这篇文章主要介绍了微信小程序 开发之快递查询功能的实现的相关资料,这里实现微信小程序查询快递的功能,需要的朋友可以参考下
微信小程序 快递查询功能:
产品需求,
准备api,
代码编写。
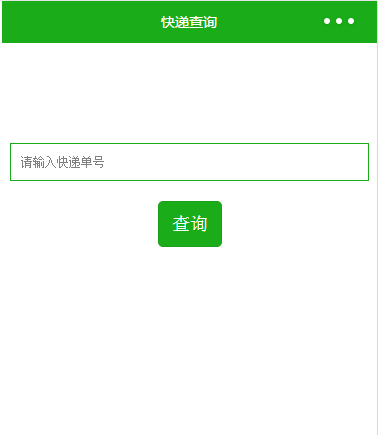
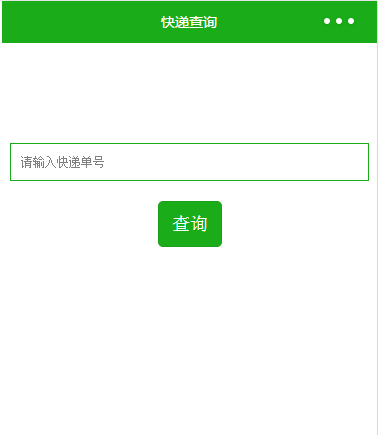
第一步:产品需求,我们需要实现如下图的一个功能,在文本框输入快递单号,点击查询,下面出来我们需要的快递信息

第二步:准备
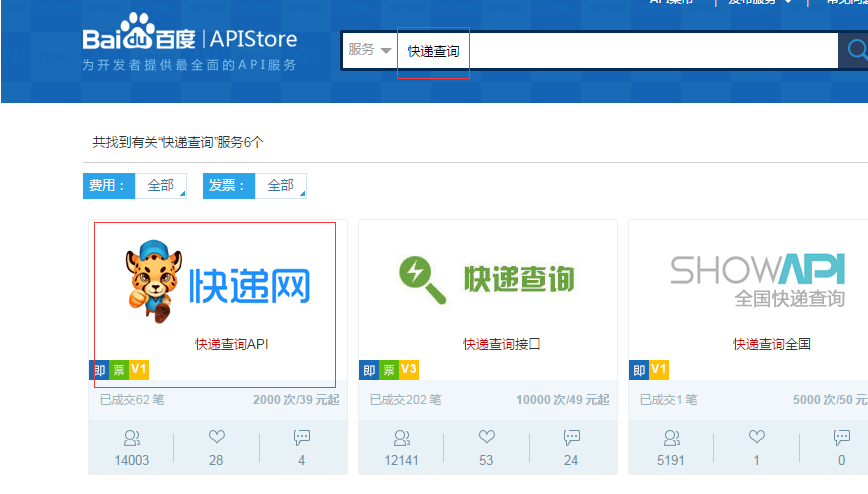
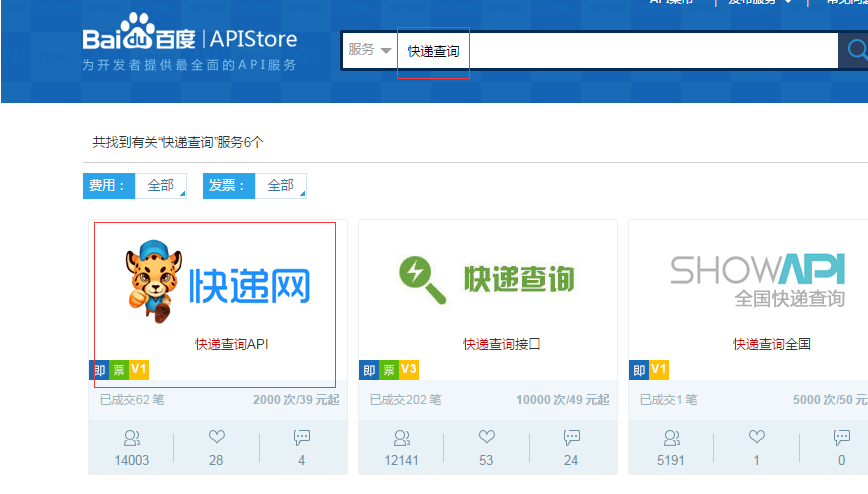
我们先找一个快递的api接口,通过http://apistore.baidu.com/我们可以看到很多的api,我们找一个快递查询的


