数字政务小程序如何提升政务服务效率与公众参与度?
314
2024-08-22

这篇文章主要为大家详细介绍了微信小程序中电影影评小程序的具体制作流程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序制作影评小程序的具体代码,供大家参考,具体内容如下
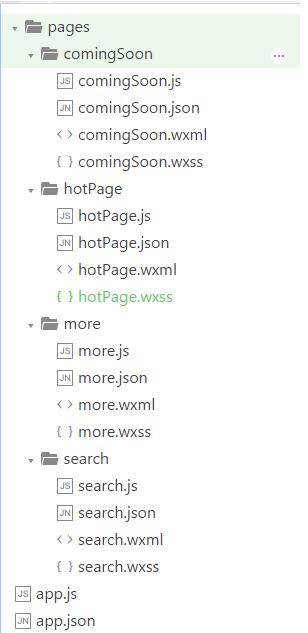
这是博主的项目包含的文件截图:

首先如图建立文件夹和page页面
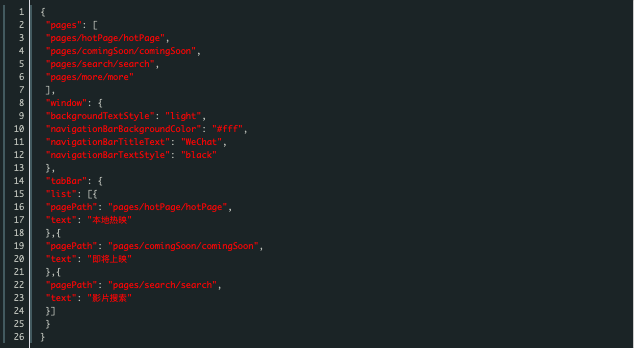
然后app.json页面更新代码如下:

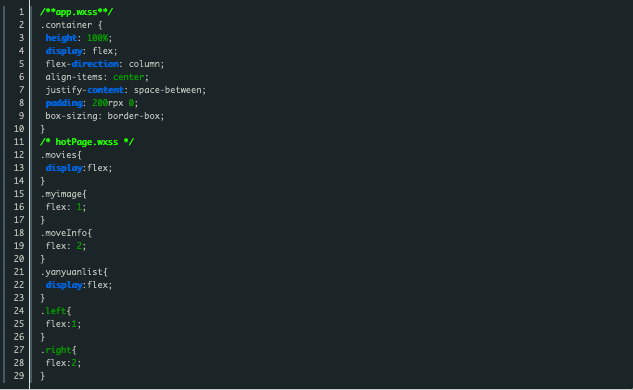
是app.wxss页面(为后面的页面样式写的):

页面显示如图:

然后是hotPage.wxml页面:

然后是hotPage.js页面:

运行程序结果如图:

然后是hotPage.wxss:

接着是第二个页面的布局和第一个页面一样,所以直接把第一个页面hotPage.wxml代码copy过来就好了;
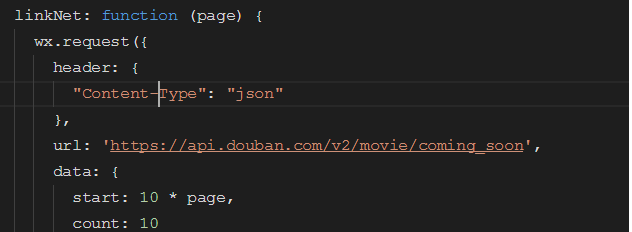
同样comingSoon.js代码和hotPage.js代码也差不多,唯一需要改动的地方只有一个:

url和data改一下就好了
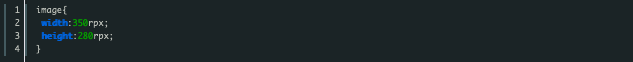
.wxss代码一致;
运行结果如下:

接着是第三个页面的代码:
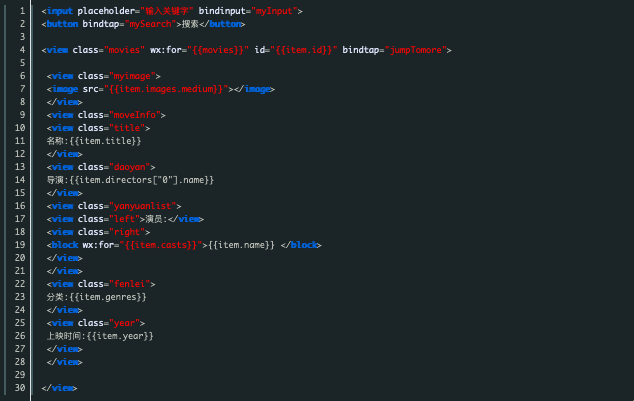
search.wxml页面代码:

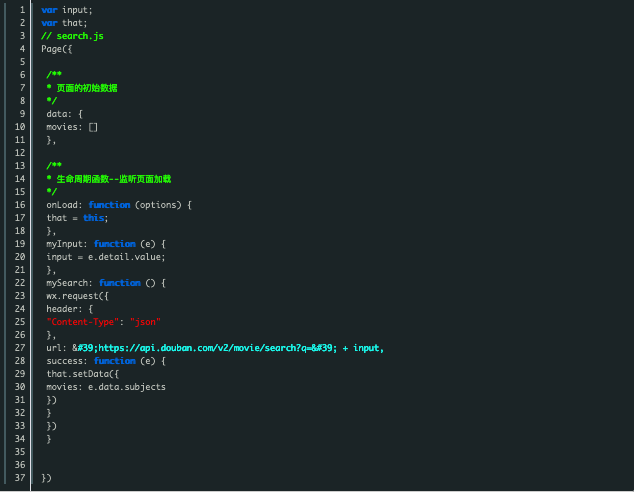
页面代码:

