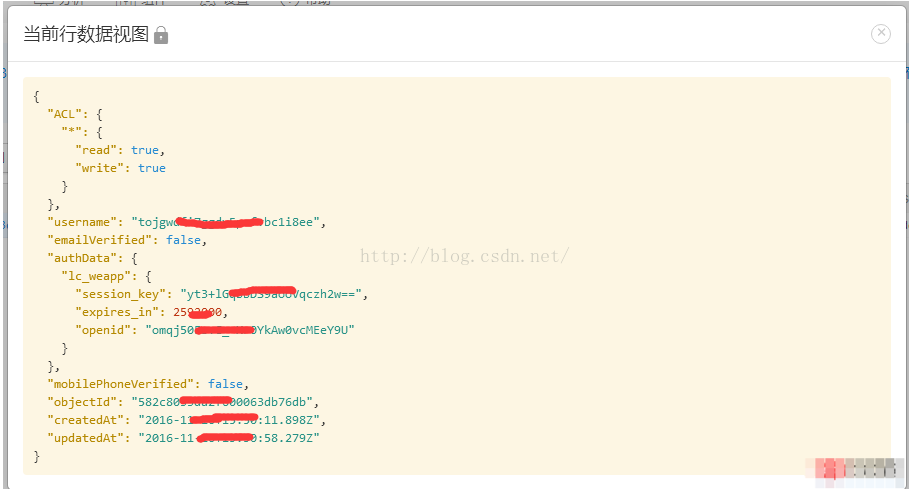
登陆后在平台查看用户信息

获取到: session_key和openid

第七步:获取当前用户信息
1 2 3 4 5 6 7 8 9 10 11 |
|
注意:
wx.request() 需要配置合法域名,否则会报错.
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~