代驾app系统开发如何推动出行服务的智能化与便捷化
348
2024-08-21

这篇文章主要介绍了有关微信小程序欢迎页面的具体制作方式的相关资料,这里实现欢迎页面,开始做应用的时候都会用到,需要的朋友可以参考下
微信小程序欢迎页面:
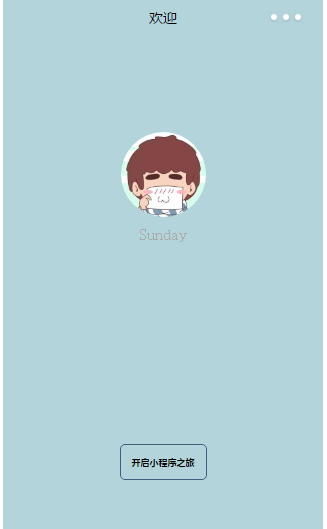
先看下最后的效果图:

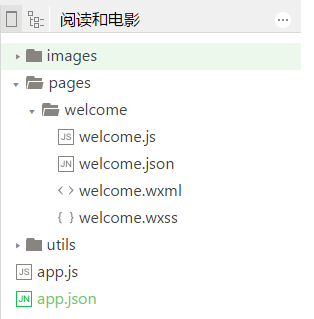
首先打开开发工具,创建quick start项目,简单的修改一下。

把Index文件夹重命名为welcome;
底部的hello world改为一个类似于按钮的样式;
添加背景颜色; 修改顶部样式;
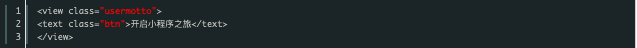
按钮的实现:
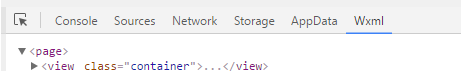
welcome.wxml

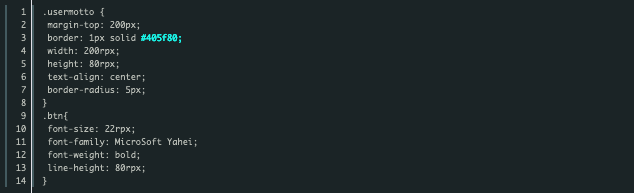
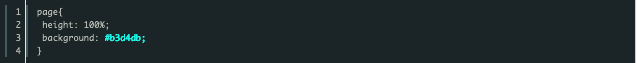
welcome.wxss

背景颜色的设置:
注意:在最外部的view设置宽高百分百,添加背景颜色是无效的。因为微信默认外面还有一层page。

所以需要这样写:

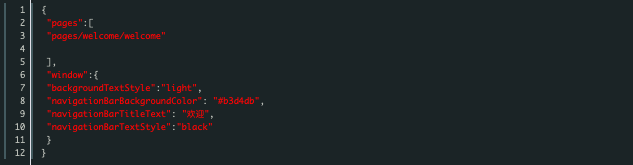
顶部设置:
app.jason

以上就是关于有关微信小程序欢迎页面的具体制作方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~