app开发者平台在数字化时代的重要性与发展趋势解析
590
2024-08-20

这篇文章主要介绍了微信小程序页面跳转功能中从列表 item 项跳转到下一页的实现方式结合具体实例形式总结分析了微信小程序页面跳转及列表item项跳转页面的相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序页面跳转功能之从列表的item项跳转到下一个页面的方法。分享给大家供大家参考,具体如下:
很多项目都会有消息记录页,即列表页,紧接着就是点击列表的某一项进入到消息的详情页,这里承接上一篇文章,继续分享如何从列表的item项跳转到下一个页面。
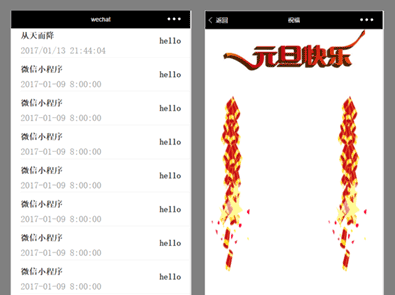
一、效果图
从左边的列表页调到右边的详情页

二、页面之间的跳转
首先要看的是页面的跳转,微信小程序有三种跳转方式可供选择:
1、保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。

2、关闭当前页面,跳转到应用内的某个页面。

3、跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面

注:wx.navigateBack(OBJECT)关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
三、从列表item项跳转到下一个页面
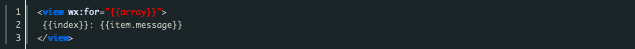
第一步,渲染列表,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item

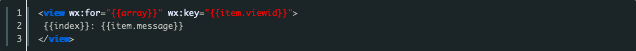
第二步,使用wx:key为列表中的项目绑定标识符

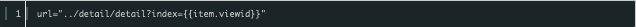
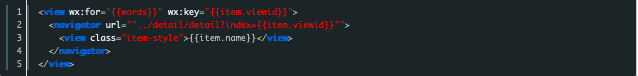
第三步,为每一个item对应的链接传递相应的参数,在布局页面使用navigator导航组件,指定url并为每一个item对应的链接传递相应的参数,在URL后面跟上?以及键值就行,多个参数用&连接,例如:

四、demo源码


以上就是微信小程序页面跳转功能中从列表 item 项跳转到下一页的实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~