微信小程序选项卡功能开发步骤与方法全解析
132
2024-08-22

这篇文章给大家认真介绍了微信小程序中城市定位功能的实现方式,主要实现了获取当前所在国家城市信息的相关资料,文中介绍的非常详细,相信对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
前言
在微信小程序中,我们可以通过调用wx.getLocation()获取到设备当前的地理位置信息,这个信息是当前位置的经纬度。如果我们想获取当前位置是处于哪个国家,哪个城市等信息,该如何实现呢?
实现方法
微信小程序中并没有提供这样的API,但是没关系,有wx.getLocation()得到的经纬度作为基础就够了,其他的,我们可以使用其他第三方地图服务可以来实现,比如腾讯地图或百度地图的API。
以腾讯地图为例,我们可以去腾讯地图开放平台注册一个账号,然后在它的管理后台创建一个密钥(key)。
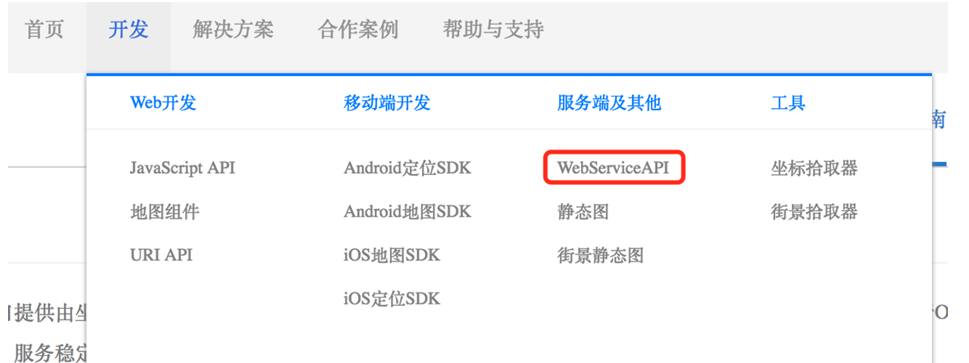
然后在顶部菜单里面,可以找到WebServiceAPI菜单:

腾讯地图WebServiceAPI
腾讯地图提供了很多WebServiceAPI,比如按照地址获取经纬度,根据经纬度找地址,我们将要用到的就是根据经纬度找地址,也称作“逆地址解析”:

逆地址解析
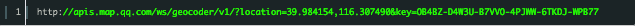
逆地址解析提供由坐标到坐标所在位置的文字描述的转换,调用形式就是一个HTTP URL形式的API,基本用法如下:

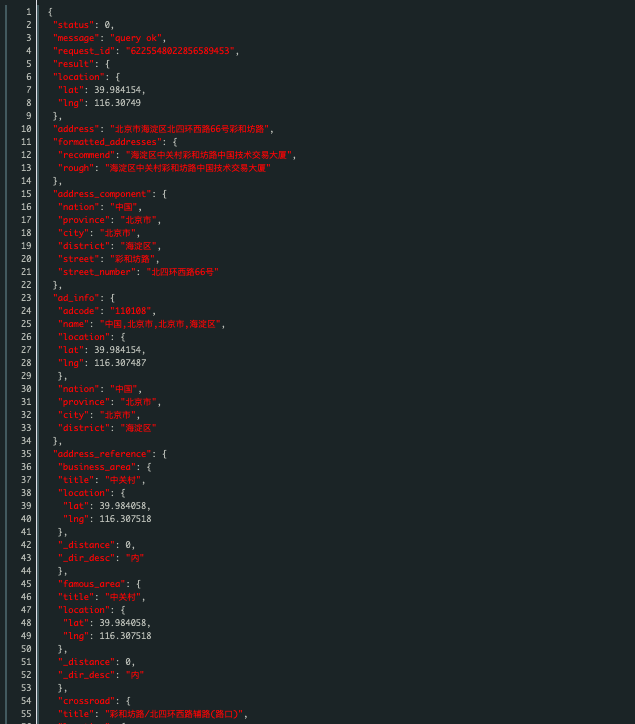
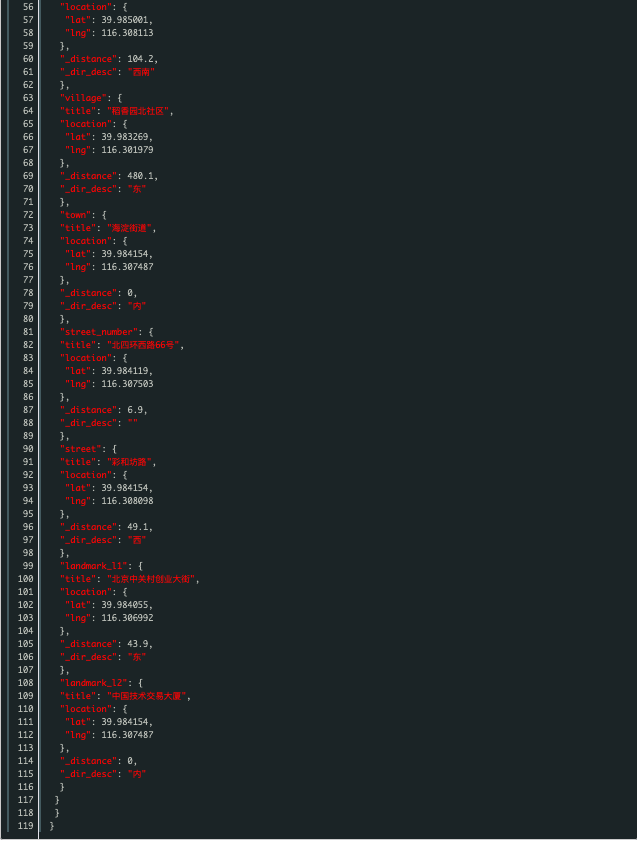
这个URL的基本参数就是一个经纬度坐标地址。你可以将这个URL中的key换成你自己的key,直接在浏览器中查看,就能看到类似这样的结果,还可以根据传入不同的参数选项,得到更丰富的信息:


