app开发者平台在数字化时代的重要性与发展趋势解析
390
2024-08-20

这篇文章主要介绍了微信小程序中 chooseImage 实现选择图片与拍照的相关内容的相关资料,需要的朋友可以参考下
微信小程序 chooseImage选择图片或者拍照
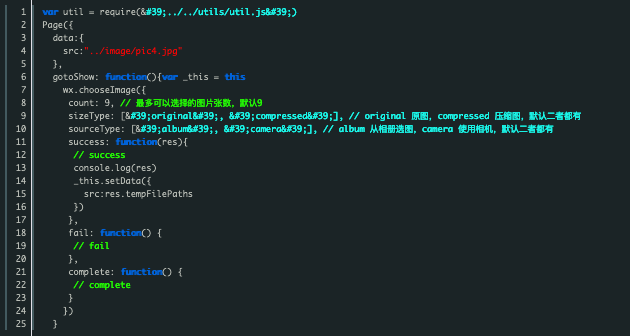
一、使用API wx.chooseImage(OBJECT)

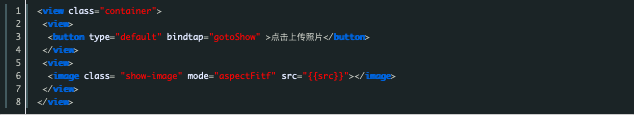
二、图片路径进行数据绑定
号外:
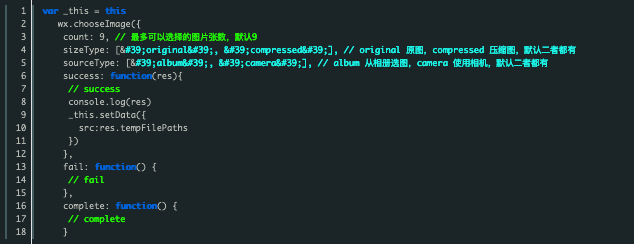
1、wx.chooseImage 调用相机或相册
2、 数据绑定

3、js中动态修改文件路径

以上就是关于微信小程序中 chooseImage 实现选择图片与拍照的相关内容的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~