uniapp开发app框架在提升开发效率中的独特优势与应用探索
493
2024-08-21

这篇文章主要为大家详细介绍了微信小程序达成倒计时调用相机自动拍照的功能实现,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序定时拍照的具体代码,供大家参考,具体内容如下
在某些进行签到的场景,为了防止用户选择相册的照片或者不实时拍照,设置相机倒计时自动拍照。
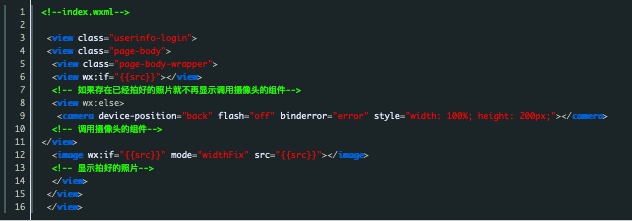
一、首先是视图层index.wxml,视图层主要负责显示组件和图片。

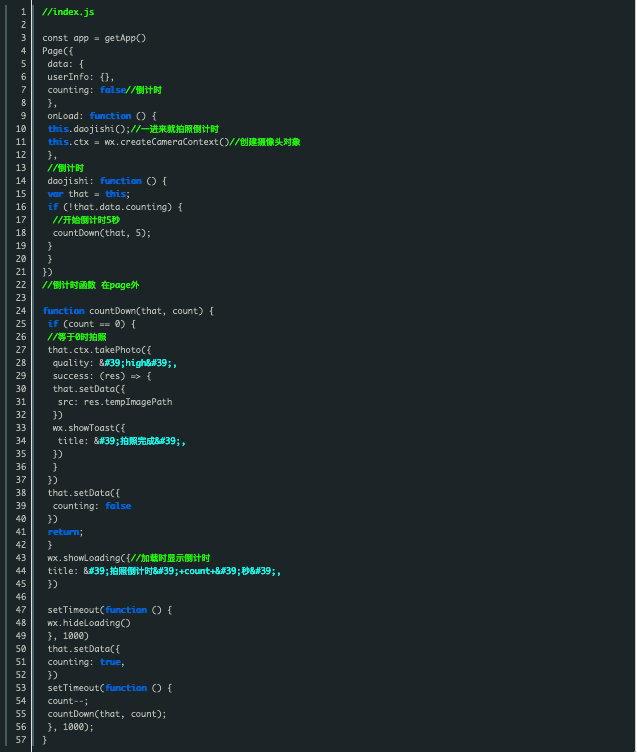
二、逻辑层index.js,调用倒计时函数并且调用摄像头拍照并保存图片。

主要实现就是这样。
以上就是微信小程序达成倒计时调用相机自动拍照的功能实现的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~