uniapp开发app框架在提升开发效率中的独特优势与应用探索
238
2024-08-23

这篇文章主要介绍了微信小程序picker组件简单用法,结合实例形式详细分析了picker组件的功能、使用方法与相关注意事项,需要的朋友可以参考下
本文实例讲述了微信小程序picker组件简单用法。分享给大家供大家参考,具体如下:
picker滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器(mode=selector),时间选择器(mode=time),日期选择器(mode=date),默认是普通选择器。
具体功能说明如下:
普通选择器:mode=selector
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | Array | [] | mode为selector时,range有效 |
| value | Number | 0 | mode为selector时,是数字,表示选择了range中的第几个,从0开始。 |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value} |
时间选择器:mode=time
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" | |
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" | |
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" | |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value} |
日期选择器:mode=date
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 0 | 表示选中的日期,格式为"yyyy-MM-dd" |
| start | String | 表示有效日期范围的开始,字符串格式为"yyyy-MM-dd" | |
| end | String | 表示有效日期范围的结束,字符串格式为"yyyy-MM-dd" | |
| fields | String | day | 有效值year,month,day,表示选择器的粒度 |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value} |
示例代码如下:
picker.wxml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
picker.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
简单样式布局picker.wxss:
1 2 3 4 5 6 7 8 9 10 |
|
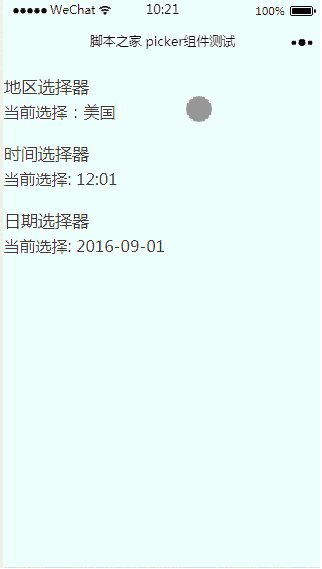
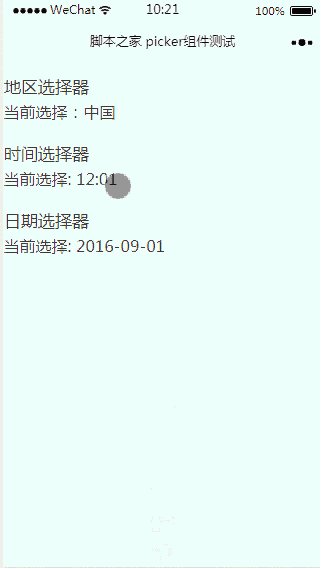
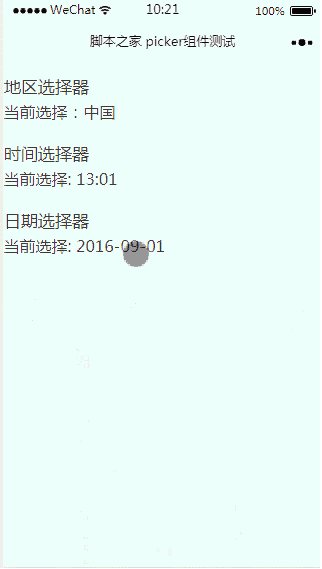
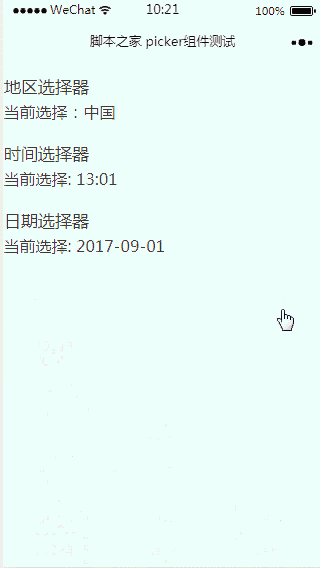
运行效果:

以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~