数字政务小程序如何提升政务服务效率与公众参与度?
356
2024-08-22

这篇文章主要介绍了微信小程序中 template 模板的深入分析的相关资料,希望通过本文能帮助到大家,让大家理解掌握这样的功能,需要的朋友可以参考下
微信小程序template模板使用
前言
微信小程序中提供了template使用,即相同的板块可以进行代码互用,如下方的效果图,就可以用template。

效果图
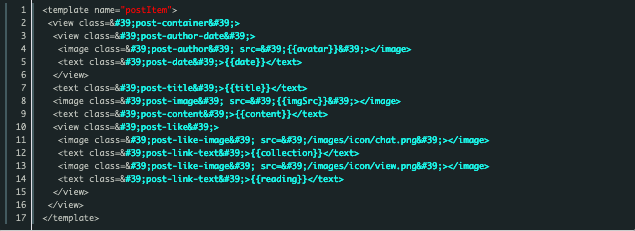
一、模板定义
模板最重要的是模板的名称,即""
以下是实例模板代码

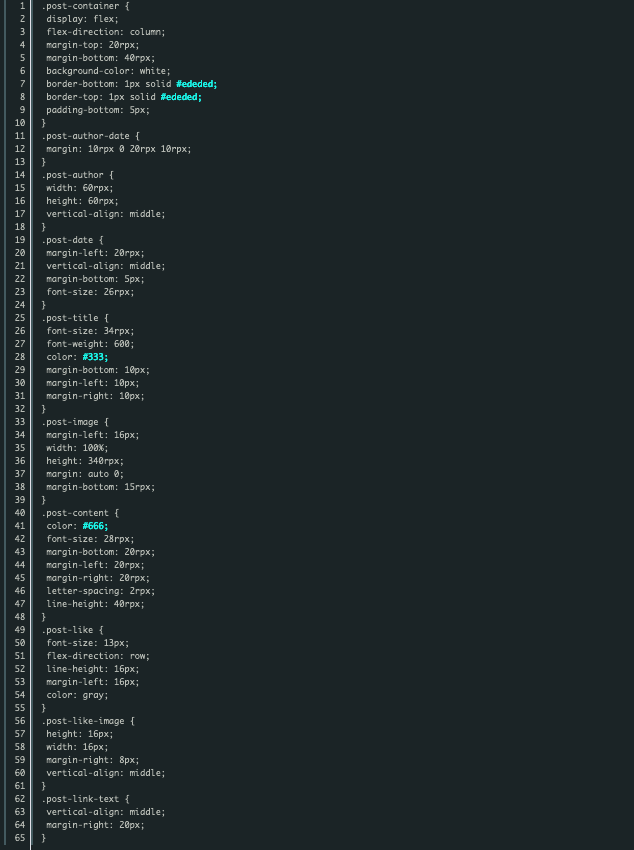
wxss文件

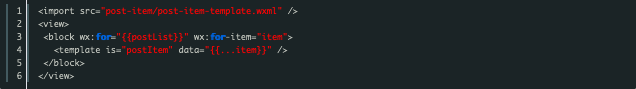
二、模板使用
引入模板文件
使用模板文件 用is 使用 模板定义时的名称 data里面是循环里面里面的数据 用“...”表示的话,就可以把item里面的数据全部平铺出来,这样在template里面就不用写“item.xx”了,直接写item里面的属性就可以了 要使用template的程序wxml文件

wxss 文件

以上就是微信小程序中 template 模板的深入分析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~