.wxss代码同hotPage.wxss代码一致;
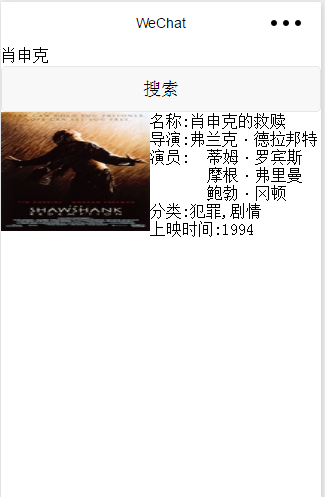
运行代码结果如下:

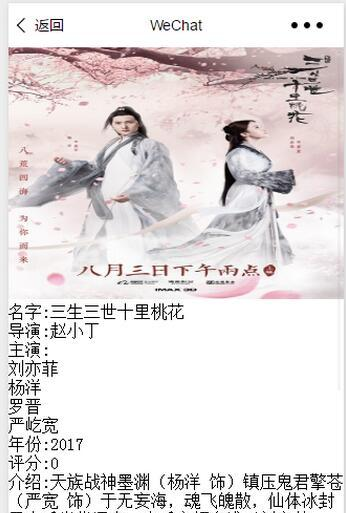
最后是详情页面,点击影片后会跳转到详情页面获得影片的详细信息:
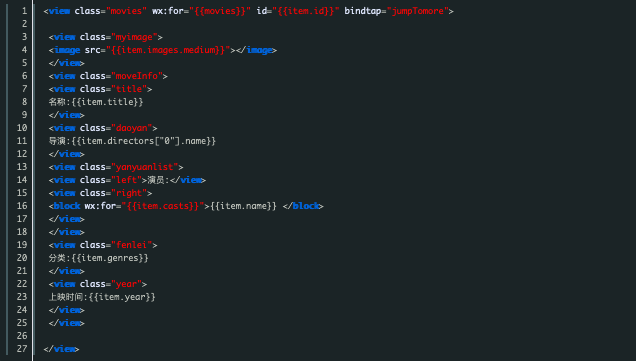
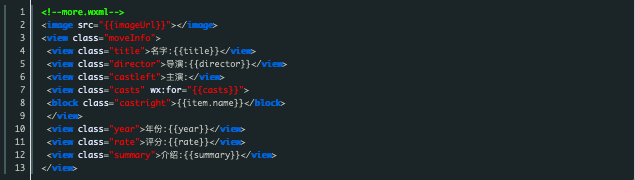
more.wxml页面代码:

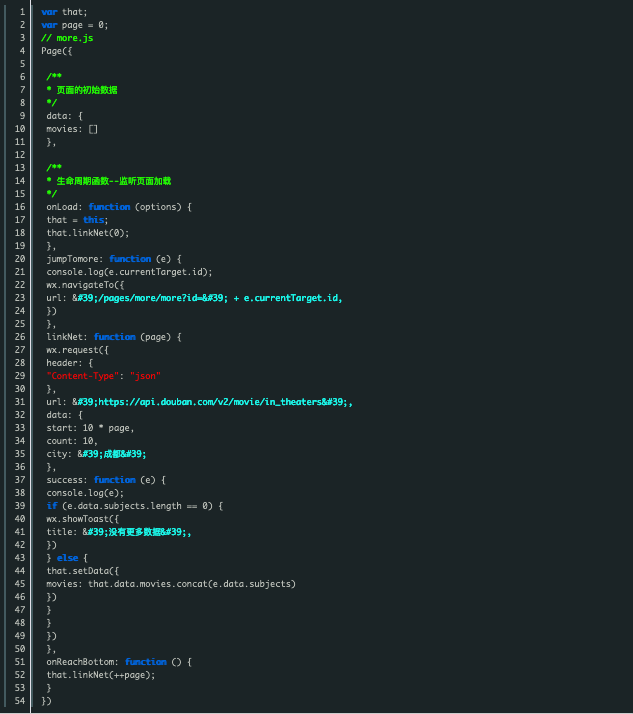
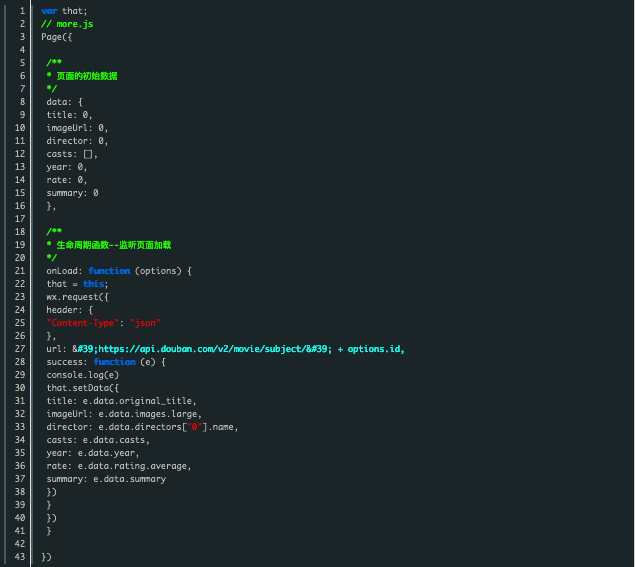
more.js代码:

运行代码结果如下:

好了、全部代码如上都给出了..加油
以上就是微信小程序中电影影评小程序的具体制作流程的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~