uniapp开发app框架在提升开发效率中的独特优势与应用探索
465
2024-08-21

这篇文章主要介绍了微信小程序里 UI 与容器组件的详细介绍的详细介绍的相关资料,需要的朋友可以参考下
微信小程序 UI与容器组件总结
1.总结与概述
2.容器组件
2.1 组件容器(view)
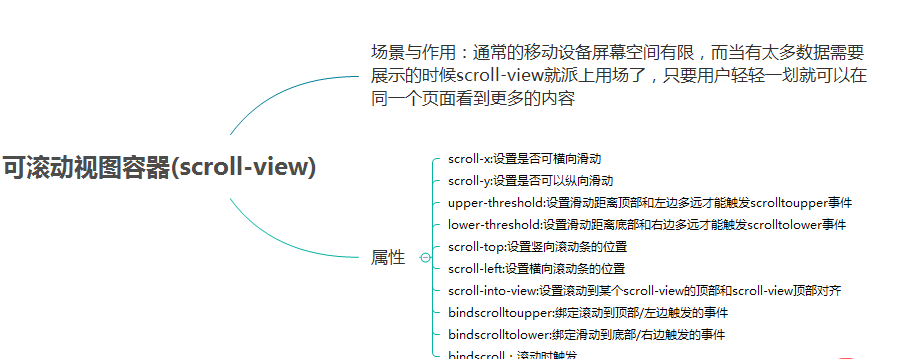
2.2 可滚动视图容器(scroll-view)
2.3 滑块视图容器(swiper)
1.总结与概述
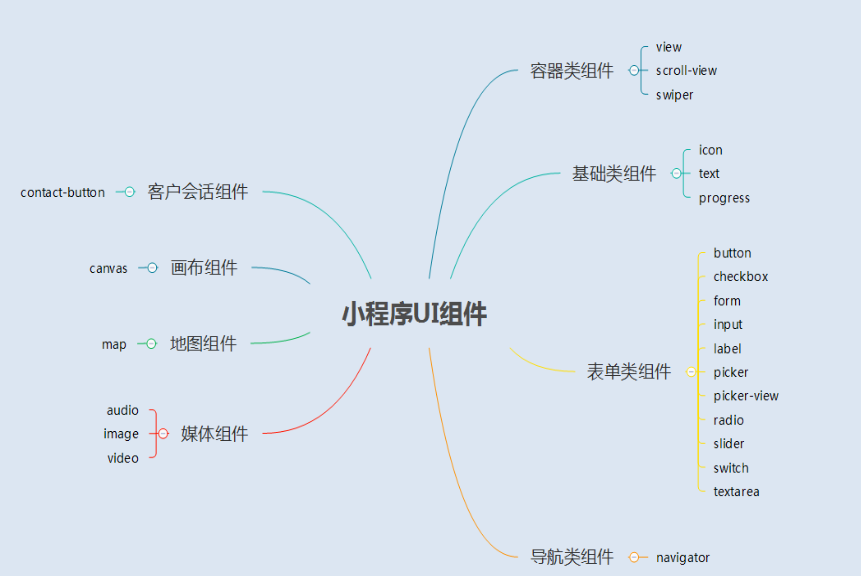
1.1 UI组件总结图
1.2 概述
小程序的UI组件也就是定义用户界面的一系列标签,类似于html标签。一个完整用户响应过程:事件触发——>UI组件接收到事件——>触发js函数响应事件——>更新UI
2.容器组件
2.1 容器组件(view)
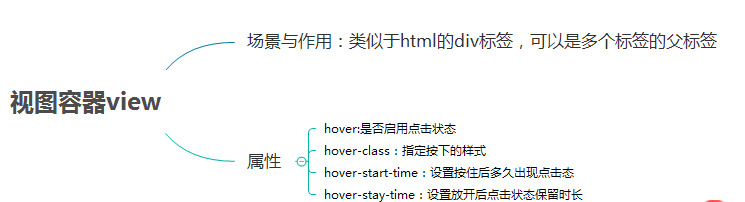
(1)总结

