uniapp开发app框架在提升开发效率中的独特优势与应用探索
288
2024-08-21

这篇文章主要为大家详细介绍了微信小程序商城侧栏分类效果的成功实现,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
在商场项目中,一般都会有分类页面。
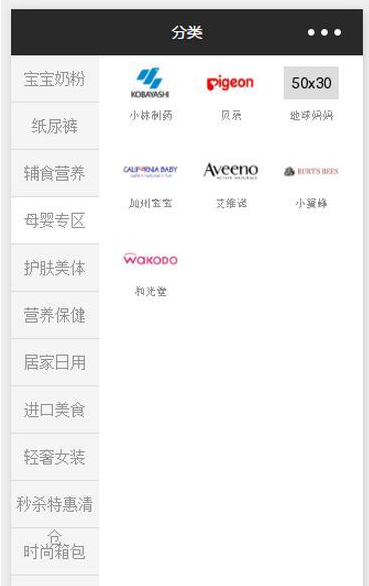
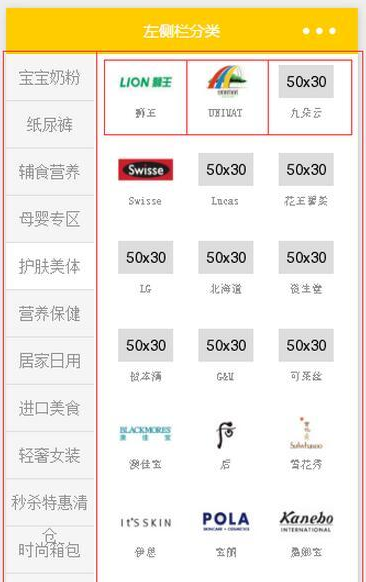
分类页面可以给用户快速找到相关的商品,下面以侧栏分类为例,如下图

布局分析:
左盒子>
右盒子>
主盒子>
左盒子使用标准流
右盒子使用绝对定位(top、right)

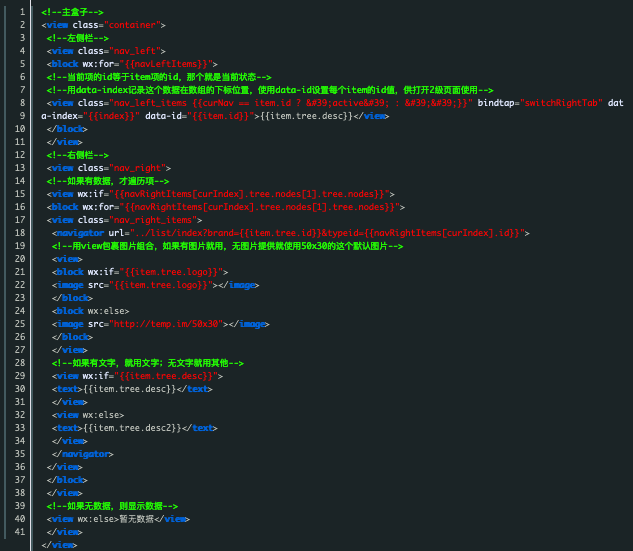
wxml:

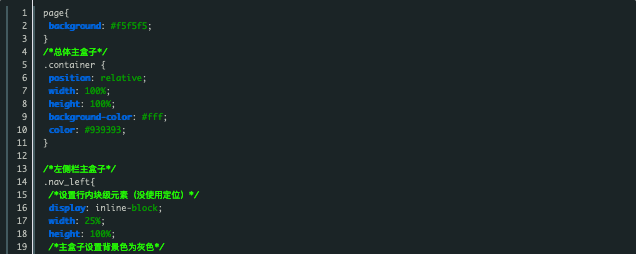
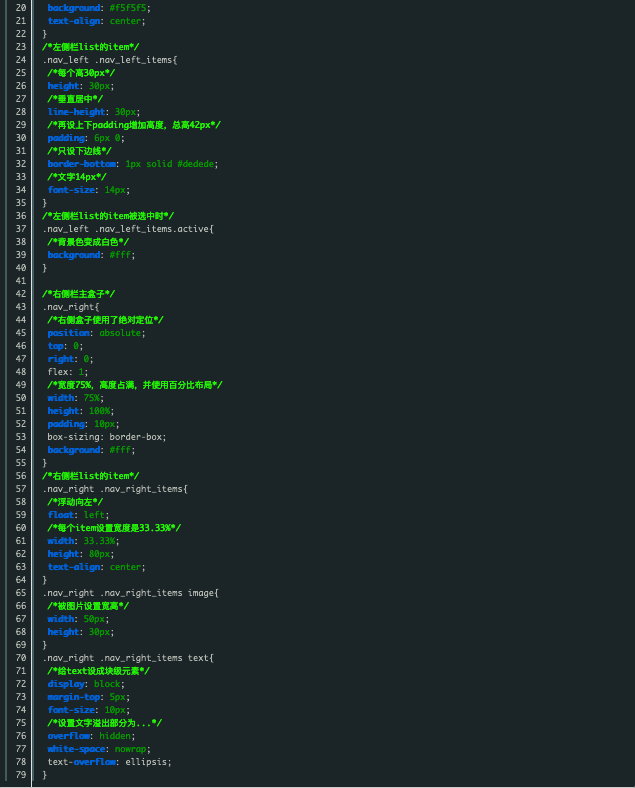
wxss:


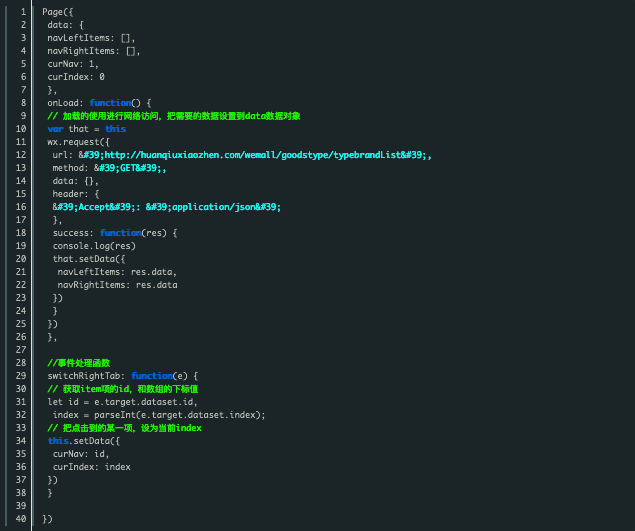
js:

以上就是微信小程序商城侧栏分类效果的成功实现的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~