数字政务小程序如何提升政务服务效率与公众参与度?
1492
2024-08-22

这篇文章主要为大家详细介绍了微信小程序中日期时间选择器的实用使用方法,自定义精确到分秒或时段,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了精确到秒的微信小程序日期时间选择器,供大家参考,具体内容如下
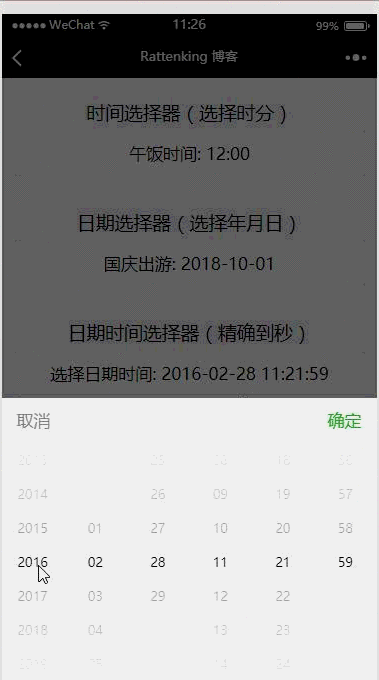
效果图

实现原理
利用微信小程序的picker组件的多列选择器实现!
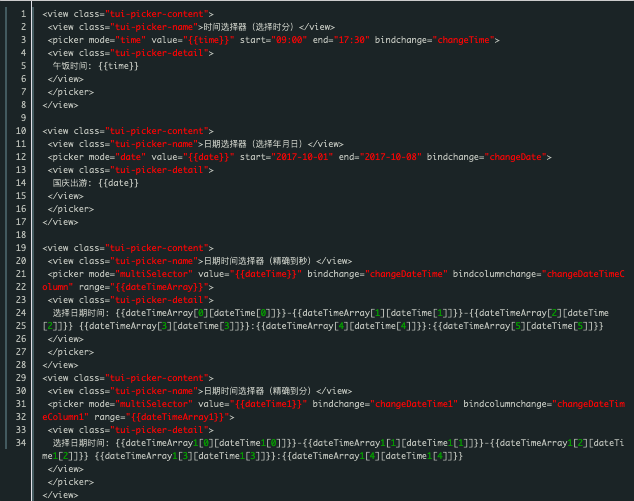
WXML

WXSS

使用的是三级联动选择器的样式,所以直接 import 引入!
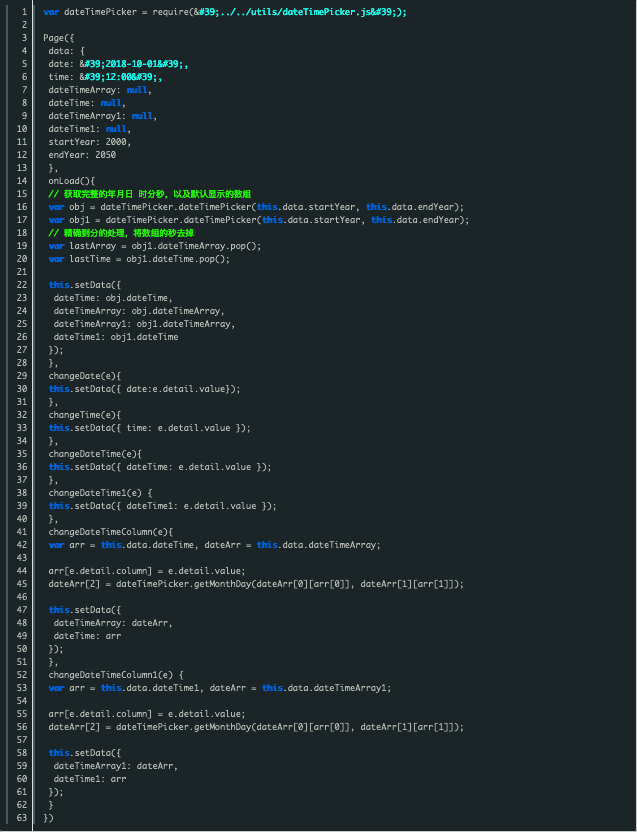
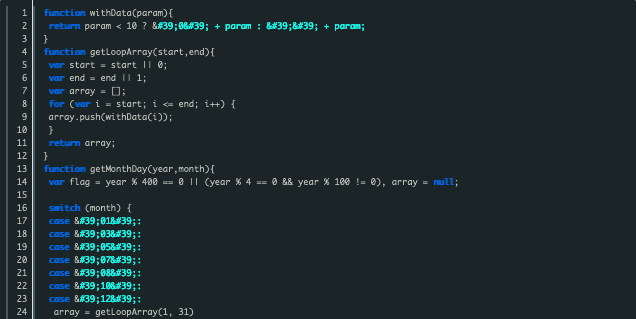
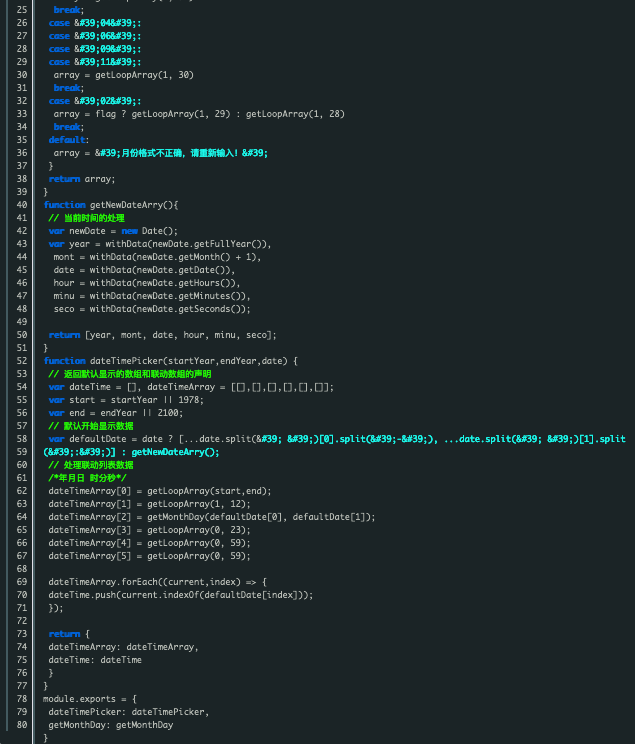
JS

外部JS,dateTimePicker.js的引入


总结
将初始化列表以及初始化默认显示的数组放到dateTimePicker.js,防止页面逻辑太乱,而且可以多处使用;
判断是否为闰年,在三木表达式中,必须将能别400整除放在前边,因为或运算只要一个条件满足,就会返回true,不会执行后续表达式;
switch case的合并方法需要注意格式;
如果只需要联动列表更新,二结果展示栏不更新,则在changeDateTimeColumn函数中只更新dateTimeArray的值。
以上就是微信小程序中日期时间选择器的实用使用方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~