探索flutter框架开发的app在移动应用市场的潜力与挑战
252
2024-08-20

这篇文章主要为大家详细介绍了微信小程序中导航栏选项卡效果的实现途径,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序实现MUI顶部选项卡的具体代码,供大家参考,具体内容如下
DEMO-
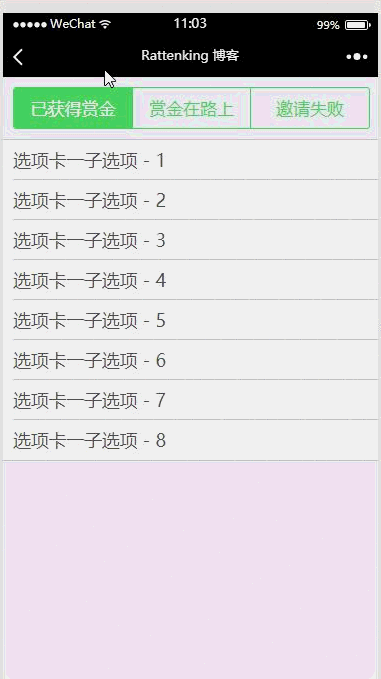
效果图

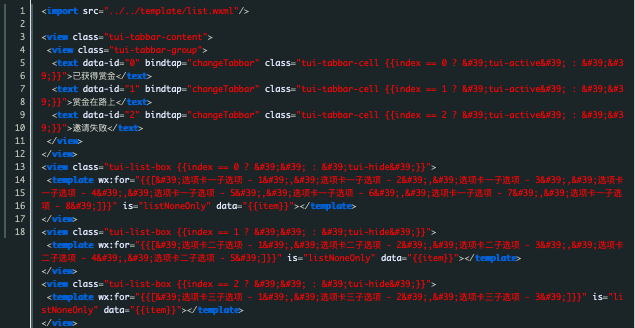
WXML

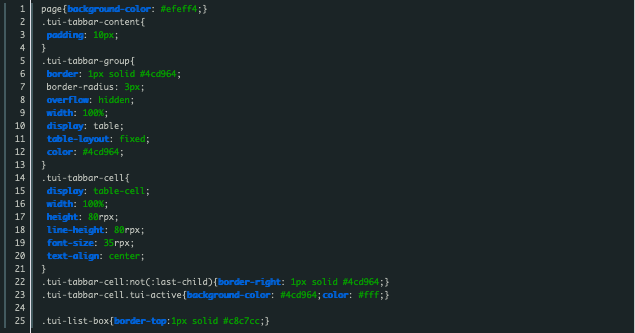
WXSS

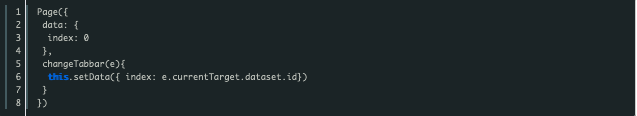
JS

总结
微信小程序的切换,采用的是对某一个值的判断,来对列表和tab bar进行切换!
以上就是微信小程序中导航栏选项卡效果的实现途径的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~