app开发者平台在数字化时代的重要性与发展趋势解析
417
2024-08-22

这篇文章主要介绍了关于微信小程序收藏功能的具体实现方式,在另一个页面出现目前点击收藏的项目。需要的朋友可以参考下
需求
点击收藏后显示已收藏,在另一个页面出现目前点击收藏的项目

需要解决的问题
点击收藏后需要显示已收藏,并且文字状态改变
另一个页面如何知道你点击了收藏,并且获得你点击收藏的数据
如何解决?
数据状态绑定,并且由状态控制样式(三元运算符)
缓存(setStorageSync,getStorageSync),点击页面设置缓存(数据的id),显示页面获取缓存,通过获得缓存id,将整个数据中的获得的id那一项,取出,放入新的数组
具体实现
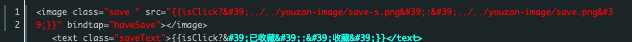
wxml

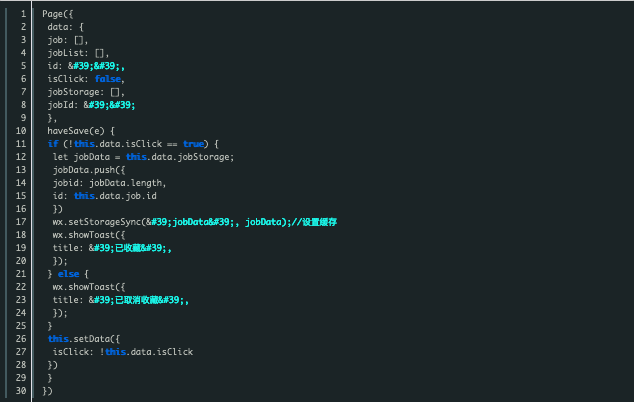
点击页面js

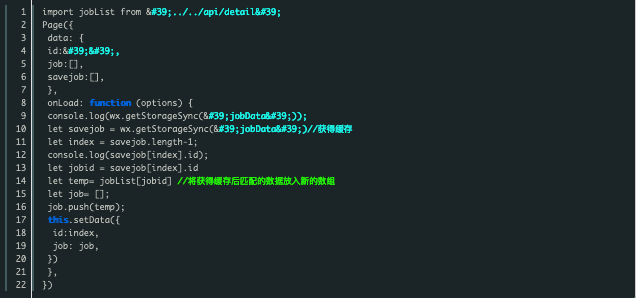
显示页面js

以上就是关于关于微信小程序收藏功能的具体实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~