这篇文章主要为大家详细介绍了微信小程序之购物车功能的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
前言
以往的购物车,基本都是通过大量的 DOM 操作来实现。微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能。
需求

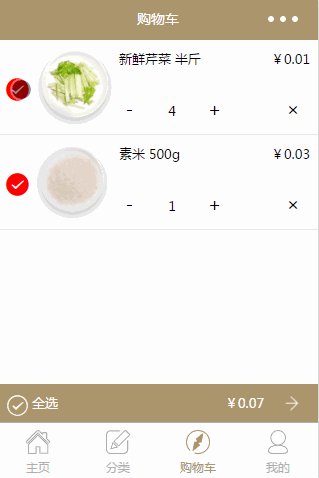
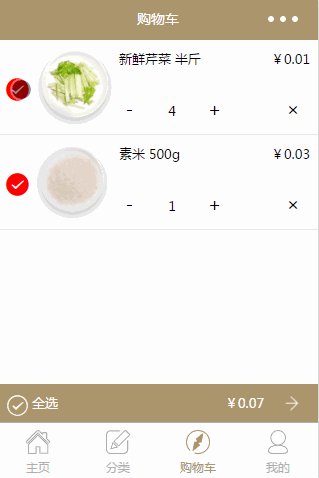
先来弄清楚购物车的需求。
根据设计图,我们可以先实现静态页面。接下来,再看看一个购物车需要什么样的数据。
知道了需要这些数据,在页面初始化的时候我们先定义好这些。
代码实现
初始化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | Page({
data: {
carts:[],
hasList:false,
totalPrice:0,
selectAllStatus:true
},
onShow() {
this.setData({
hasList: true,
carts:[
{id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})
|
购物车列表数据我们一般是通过请求服务器拿到的数据,所以我们放在生命周期函数里给 carts 赋值。想到每次进到购物车都要获取购物车的最新状态,而onLoad和onReady只在初始化的时候执行一次,所以我需要把请求放在 onShow 函数里。(这里先拿点假数据冒充一下吧)
布局wxml
修好之前写好的静态页面,绑定数据。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <view class="cart-box">
<view wx:for="{{carts}}">
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<view>
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全选</text>
<text>¥{{totalPrice}}</text>
</view>
|
计算总价
总价 = 选中的商品1的 价格 * 数量 + 选中的商品2的 价格 * 数量 + ...
根据公式,可以得到
1 2 3 4 5 6 7 8 9 10 11 12 13 | getTotalPrice() {
let carts = this.data.carts;
let total = 0;
for(let i = 0; i<carts.length; i++) {
if(carts[i].selected) {
total += carts[i].num * carts[i].price;
}
}
this.setData({
carts: carts,
totalPrice: total.toFixed(2)
});
}
|
页面中的其他操作会导致总价格变化的都需要调用该方法。
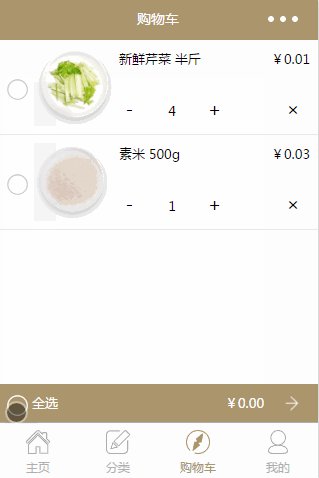
选择事件
点击时选中,再点击又变成没选中状态,其实就是改变 selected 字段。通过 data-index="{{index}}" 把当前商品在列表数组中的下标传给事件。
1 2 3 4 5 6 7 8 9 10 | selectList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
const selected = carts[index].selected;
carts[index].selected = !selected;
this.setData({
carts: carts
});
this.getTotalPrice();
}
|
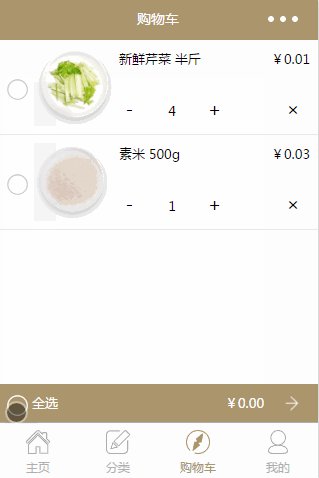
全选事件
全选就是根据全选状态 selectAllStatus 去改变每个商品的 selected
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | selectAll(e) {
let selectAllStatus = this.data.selectAllStatus;
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus;
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice();
}
|
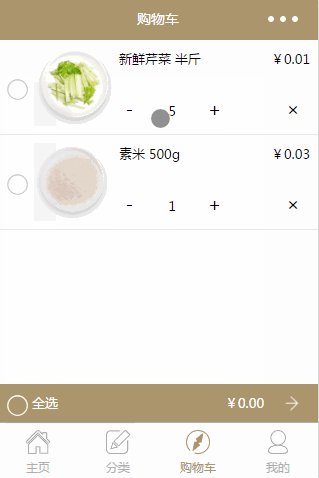
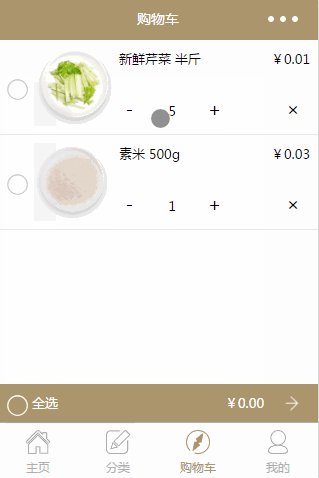
增减数量
点击+号,num加1,点击-号,如果num > 1,则减1
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}
|
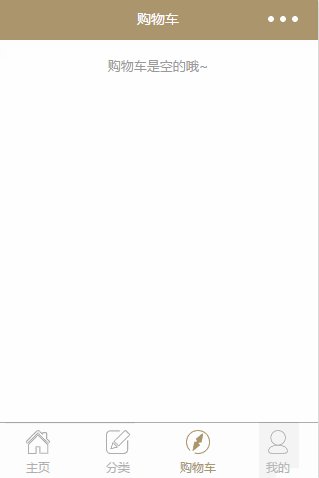
删除商品
点击删除按钮则从购物车列表中删除当前元素,删除之后如果购物车为空,改变购物车为空标识hasList为false
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1);
this.setData({
carts: carts
});
if(!carts.length){
this.setData({
hasList: false
});
}else{
this.getTotalPrice();
}
}
|
总结
虽然一个购物车功能比较简单,但是里面涉及到微信小程序的知识点还是比较多的,适合新手练习掌握。
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~