(2)例子
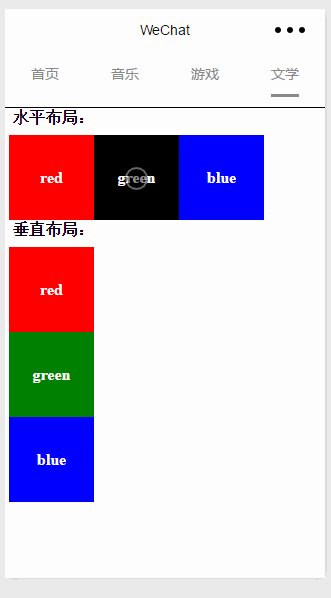
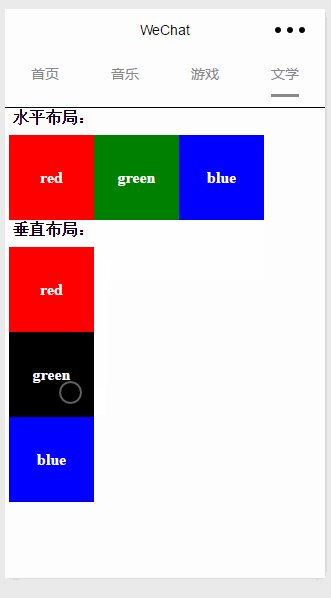
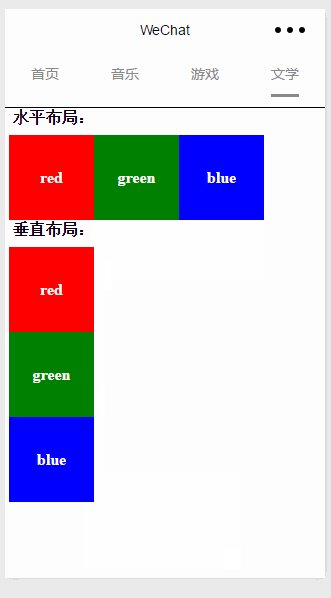
效果图

