数字政务小程序如何提升政务服务效率与公众参与度?
360
2024-08-22

这篇文章主要为大家详细介绍了微信小程序商城项目中购物数量加减的详解,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示:
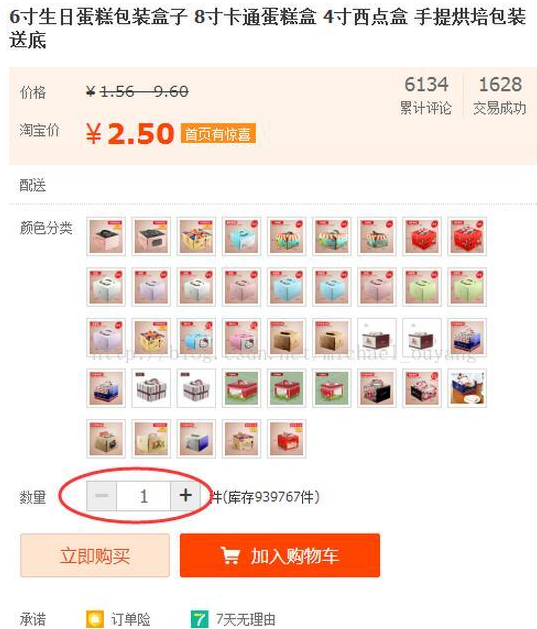
在宝贝详情页里:

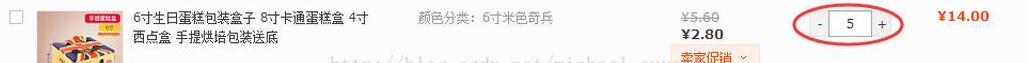
在购物车里:

现在就为大家介绍这个小组件,在小程序中,该如何去写
下图为本项目的图:

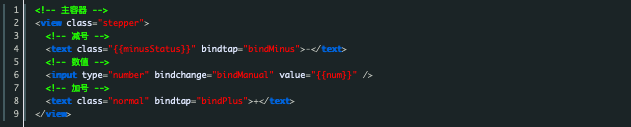
wxml:

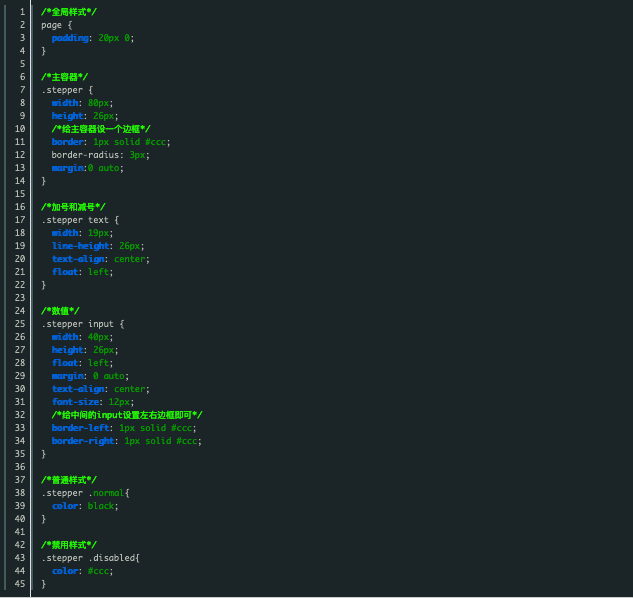
wxss:

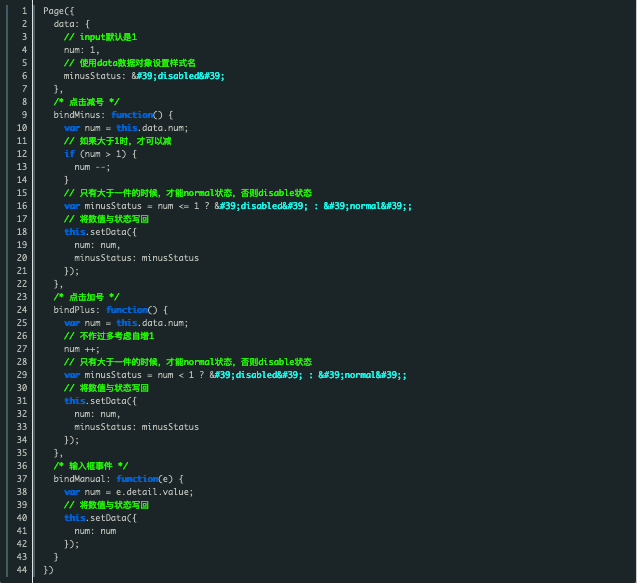
js:

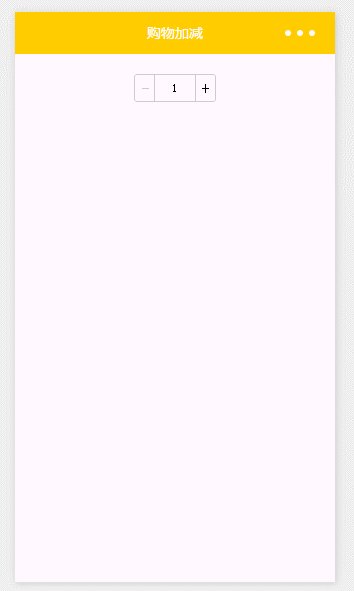
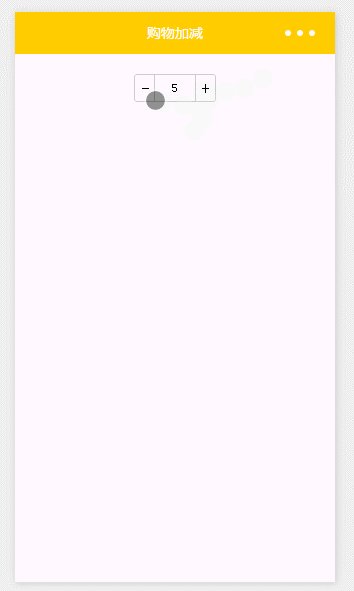
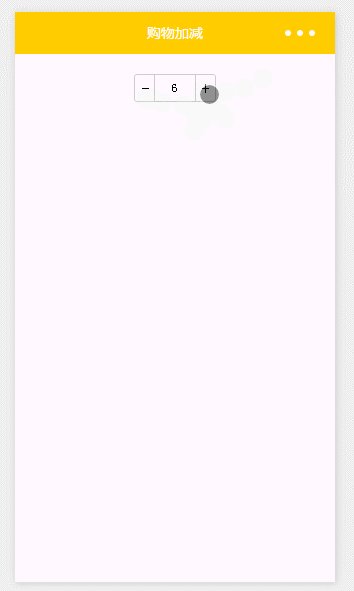
运行结果:

以上就是微信小程序商城项目中购物数量加减的详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~