数字政务小程序如何提升政务服务效率与公众参与度?
350
2024-08-22

这篇文章主要介绍了微信小程序中 setData 的具体使用方式的相关资料,需要的朋友可以参考下
最近在使用微信小程序的setData时,遇到了以下问题。如下:
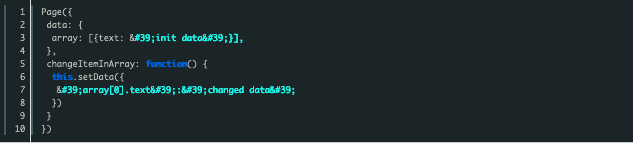
官网文档在使用setData()设置数组对象的某个元素的属性时,是这么使用的:

使用了 ‘array[0].text' : ‘changed data' 这样的值。但在实际使用中,我们对数组的中的某个元素的设置是动态的。即 我们通常应该是 ‘array[‘+index+'].text' : ‘changed data' ,其中index应该是一个动态的数字。但显然,这样是无法使用在对象的key中的。
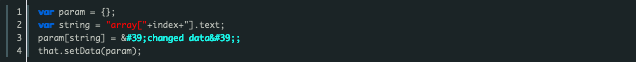
所以,我只能使用了一个变通的方法。如下:

即提前把对象准备好。
希望以后可以有更好的方法
以上就是微信小程序中 setData 的具体使用方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~