Flutter开发App的未来及其在各行业的应用潜力分析
553
2024-08-21

这篇文章主要给大家介绍了微信小程序新添拖动组件 movable-view 的使用详解,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
前言
小程序在520节日前夜,让程序员们又躁动了一把,更新了一些很诱人的功能,如内容转发API,iBeacon API,振动API,屏幕亮度调节API等,也增强了地图组件的功能。
此次的更新中,也新增了一个UI组件,它就是视图组件movable-view,它需要配合movable-area来一起使用。简单来说,它就是一个支持在指定区域内可以拖动内容的容器。
我们来看一个简单的示例:


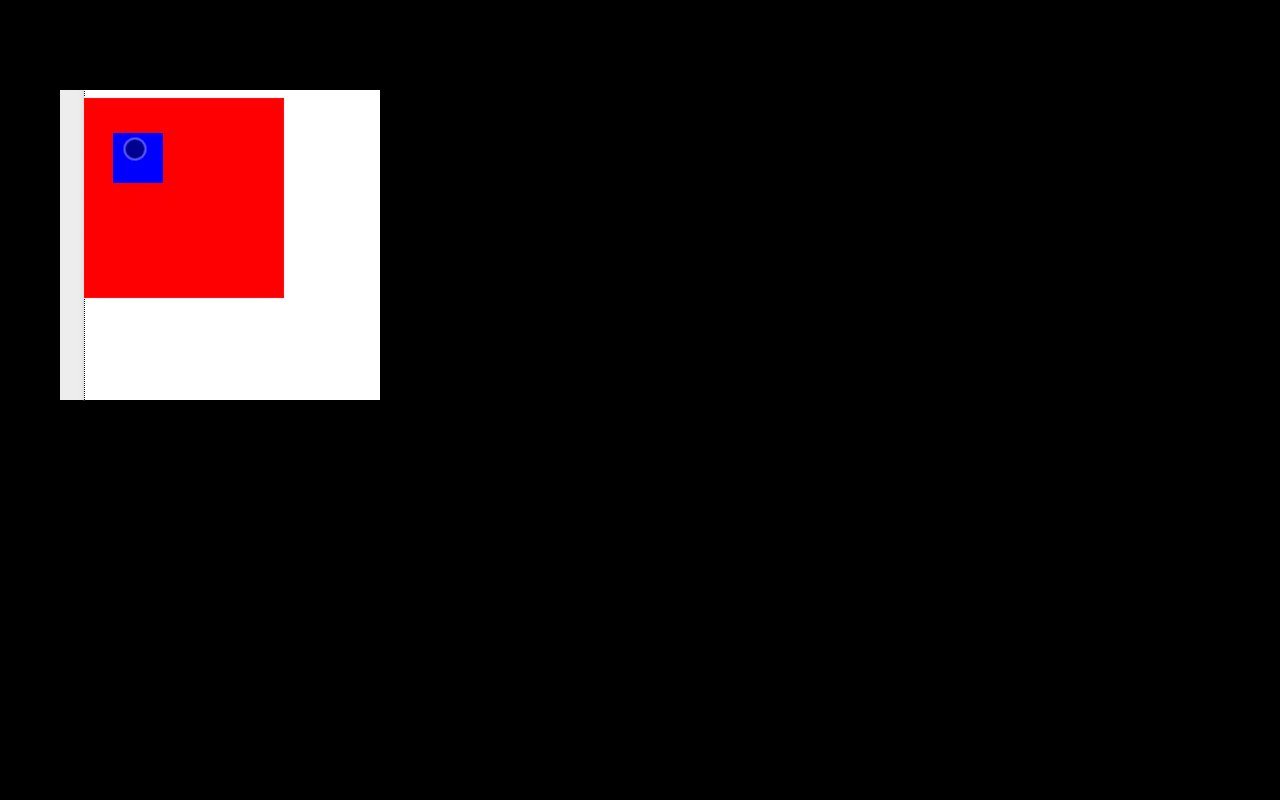
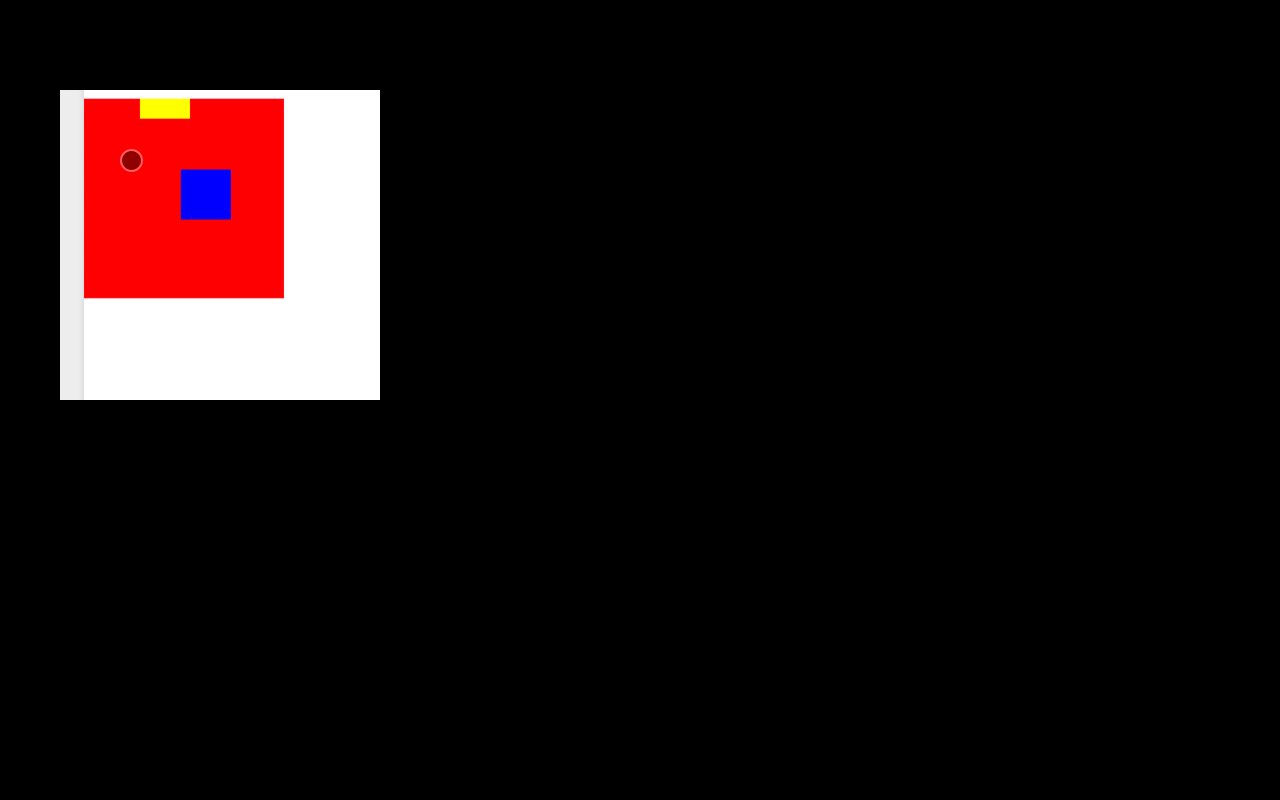
界面
我们用movable-area设定了一个200x200大小的一个可拖动区域(红色),然后在这个区域内放置了一个大小为50x50的