Flutter开发App的未来及其在各行业的应用潜力分析
523
2024-08-20

这篇文章主要介绍了微信小程序开发之相册选择和拍照详解及实例代码的相关资料,需要的朋友可以参考下
微信小程序 拍照和相机选择详解
前言:
小程序中获取图片可通过两种方式得到,第一种是直接打开微信内部自己的样式,第一格就是相机拍照,后面是图片,第二种是弹框提示用户是要拍照还是从相册选择,下面一一来看。
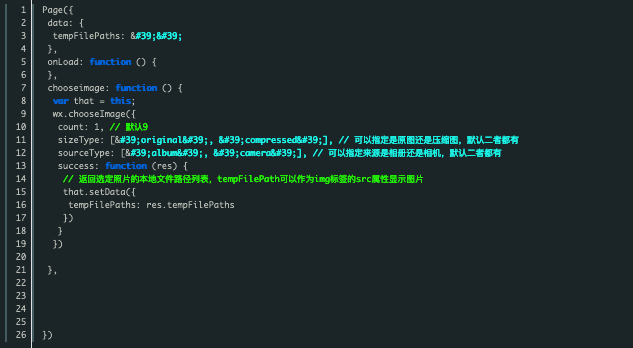
选择相册要用到wx.chooseImage(OBJECT)函数,具体参数如下:

直接来看打开相机相册的代码:

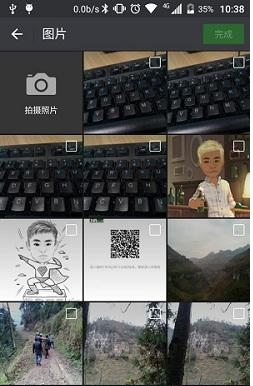
方法一效果图如下:

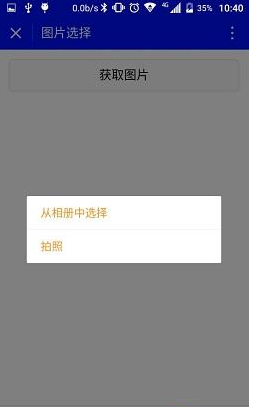
个人认为第二种用户体验要好一点,效果如下:

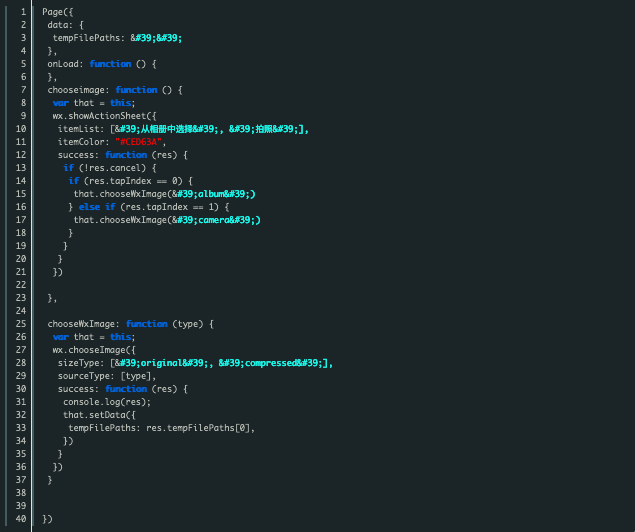
点击获取弹框提示,代码如下:

文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile,在小程序下次启动时才能访问得到。
布局文件:

以上就是微信小程序里相册选择与拍照功能的详细介绍的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~