数字政务小程序如何提升政务服务效率与公众参与度?
621
2024-08-22

这篇文章主要介绍了微信小程序里表单 Form 的详细解析过程的相关资料,这里对form 表单进行了详细介绍,并附实例代码,需要的朋友可以参考下
微信小程序 表单Form实例
表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用
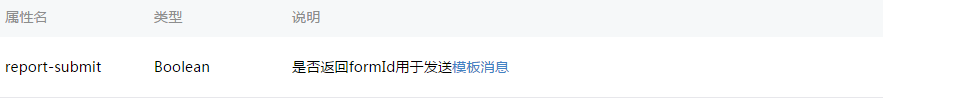
form表单,将组件内输入的"switch","input","checkbox","slider","radio","picker"的值进行提交,数据的格式为:name:value,所以表单中控件都需要添加name属性,否则找不到对应控件的值。其主要属性:

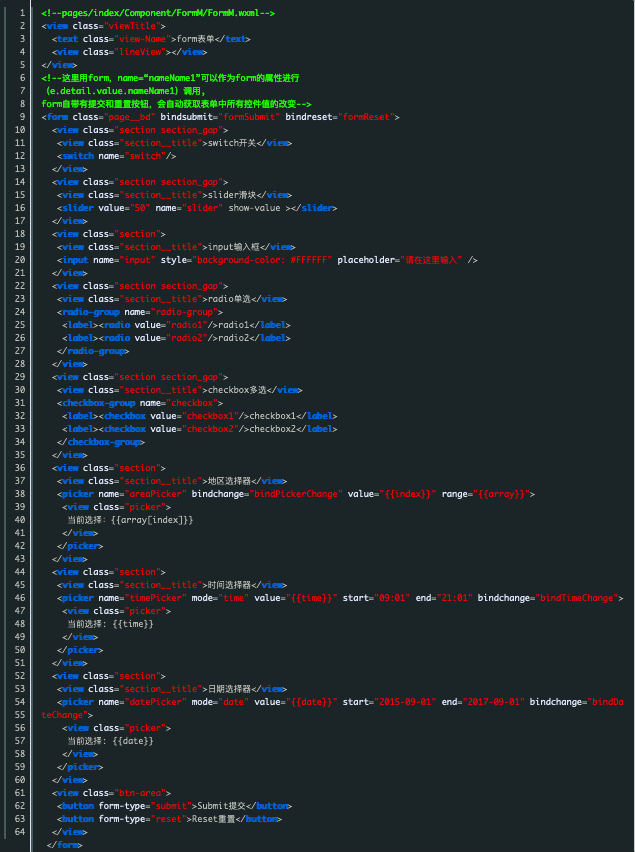
主要代码,创建一个form表单:

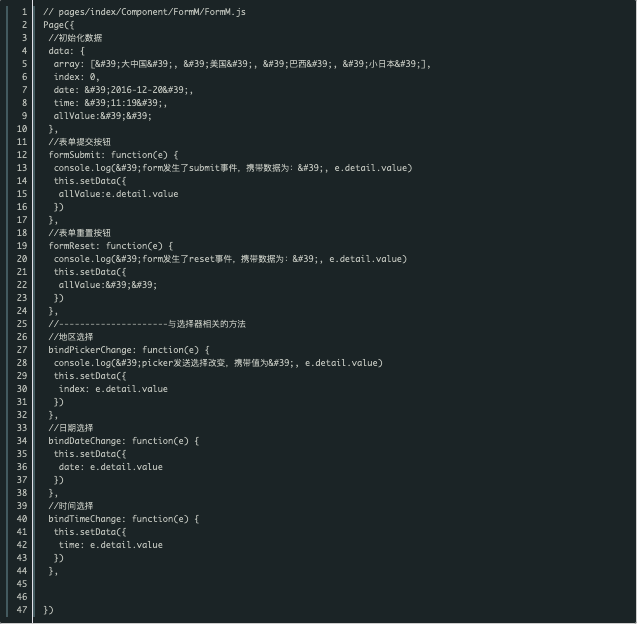
如何获取form内部的控件的值,就需要用到form的相关属性,代码如下

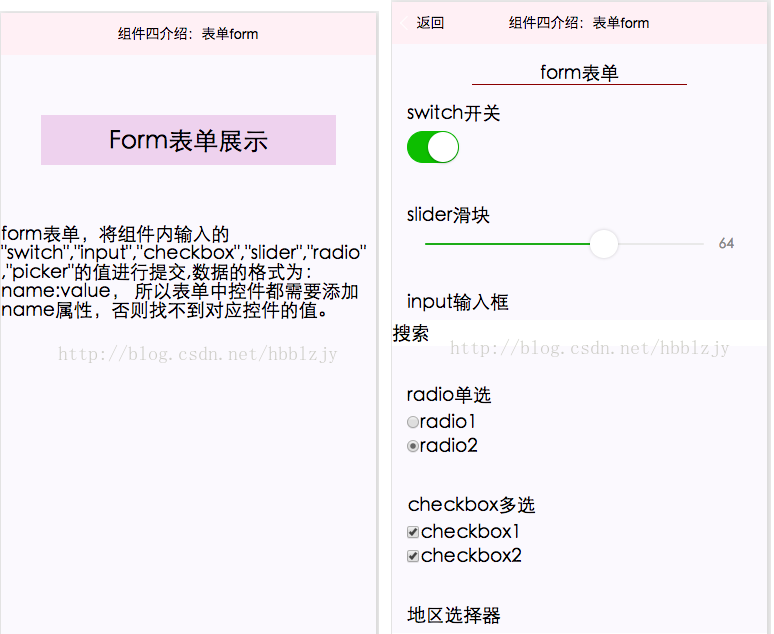
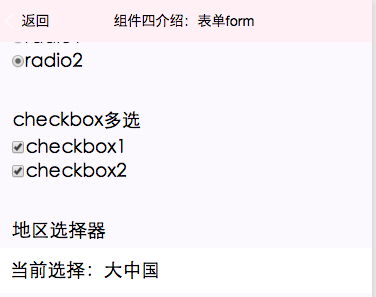
效果图:



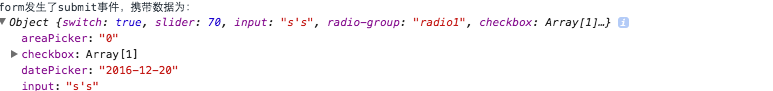
输出表单中的结果值:

以上就是微信小程序里表单 Form 的详细解析过程的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~