app开发者平台在数字化时代的重要性与发展趋势解析
605
2024-08-21

这篇文章主要介绍了关于微信小程序中数据缓存的解析,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
每个微信小程序都可以有自己的本地缓存,本篇文章主要介绍了微信小程序-详解数据缓存,可以通过函数可以对本地缓存进行设置、获取和清理,有兴趣的可以了解一下。
每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。本地缓存最大为10MB。
注意: localStorage 是永久存储的,但是我们不建议将关键信息全部存在 localStorage,以防用户换设备的情况。
wx.setStorage(OBJECT)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
OBJECT参数说明:
示例代码
1 2 3 4 |
|
wx.setStorageSync(KEY,DATA)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
OBJECT参数说明:
示例代码
1 2 3 4 |
|
wx.getStorage(OBJECT)
从本地缓存中异步获取指定 key 对应的内容。
OBJECT参数说明:
示例代码:
1 2 3 4 5 6 |
|
wx.getStorageSync(KEY)
从本地缓存中同步获取指定 key 对应的内容。
参数说明:
示例代码:
1 2 3 4 5 6 7 8 |
|
wx.getStorageInfo(OBJECT)
异步获取当前storage的相关信息
OBJECT参数说明:
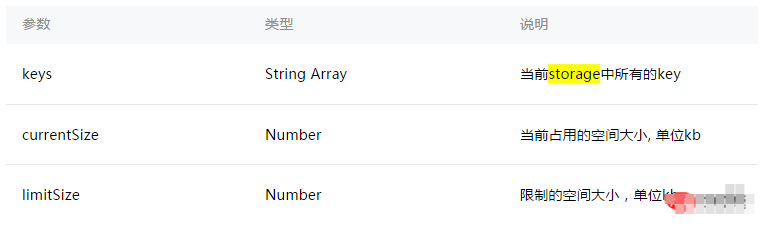
success返回参数说明:
示例代码:
1 2 3 4 5 6 7 |
|
wx.getStorageInfoSync
同步获取当前storage的相关信息
示例代码:
1 2 3 4 5 6 7 8 |
|
wx.removeStorage(OBJECT)
从本地缓存中异步移除指定 key 。
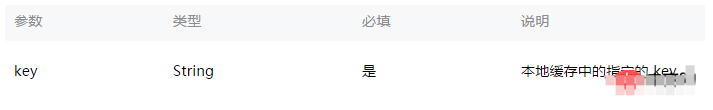
OBJECT参数说明:
示例代码:
1 2 3 4 5 6 |
|
wx.removeStorageSync(KEY)
从本地缓存中同步移除指定 key 。
参数说明:
示例代码:
1 2 3 4 5 |
|
wx.clearStorage()
清理本地数据缓存。
示例代码:
1 |
|
wx.clearStorageSync()
同步清理本地数据缓存
示例代码:
1 2 3 4 5 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~