代驾app系统开发如何推动出行服务的智能化与便捷化
597
2024-08-22

这篇文章主要介绍了关于微信小程序中通过保存图片实现分享到朋友圈的功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
小程序内是不能直接分享到朋友圈的。所以只能通过生成图片,携带小程序二维码,保存到手机相册,让用户自己选择发到朋友圈。然后可以通过在小程序中识别二维码来进入小程序的指定页面。下面小编给大家分享实现代码,需要的朋友参考下吧
说明
首先说明一点,小程序内是不能直接分享到朋友圈的。所以只能通过生成图片,携带小程序二维码,保存到手机相册,让用户自己选择发到朋友圈。然后可以通过在小程序中识别二维码来进入小程序的指定页面。参考市面上支持分享的应用,基本都是这种实现方式。
准备阶段
1.通过服务器获取小程序码
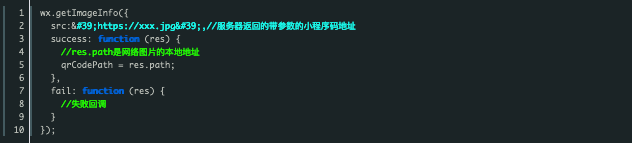
这里可以参考下微信的官方文档,给后台指定的参数和路径等信息,让后台生成指定的小程序码。然后调用wx.getImageInfo将后台生成的小程序码保存起来。
注意一定要仔细看下微信的文档,如果生成小程序码的路径正式服务器不存在,将会生成失败。这点也很蛋疼,很不方便调试。

1.通过canvas绘制所需信息
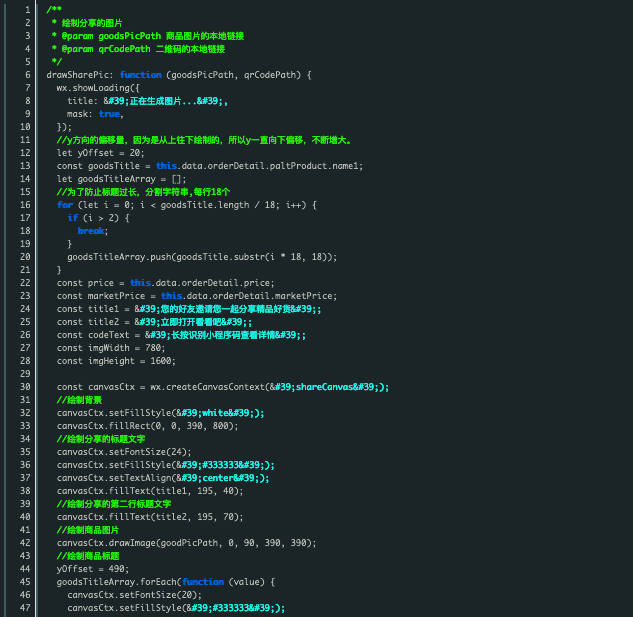
准备好所有的图片之后就可以通过canvas绘制了,然后再将canvas导出为图片。关于绘制这块,可以参考微信的canvas api,下面的基本都是查着api的方法走的。
其中需要注意的有几点。
1.是不知道绘出来的文字长度,所以不知道文字到底什么时候该换行,所以针对商品标题,可能多行的数据固定了一行18个字符。
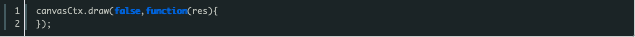
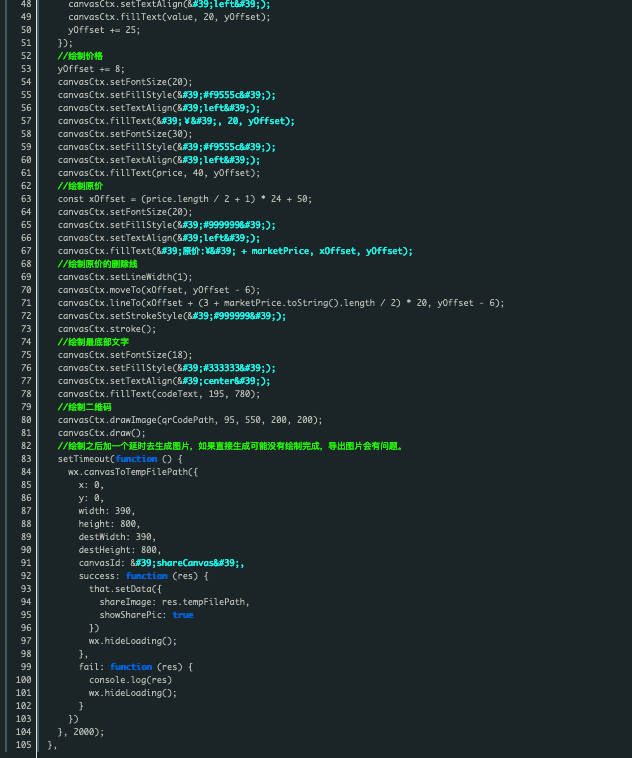
2.是关于绘制图片的导出,按照官方api的说法应该在draw()完成的回调中执行,但是通过

这种方式,一直不回调完成。不知道哪里出问题了。所以最后只好加了一个延时去保存图片。


最后看下绘制出来的效果图。

生成图片之后就可以提示用户去保存分享了。
以上就是微信小程序中通过保存图片实现分享到朋友圈的功能的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~