可以拖动内容movable-view(蓝色),这个可拖动内容的direction设置为all,表示可以在任意方向上进行拖动。

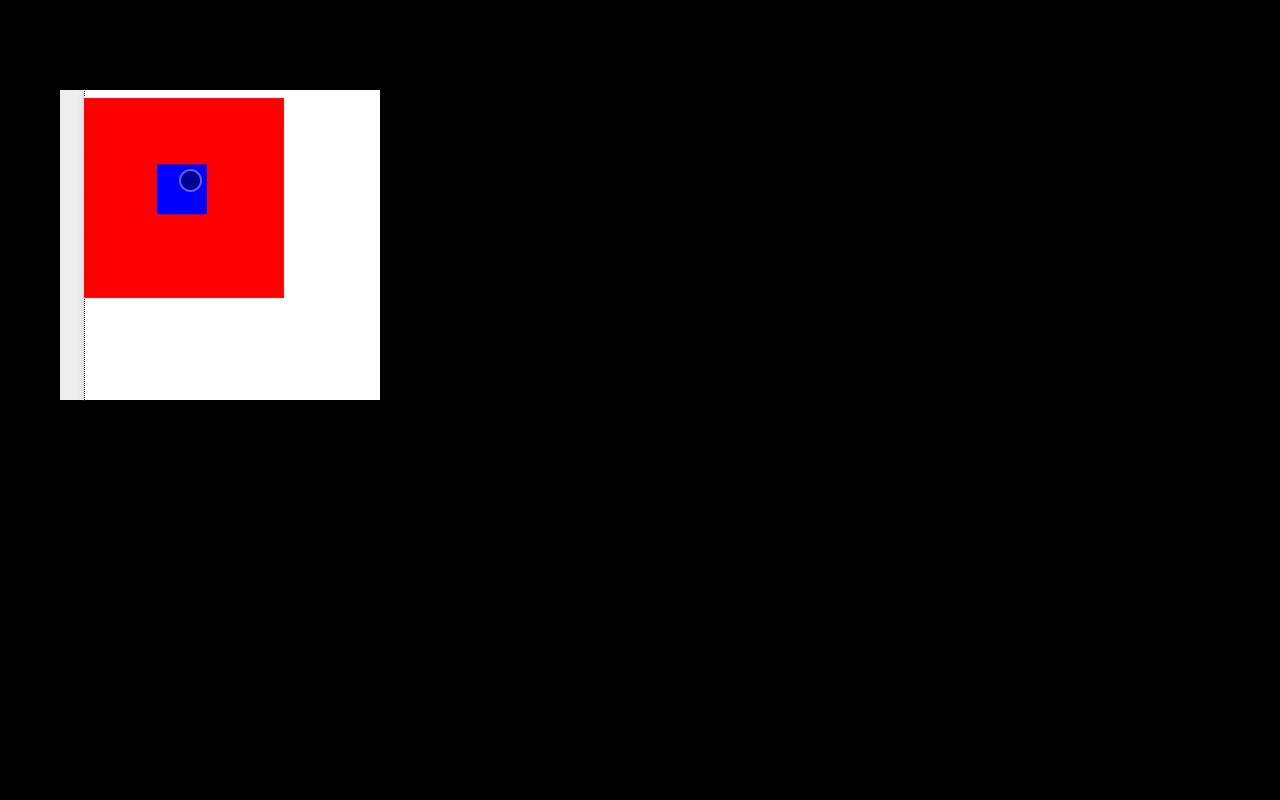
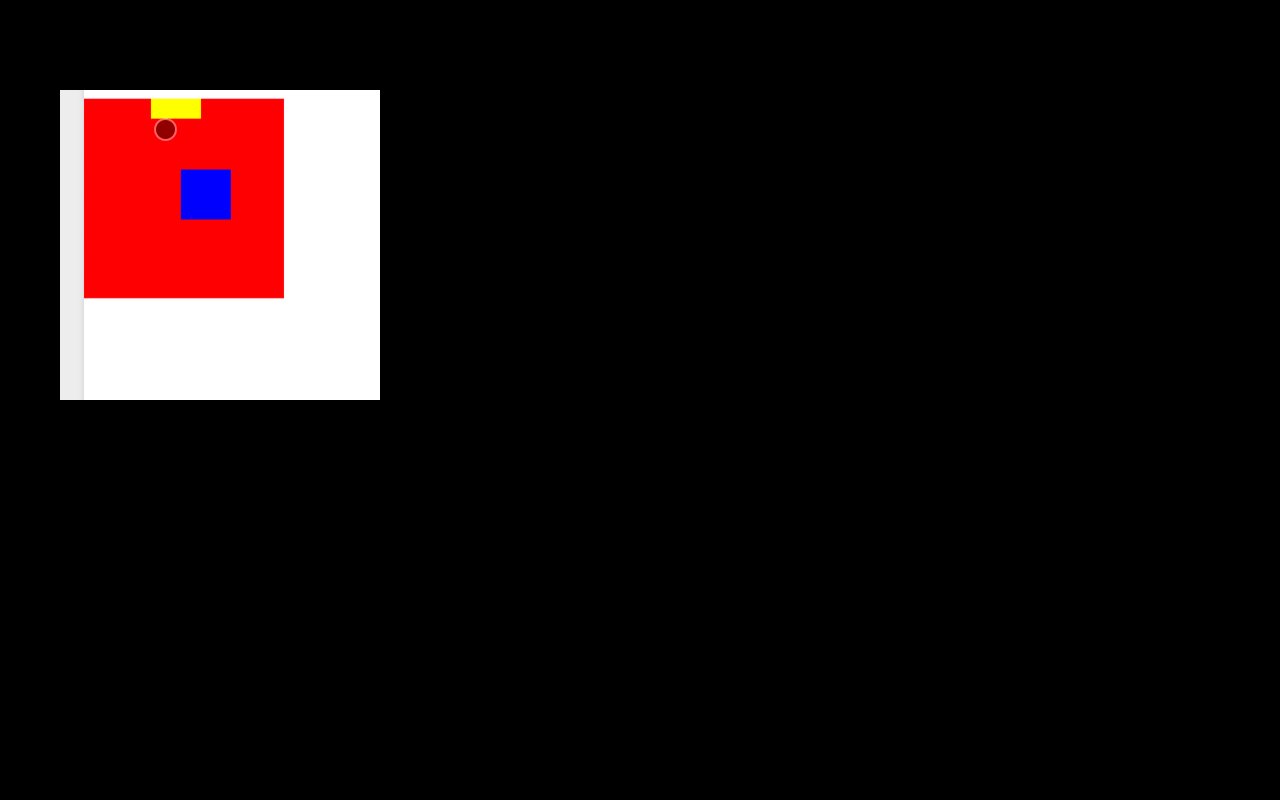
拖动演示
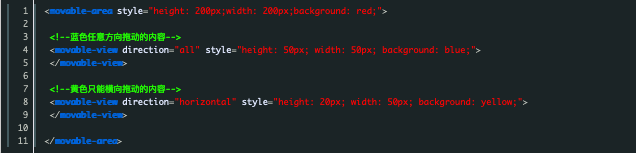
在一个movable-area标签中,其实不止可以放一个movable-view,它支持放置多个movable-view,看以下例子:


