探索flutter框架开发的app在移动应用市场的潜力与挑战
344
2024-08-20

这篇文章主要介绍了微信小程序 vidao实现视频播放和弹幕的功能的相关资料,这里提供实现代码及实现效果图,需要的朋友可以参考下
微信小程序 vidao视频播放及弹幕的功能的实现。
vidao
我现在看到的官方文档是不带danmu(弹幕)属性的,之前是有的,不过现在这个属性还可以生效。控制视频的状态可以根据video标签的唯一id得到一个对象实例。video组件并不具备action属性,不能通过action来控制。
.wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
|
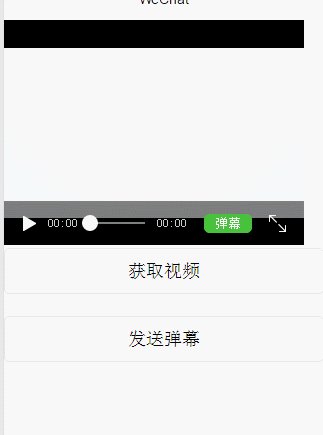
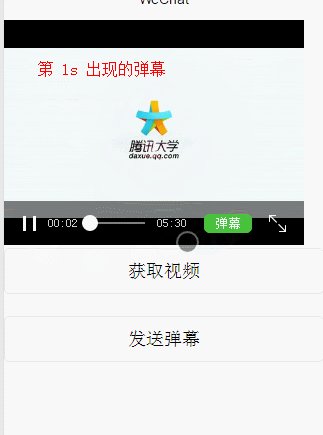
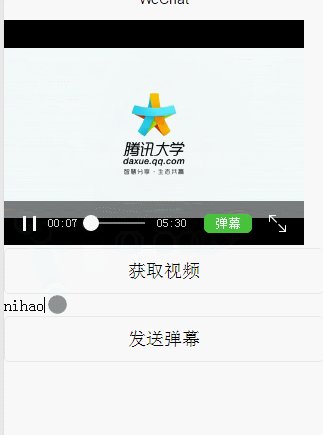
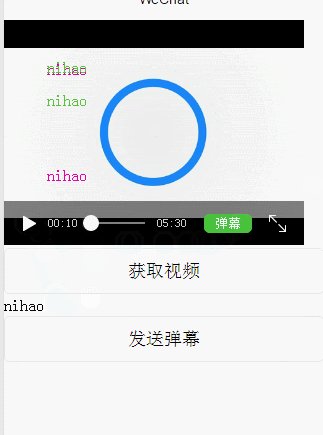
效果

以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~