app开发者平台在数字化时代的重要性与发展趋势解析
247
2024-08-20

这篇文章主要介绍了微信小程序里富文本转文本的实现方法的相关资料,需要的朋友可以参考下
微信小程序-富文本转文本
最近小程序这么火,我也来搞搞。发现了一个恶心的问题。小程序没有组件能支持富文本内容的,改接口又不太合适,于是有了这问,没技术含量纯粹记录
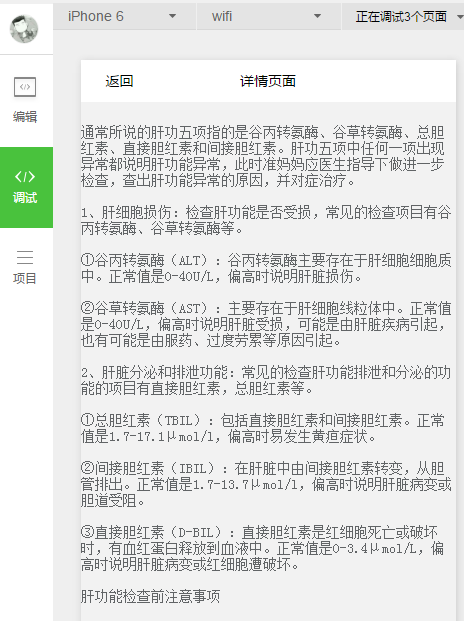
首先我们看眼没有被格式的富文本显示:
*.wxml内代码。content是富文本内容

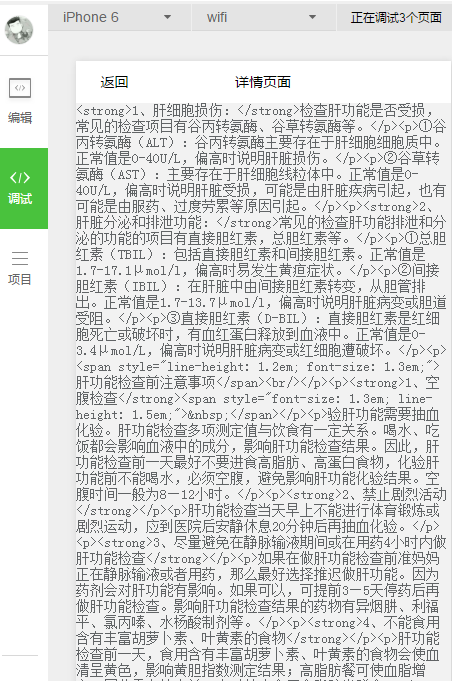
显示结果:

由以上图片看到,小程序无法解析html文件
我们需要处理html富文本内容,让其显示好看点
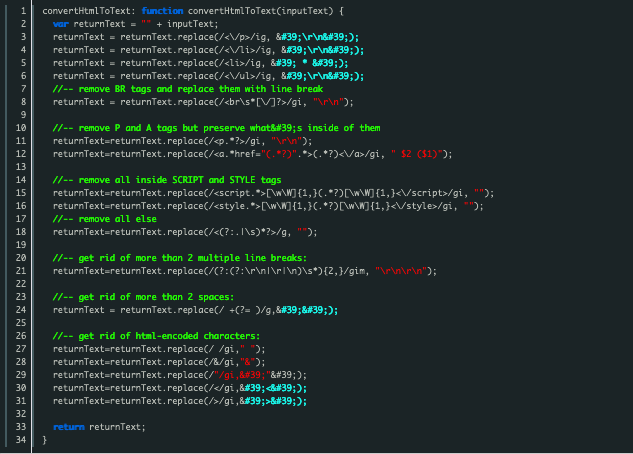
下面直接上代码了,主要功能就是利用js的replace 对富文本经行处理,大家可以看一下。一起优化,方便对富文本更好的处理。

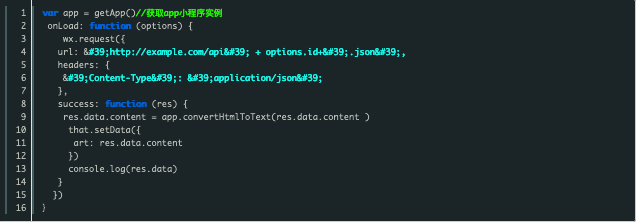
将上面代码放入任意适合的小程序js文件中, 然后在需要处理数据的js文件里,引入文件,下面给出放入app.js文件中的调用示
例:

然后编译刷新下,可以看到结果了:

这里可以继续调整下css,使显示得更好看点。
以上就是微信小程序里富文本转文本的实现方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~