数字政务小程序如何提升政务服务效率与公众参与度?
228
2024-08-22

这篇文章主要介绍了微信小程序新建项目 hello WeApp 的全面介绍的相关资料,需要的朋友可以参考下
本篇默认已经成功安装微信小程序工具
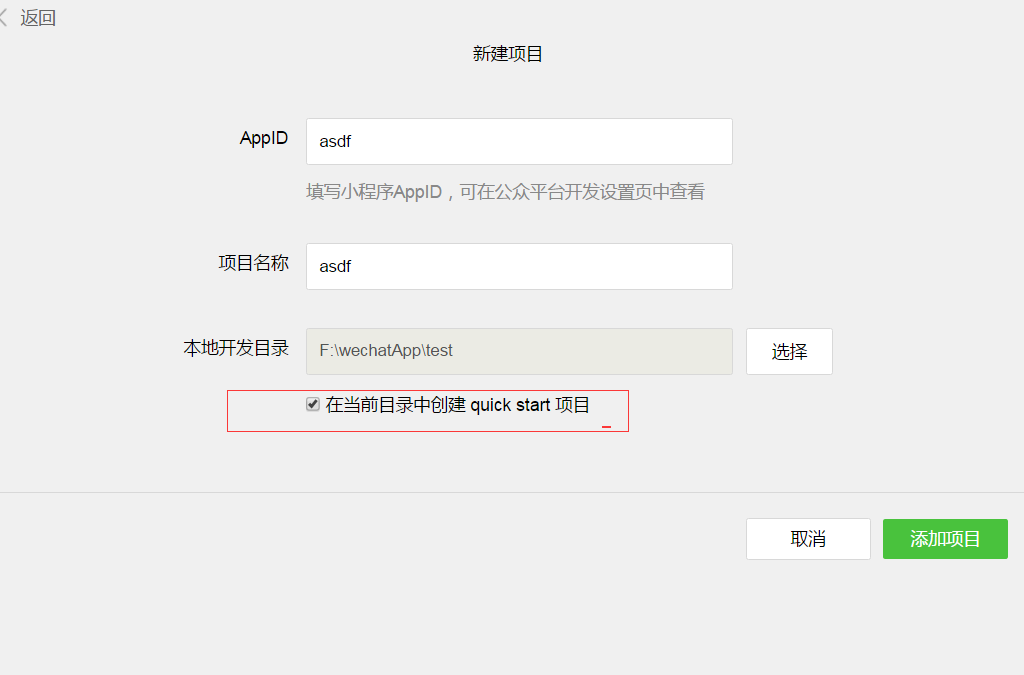
新建项目

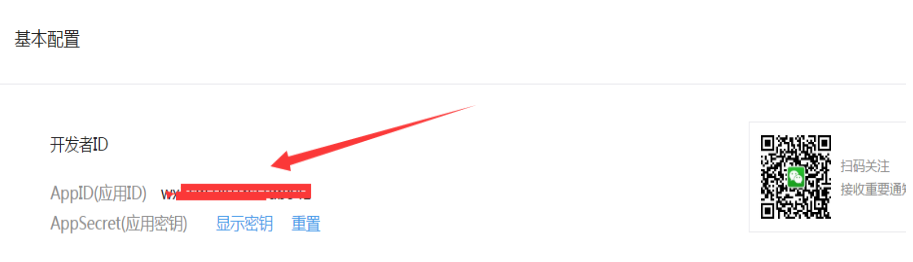
AppID查看公众开发平台设置查看(https://mp.weixin.qq.com)

项目名称随意填写
本地开发项目: 新建一个空的文件夹勾线当前会生成一个项目
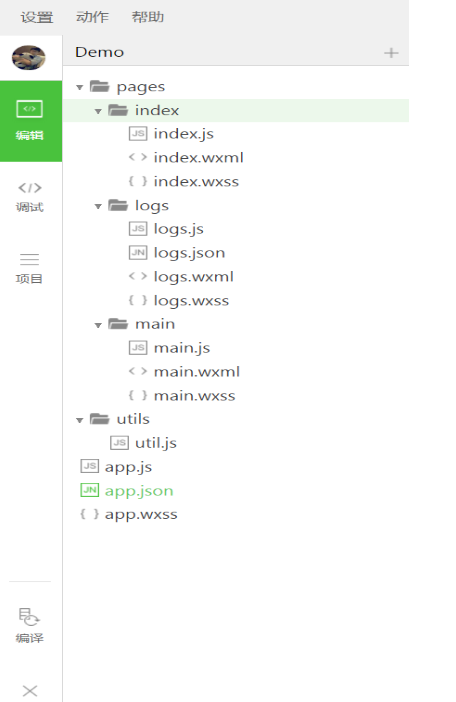
打开项目

更详细的说多了也没啥意义看官网的简易教程非常详细!!!!!!!!!
https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089807
相关文章:
hello WeApp icon组件
Window text组件 switch组件
tabBar底部导航 progress组件 action-sheet
应用生命周期 button组件 modal组件
页面生命周期 checkbox组件 toast组件
模块化详 form组件详 loading 组件
数据绑定 input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件 video组件
swiper组件 slider组件 Image组件
以上就是微信小程序新建项目 hello WeApp 的全面介绍的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~