app开发者平台在数字化时代的重要性与发展趋势解析
302
2024-08-22

这篇文章主要介绍了微信小程序借助 API 接口实现 JSON 数据在小程序中的展现,内容挺不错的,现在分享给大家,也给大家做个参考。
实现知乎客户端的一个重要知识前提就是,要知道怎么通过知乎新闻的接口,来把数据展示到微信小程序端上。
那么我们这一就先学习一下,如何将接口获取到的数据展示到微信小程序上。
1.用到的知识点
wx.request 请求接口资源(微信小程序api中的发起请求部分)
swiper 实现轮播图的组件
wx:for 循环语句
微信小程序的基础知识
2.实现原理
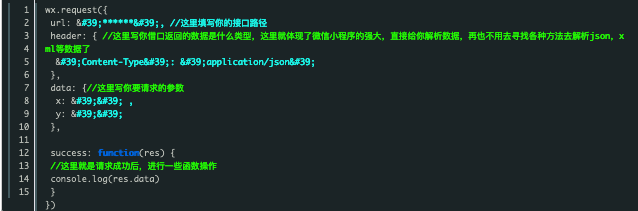
首先,先看一下这个请求函数

3.代码
分解图

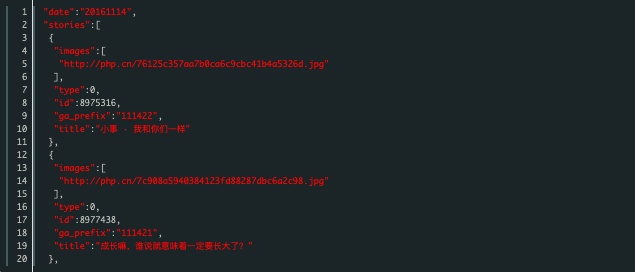
<1>首先上一段知乎接口数据的json格式中的开头

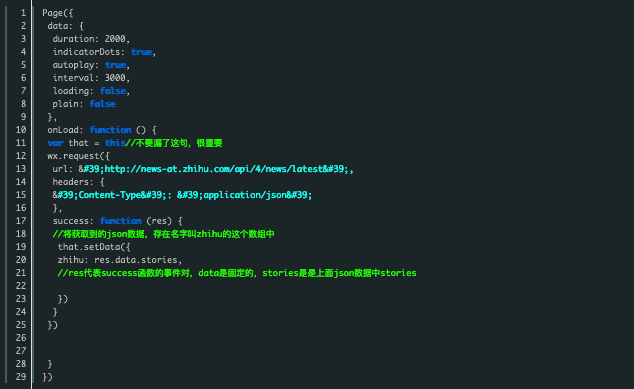
<2>index.js中

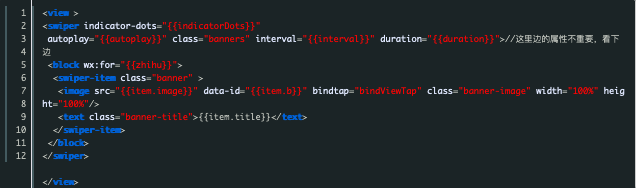
<3> index.wxml中

看完这个代码,你会想,根据微信小程序的绑定原理,这里边的代码哪里调用了onLoad()这个函数,不用多想,微信小程序给你省略了这些步骤。直接调用zhihu这个数组就行。
以上就是微信小程序借助 API 接口实现 JSON 数据在小程序中的展现的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~