从这个API的返回结果中,我们可以看到它包含了我们想要的地址信息,如国家,城市,区等。
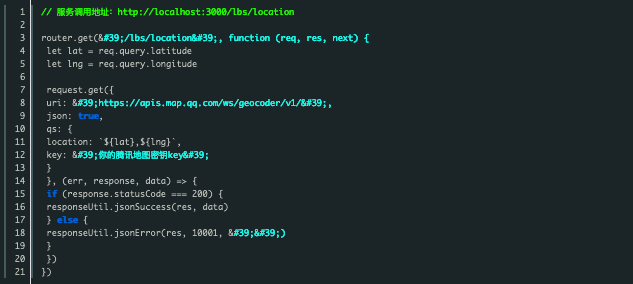
接下来,我们要在我们的代码中调用这个API。该API可以通过jsONP的方式调用,也可以在服务器端发起调用。我是在我自己的服务端中调用的,下面是我的代码,使用Node.js Express实现的,仅供参考:

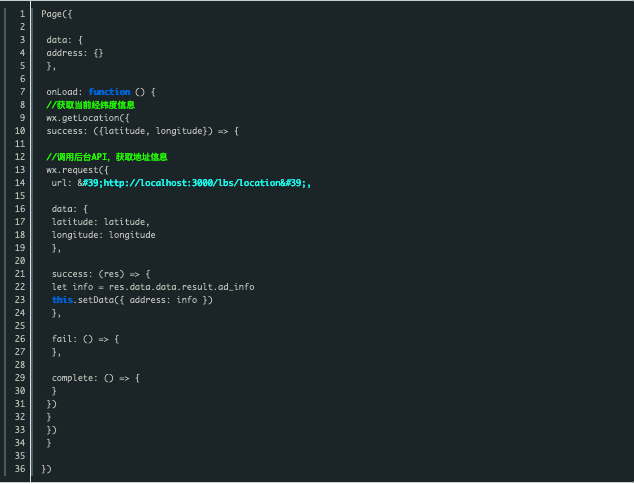
然后,可以看一下在小程序端的Page代码:

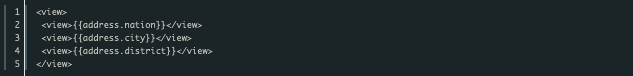
以及一个简单的小程序界面,用于显示这些地址信息:

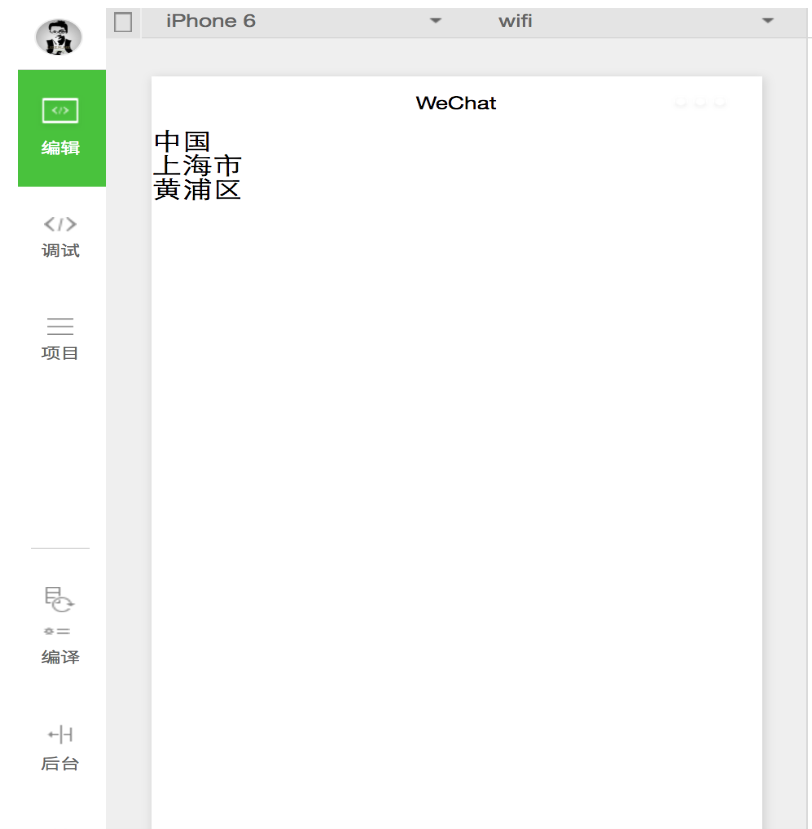
运行结果如下所示:

运行结果
以上就是微信小程序中城市定位功能的实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~