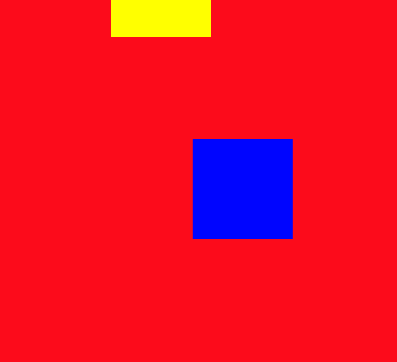
界面2

拖动演示2
movable-view的direction属性支持以下四个值:
all - 任意方向拖动
vertical - 纵向拖动
horizontal - 横向拖动
none - 不能拖动
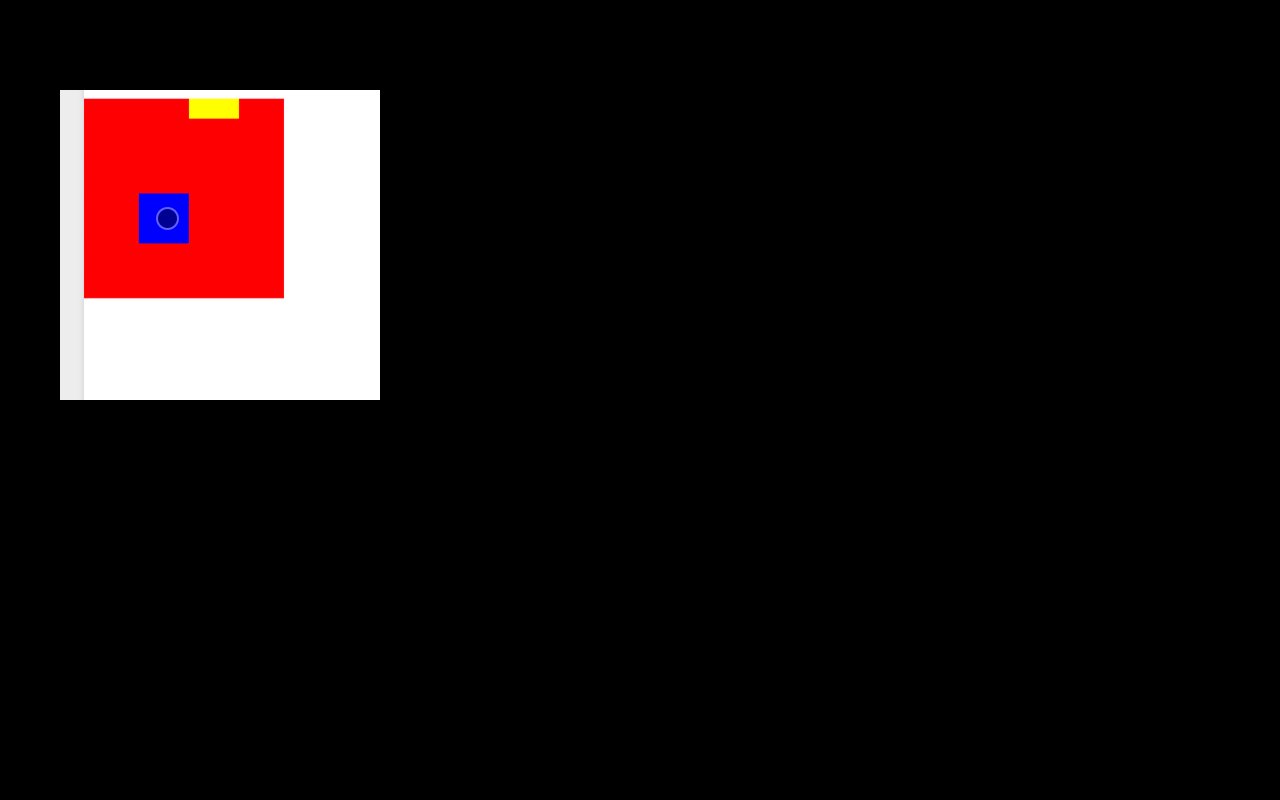
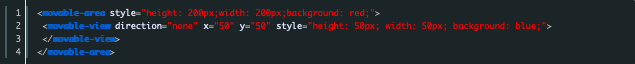
前3个值好理解。如果direction设置为最后这个none,则只能依靠设置x,y属性值来为它进行在movable-area中的定位:

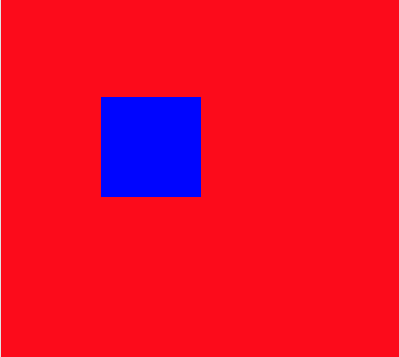
这段代码一运行,蓝色的movable-view就显示在了(50,50)的位置上了:

以上就是微信小程序新添拖动组件 movable-view 的使用详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~