Flutter开发App的未来及其在各行业的应用潜力分析
1456
2024-08-21

这篇文章主要介绍了关于微信小程序中显示html格式内容的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
最近在工作中遇到一个需求,需要在不能显示html格式的微信小程序中显示html格式的内容,通过查找相关的资料发现可以利用wxParse来实现,下面这篇文章就主要给大家介绍了微信小程序实现显示html格式内容的方法,需要的朋友可以参考借鉴,下面来一起看看吧。
前言
最近项目上遇到在微信小程序里需要显示新闻内容,新闻内容是通过接口读取的服务器中的富文本内容,是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内容的时候,就可以通过wxParse来实现。
准备工作:
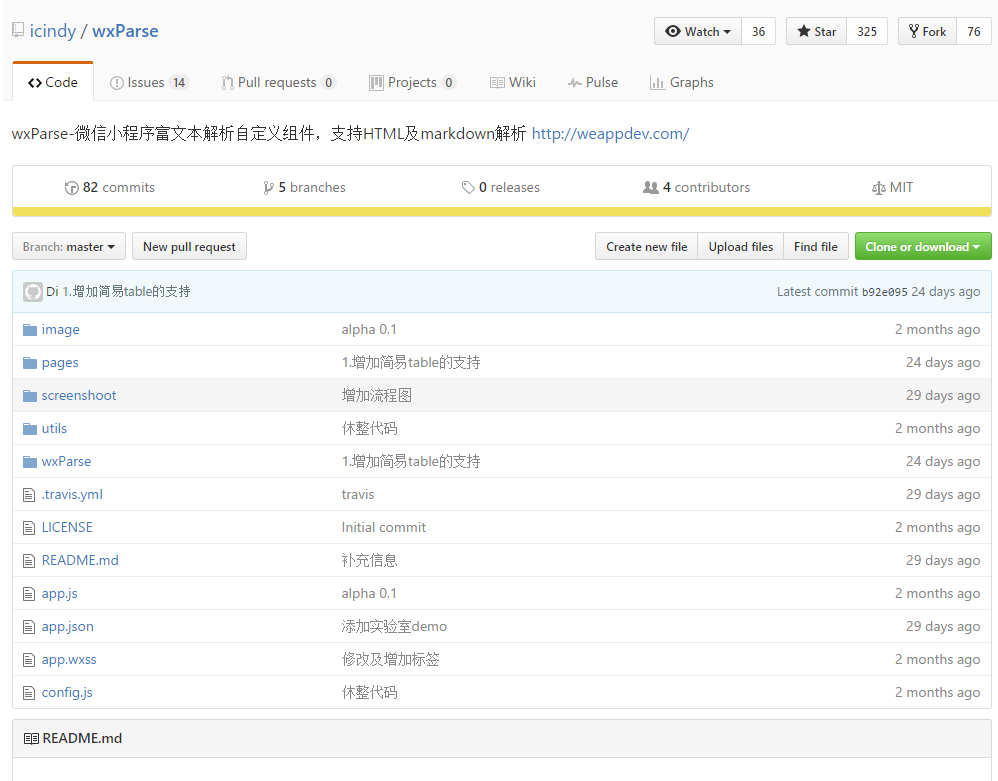
首先我们-wxParse
github地址:https://github.com/icindy/wxParse

wxParse
-完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录下

下面是具体的使用步骤
1、在app.wxss全局样式文件中,需要引入wxParse的样式表
1 |
|
2、在需要加载html内容的页面对应的js文件里引入wxParse
1 |
|
3、通过调用WxParse.wxParse方法来设置html内容
1 2 3 4 5 6 7 8 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
4、在页面中引用模板
1 2 |
|
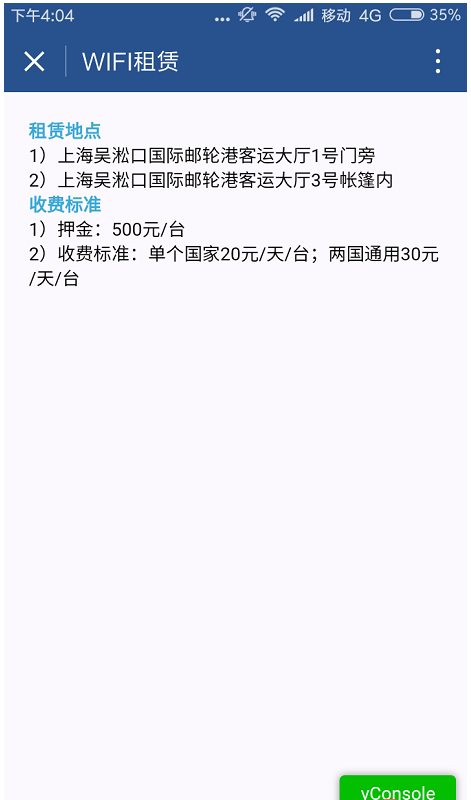
这样就可以在微信小程序中嵌入html内容了

以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~