我们可以看到有接口地址,和一些参数。做好这个准备接下来就开始编码工作了…………
第三步:编码工作
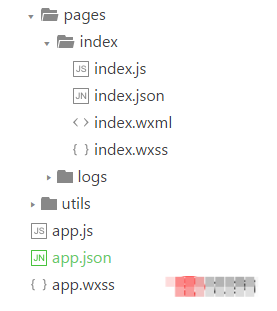
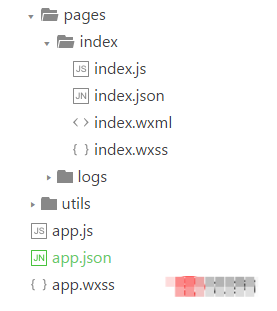
我们新建一个Express的文件,然后默认文件准备齐全

我们现在app.js中把我们的头部导航改为一个绿色的背景色

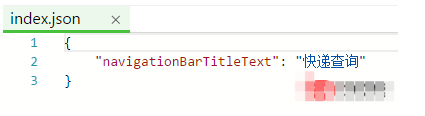
在index.json中设置导航的名称:“快递查询”

在index.wxml中,把默认的代码删掉,放上我们的一个文本输入框,一个查询按钮
1 2 3 4 5 | <view class="container">
<input placeholder="请输入快递单号" bindinput="input" />
<button type="primary" bindtap="btnClick"> 查询 </button>
</view>
|
接下来我们需要给文本框和按钮加上一个样式:在index.wxss中设置
1 2 3 | input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
|
到现在为止我们的布局就做好了如图:

接下来我们需要去调用我们事先准备好的api快递查询接口了,我们首先需要在app.js中设置一个网络请求的方法getExpressInfo里面设置两个参数一个快递参数,一个返回的方法。
利用文档给我们提供的wx.request发起网络请求url:地址路径,里面有几个参数muti=0返回多行完整的数据,order=desc按时间由新到旧排列,com快递的名称(快递公司的名称),nu快递单号,header:请求的参数apikey的值为我们自己百度账号的apikey(可以登录自己的百度账号,在个人中心中查看)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
cb(res.data);
}
})
},
globalData:{
userInfo:null
}
|
有了这样的请求方法,接下来就需要给我们的查询按钮添加一个点击的事件:bindtap="btnClick",在index.js中添加查询事件,通过app来调用实现写好的请求方法getExpressInfo,在此之前我们需要先获取一下文本框内输入的快递单号,
给文本框绑定一个bindinput事件,

获取输入的快递单号。在data:对象中定义两个变量一个输入框的值,一个要显示的快递信息。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,
expressInfo:null
},
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function(userInfo){
that.setData({
userInfo:userInfo
})
})
},
input:function(e){
this.setData({einputinfo:e.detail.value});
},
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})
|
最后我们需要在index.wxml中把查询出来的快递信息显示出来了,利用-for来循环数组。
1 2 3 4 5 6 7 8 9 10 11 | <view class="container">
<input placeholder="请输入快递单号" bindinput="input" />
<button type="primary" bindtap="btnClick"> 查询 </button>
</view>
<view class="expressinfo" wx:for="{{expressInfo.data}}">
<ul>
<li>{{item.context}}</li>
<li>{{item.time}}</li>
</ul>
</view>
|
最后一步设置下显示出来的快递信息的样式:
1 2 3 4 5 | input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}
|
到这里我们的整个查询就完成了……

以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。










暂时没有评论,来抢沙发吧~