Flutter开发App的未来及其在各行业的应用潜力分析
290
2024-08-21

这篇文章主要介绍了有关有关微信小程序滚动视图容器的具体实现办法的相关资料,希望通过本文能帮助到大家,让大家掌握这部分内容,需要的朋友可以参考下
直接上两种方案代码以及效果图:
方案1
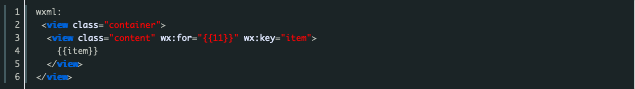
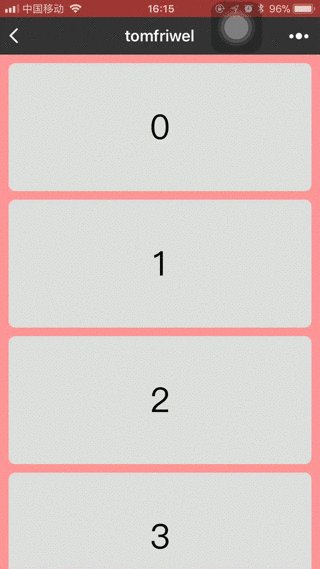
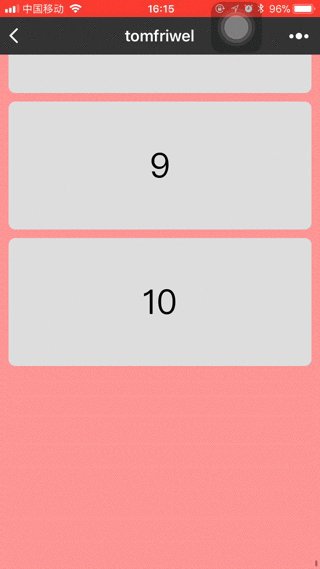
这种方案是直接使用view,并设置overflow: scroll

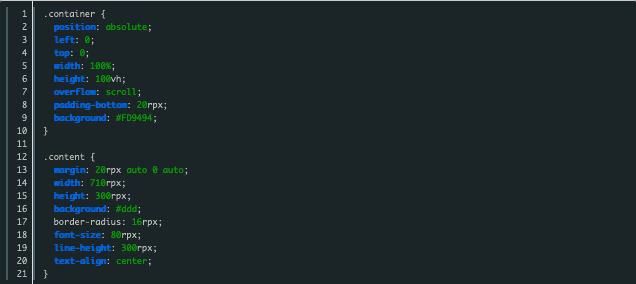
wxss:

效果图:

方案2
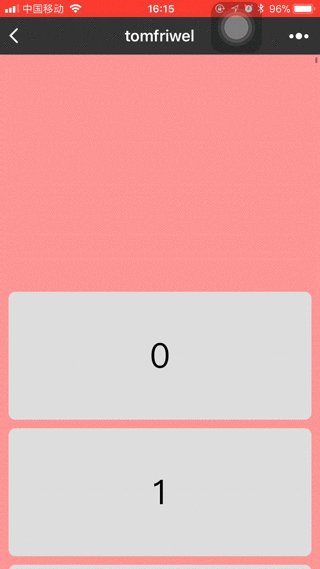
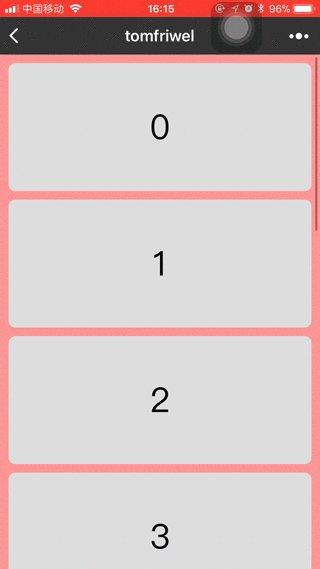
使用scroll-view + container作为容器
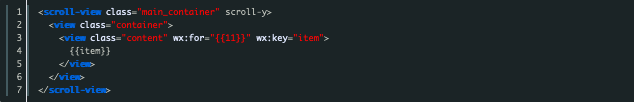
wxml:

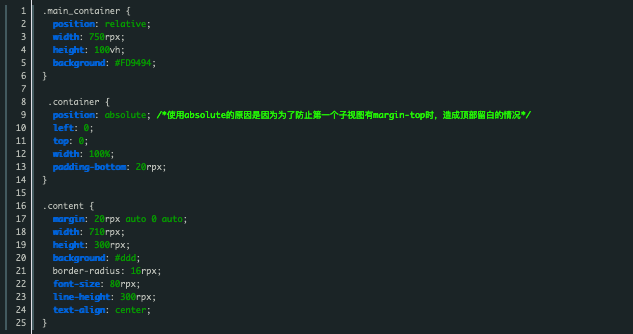
wxss:

效果图:

对比结果:
因为iPhone上滚动会带有弹簧效果,所以方案1在滚动时会出现不流畅的现象。方案2就不会出现这种情况,而且滚动也是流畅的。
以上就是关于有关微信小程序滚动视图容器的具体实现办法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~