微信小程序选项卡功能开发步骤与方法全解析
562
2024-08-21

这篇文章主要介绍了微信小程序loading组件显示载入动画用法,结合实例形式分析了loading组件显示载入动画的相关事件操作与属性设置技巧,并附带源码供读者-参考,需要的朋友可以参考下
本文实例讲述了微信小程序loading组件显示载入动画用法。分享给大家供大家参考,具体如下:
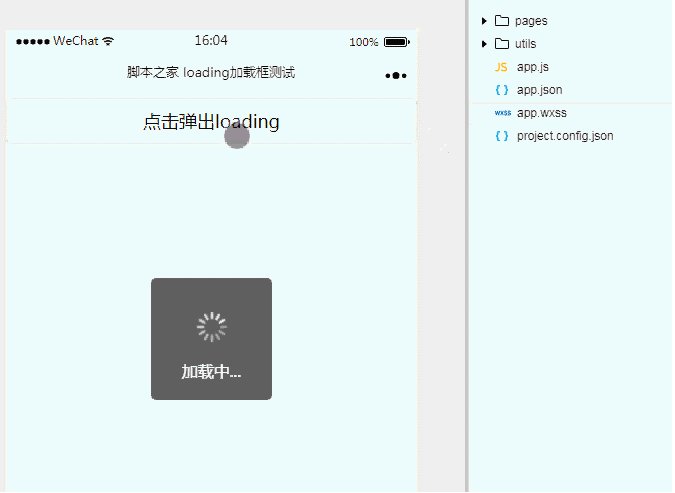
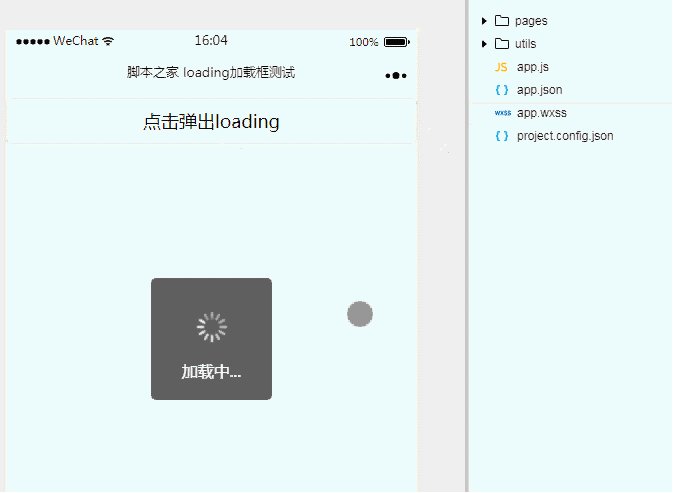
1、效果展示

2、关键代码
① index.wxml
1 2 3 4 |
|
② index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~