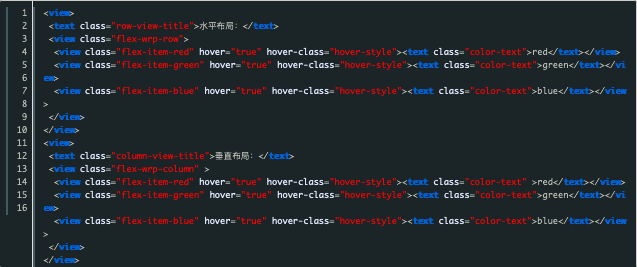
page.wxml

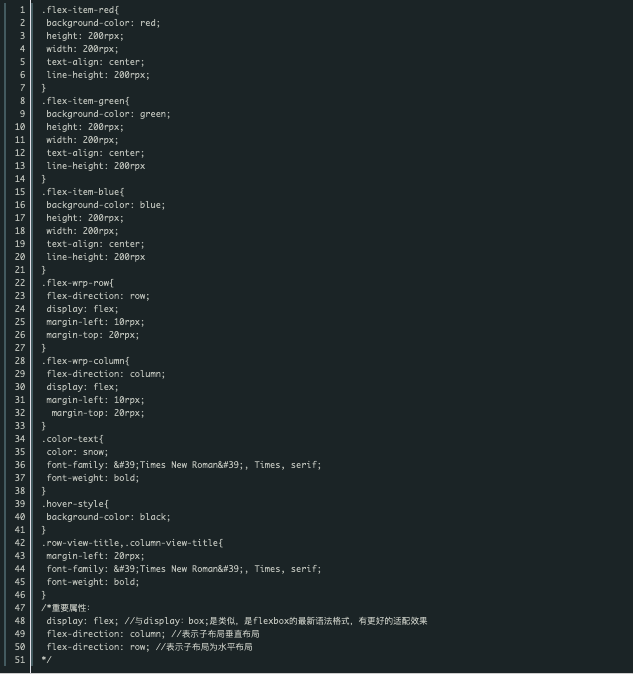
page.wxss

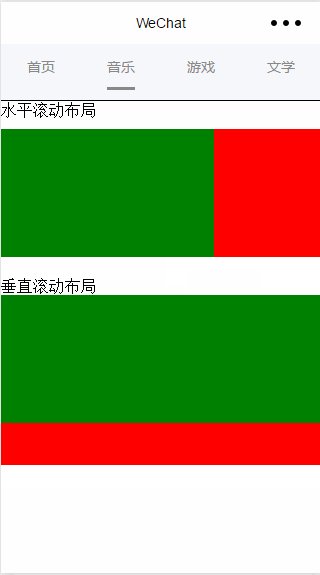
2.2 可滚动视图容器(scroll-view)
(1) 总结

(2) 例子
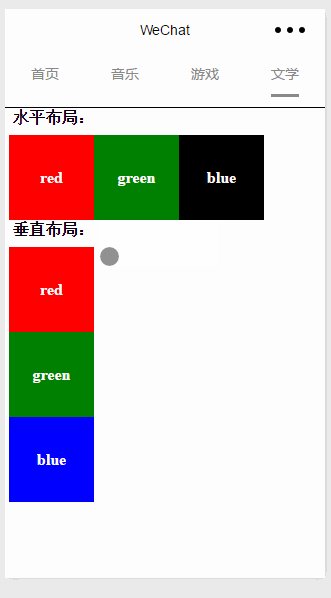
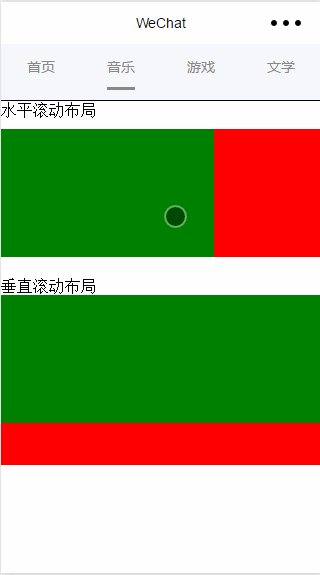
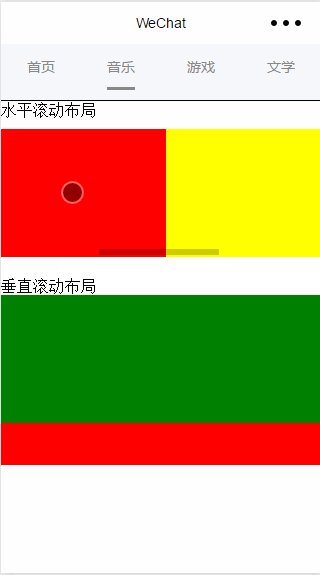
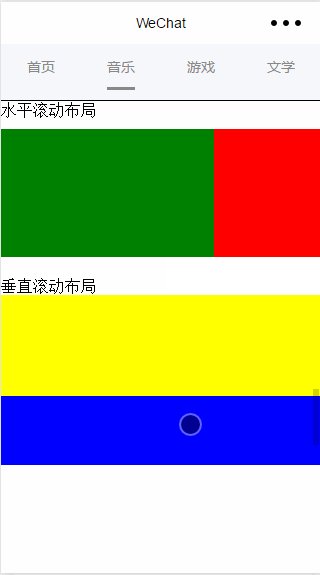
效果图:

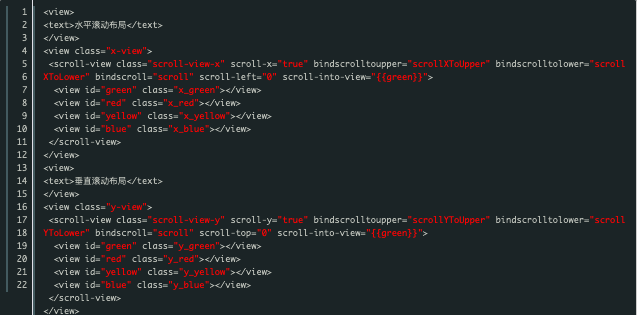
page.wxml

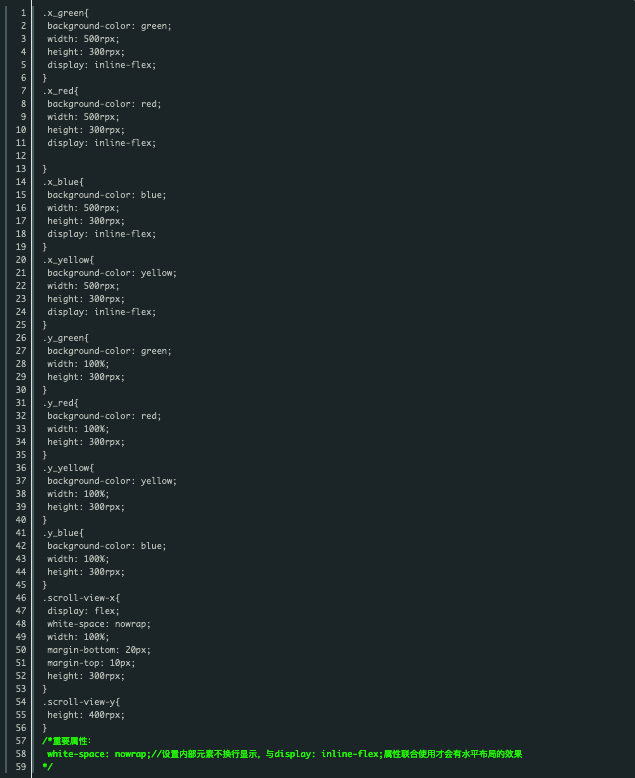
page.wxss

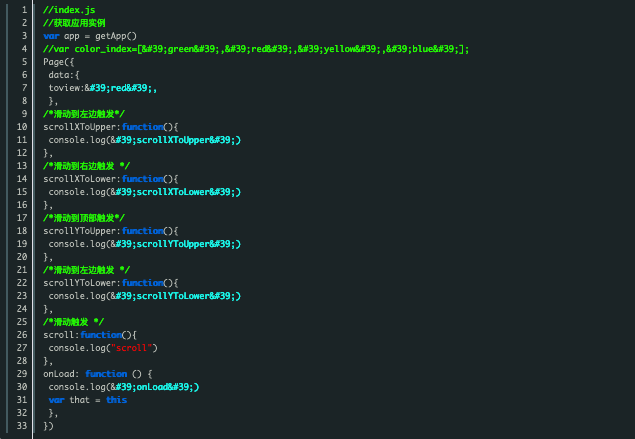
page.js

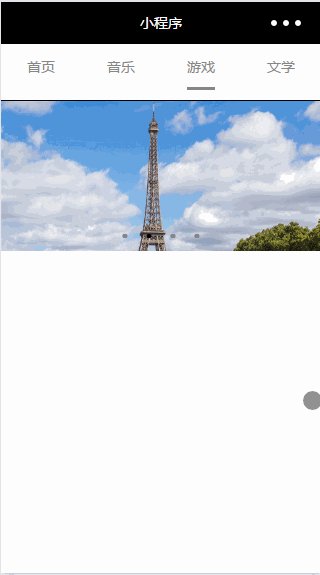
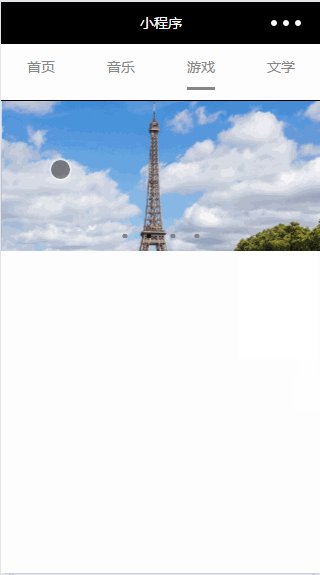
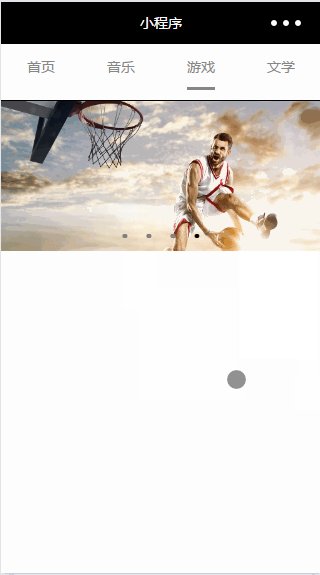
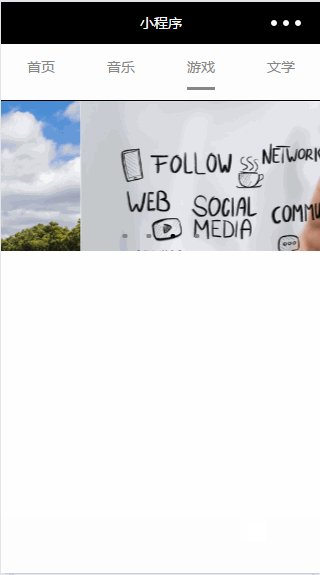
2.3 滑块视图容器(swiper)
(1)总结

(2)例子
效果图:

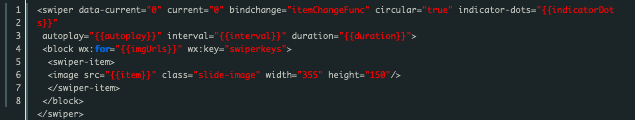
page.wxml

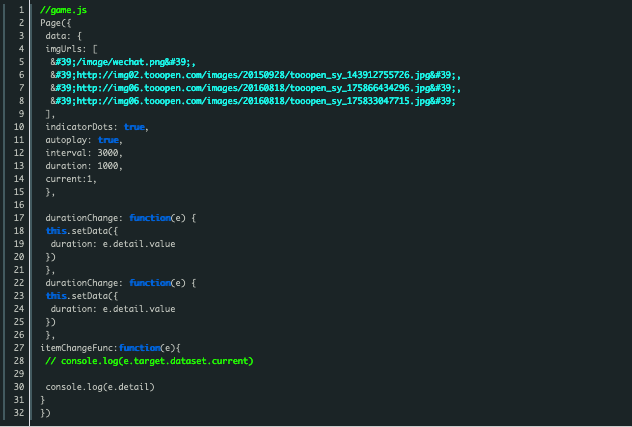
page.js

以上就是微信小程序里 UI 与容器组件的详细介绍的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
评论列表
微信小程序里的UI组件和容器组件真是太好用了!感谢小编的介绍,我可以通过这些组件来定义用户界面,类似于html标签,还可以触发事件和更新UI。(评论类型:赞赏)
这篇文章总结了微信小程序里的UI与容器组件,很详细。我对小程序的UI组件的工作流程更加清楚了:事件触发——˃UI组件接收到事件——˃触发js函数响应事件——˃更新UI。(评论类型:总结)