app开发者平台在数字化时代的重要性与发展趋势解析
330
2024-08-20

这篇文章主要介绍了微信小程序
微信小程序
在
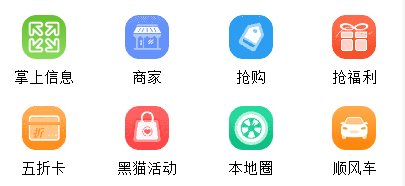
看下效果图:

遍历实现方法:wxss省略:
wxml中代码:
1 2 3 4 5 6 7 8 9 10 11 |
|
相对应js里面的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~