Flutter开发App的未来及其在各行业的应用潜力分析
670
2024-08-21

这篇文章主要介绍了微信小程序里图片绝对定位及背景图片的相关方法的相关资料,需要的朋友可以参考下
微信小程序 图片绝对定位
前言:
在小程序中,有时需要用到背景图片,但是如果使用background-image的话,就无法控制图片的大小,background-image一般用于将图片压缩为1像素的背景图片,然后自动填充铺满。使用背景图片的话,一般使用一些新的view层,如 等,但是小程序与html类似,一个不同的 css或wxss会占据一个位置,然后接下来的css或wxss会自动往下排版,但是很多时候这并不是我们想要的,于是需要用的绝对定位。
等,但是小程序与html类似,一个不同的 css或wxss会占据一个位置,然后接下来的css或wxss会自动往下排版,但是很多时候这并不是我们想要的,于是需要用的绝对定位。
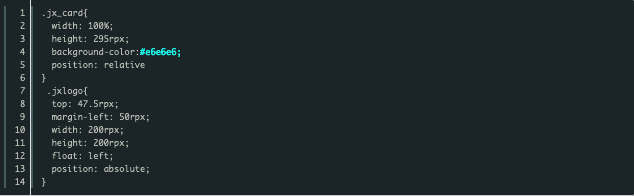
使用绝对定位,最好使用一个新的wxss将所有子控件包含起来,然后在这个包含所有子控件的wxss中,定义一个属性 position: relative,在每个子控件中,定义 position: absolute,现在就可以通过绝对定位来修改位置,如top等,以下附上部分wxss代码:

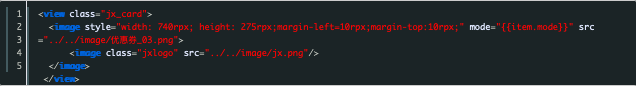
然后附上wxml代码:

大概内容就是这样,主要是通过position先定义定位的类型,然后通过top去找到图片上的位置,并定义上去。
以上就是微信小程序里图片绝对定位及背景图片的相关方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~