这篇文章主要介绍了微信小程序page的生命周期和音频播放及监听实例详解的相关资料,需要的朋友可以参考下
一、界面的生命周期
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
onLoad:function(){
var _this = this
console.log('index---------onload()')
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
}),
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
}),
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
util.playAudio()
})
},
onShow: function() {
console.log('index---------onShow()')
},
onReady: function() {
console.log('index---------onReaday()');
},
onHide: function() {
console.log('index---------onHide()')
},
onUnload: function() {
console.log('index---------onUnload')
}
|
二、eg:使用播放音乐的系统方法
需要调用监听音乐的相关操作时,需要在onLoad中进行(在标题一中)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function playAudio(){
wx.playBackgroundAudio({
dataUrl: 'http://m2.music.126-/oO27f-6XZ2_jMV1gA8wzlA==/1319413953349380.mp3',
title:'Blue Night',
coverImgUrl:'http://pic.58pic.com/58pic/15/15/32/43x58PICgE2_1024.jpg',
success: function(res){
console.log("ok")
},
fail: function(res) {
console.log("fail")
},
complete: function(res) {
console.log("ok")
}
})
}
|
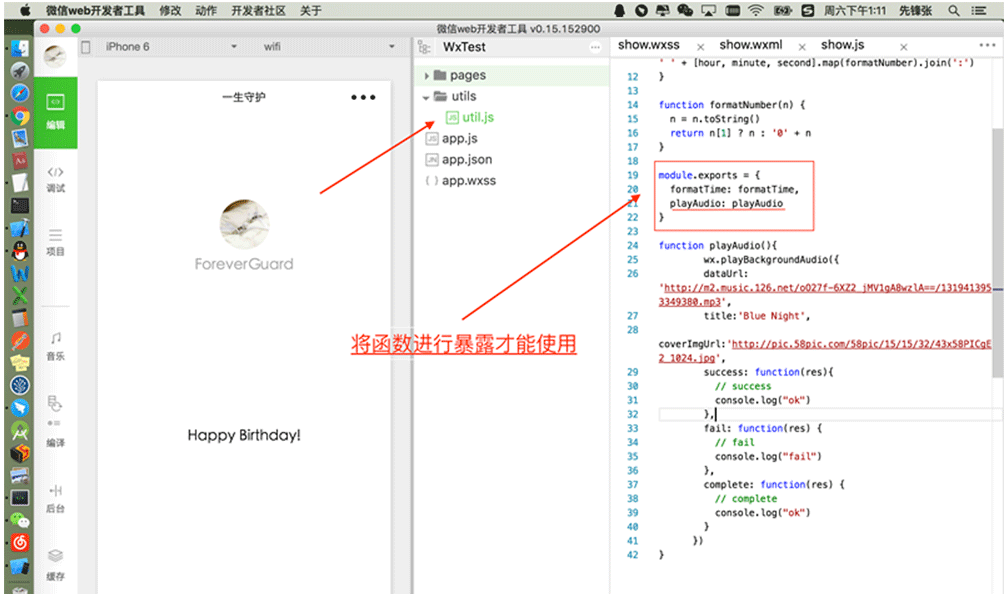
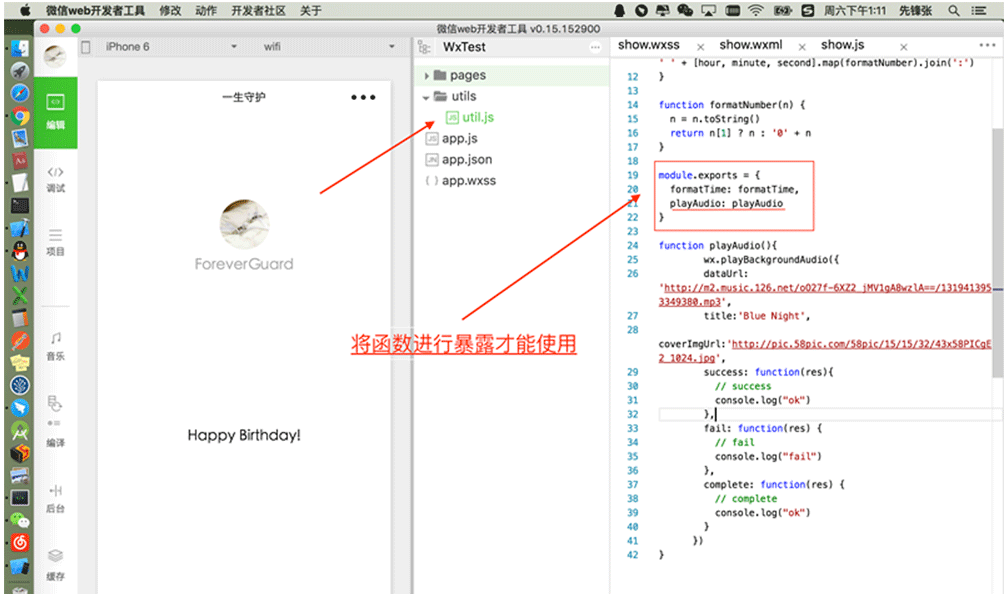
三、号外:全局函数的声明使用
util.playAudio()方法是在文件util.js中,此文件放的是全局函数!

以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~