Flutter开发App的未来及其在各行业的应用潜力分析
246
2024-08-19

这篇文章主要为大家详细介绍了微信小程序中 YDUI 的 ScrollTab 组件实现方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序实现滚动选项卡效果的具体代码,供大家参考,具体内容如下
DEMO-
效果图
YDUI的ScrollTab(滚动选项卡)
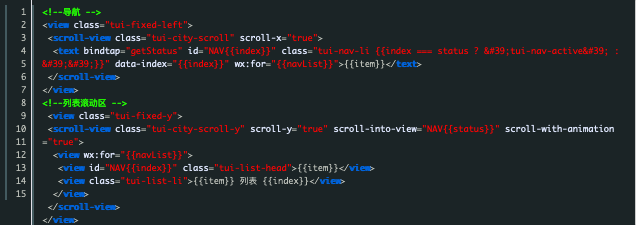
WXML

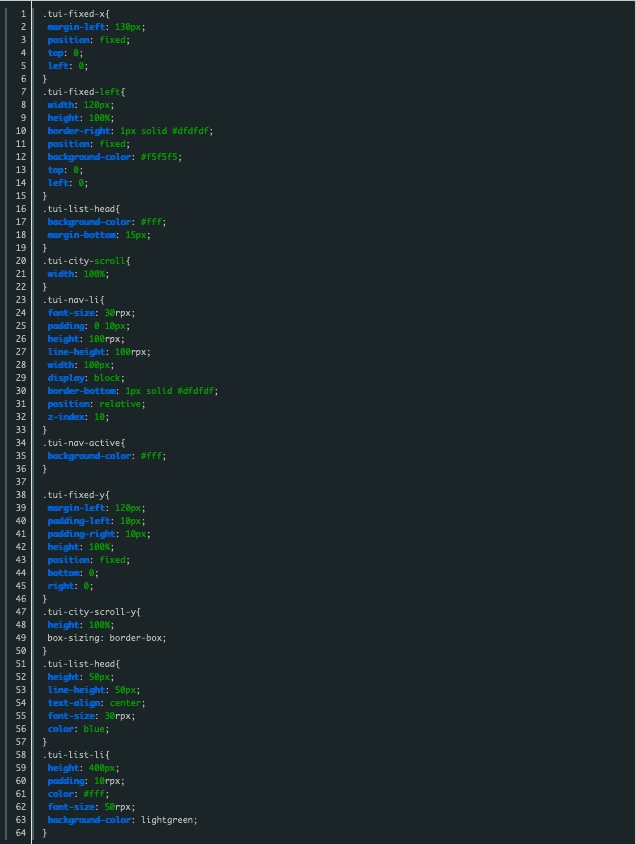
WXSS

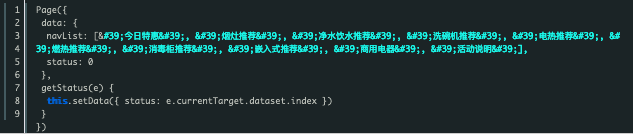
JS

总结
实现原理和处理方式都和微信小程序—-实现YDUI的ScrollNav组件一样,细微的差别在于WXSS样式表做了改变!
以上就是微信小程序中 YDUI 的 ScrollTab 组件实现方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~