这篇文章主要介绍了微信小程序首页制作的实现方式的相关资料,需要的朋友可以参考下
微信小程序 首页制作简单实例
实现效果图:

首先从大的方面来讲,就是设置了window的属性

tabBar属性
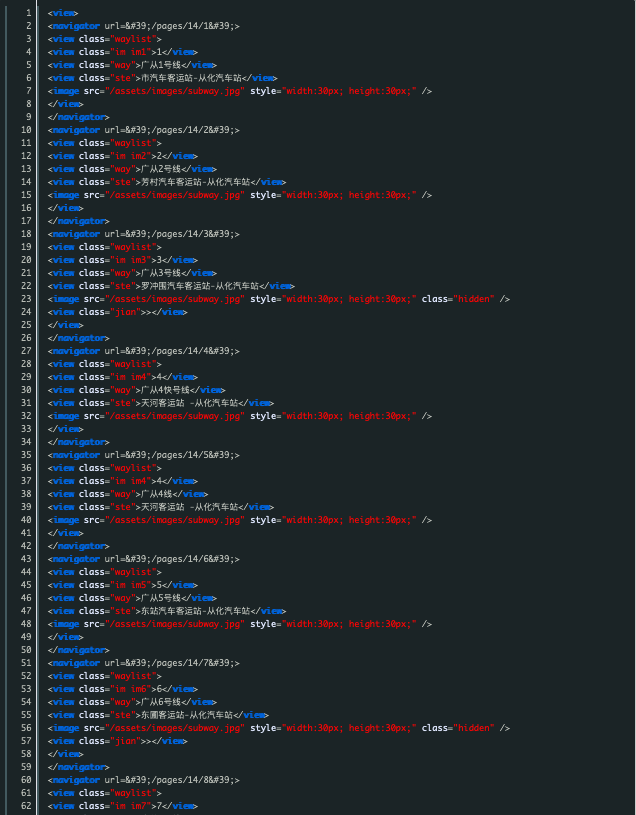
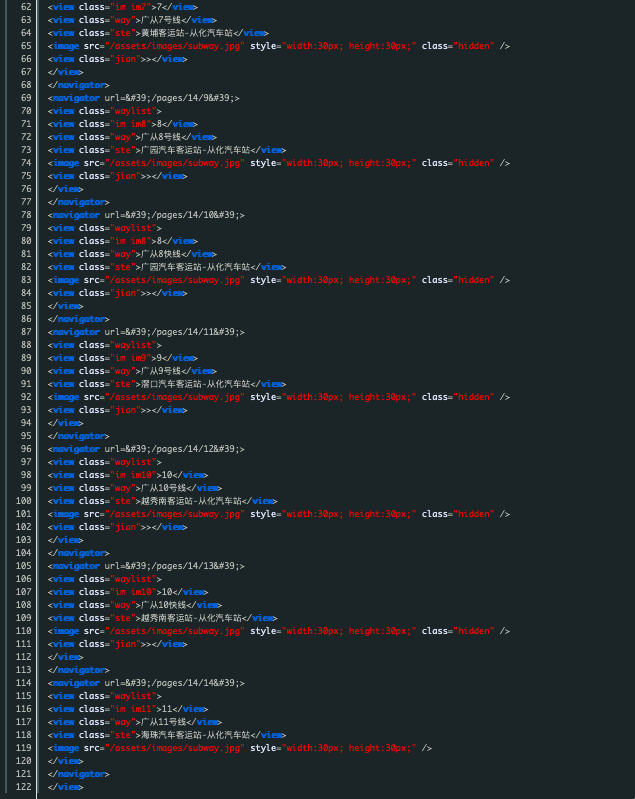
完整代码如下(wxml)


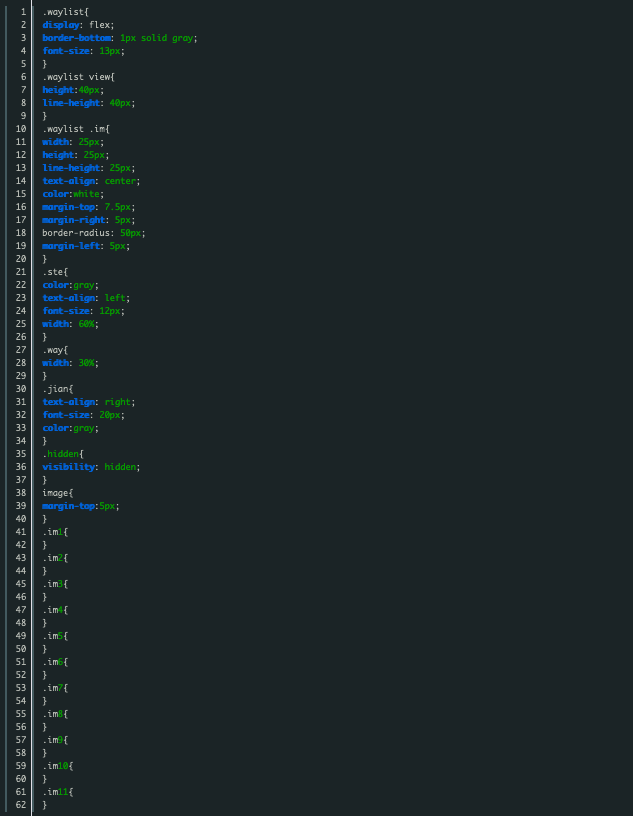
wxss

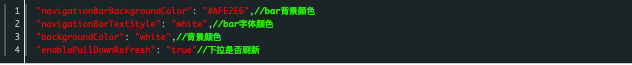
json文件

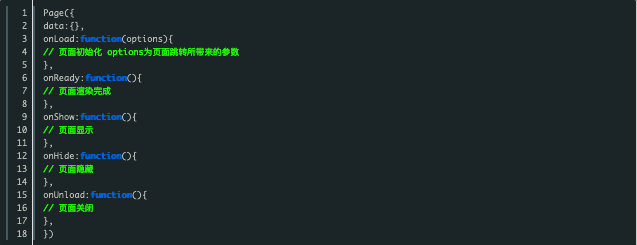
js文件

以上就是微信小程序首页制作的实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
暂时没有评论,来抢沙发吧~