app开发者平台在数字化时代的重要性与发展趋势解析
405
2024-08-19

这篇文章主要介绍了有关微信小程序 location API 接口的深度解析,需要的朋友可以参考下
微信小程序 location API 接口:
现在微信小程序火了 ,利用假期时间学习了下,微信小程序的基础知识,嘿嘿!
以下是记录学习微信小程序 location API接口,并且写了一个小实例来记录,如有错误之处还请指正。
微信小程序的位置接口共有两个:
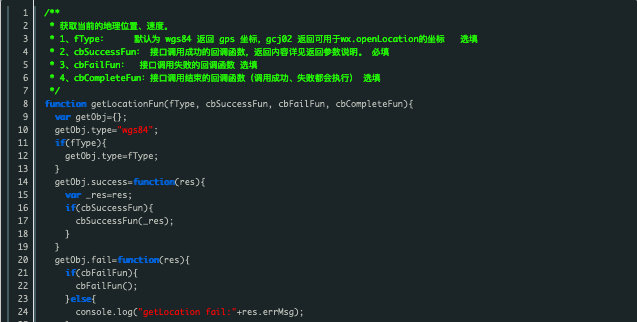
1、wx.getLocation(OBJECT)获取当前的地理位置、速度。
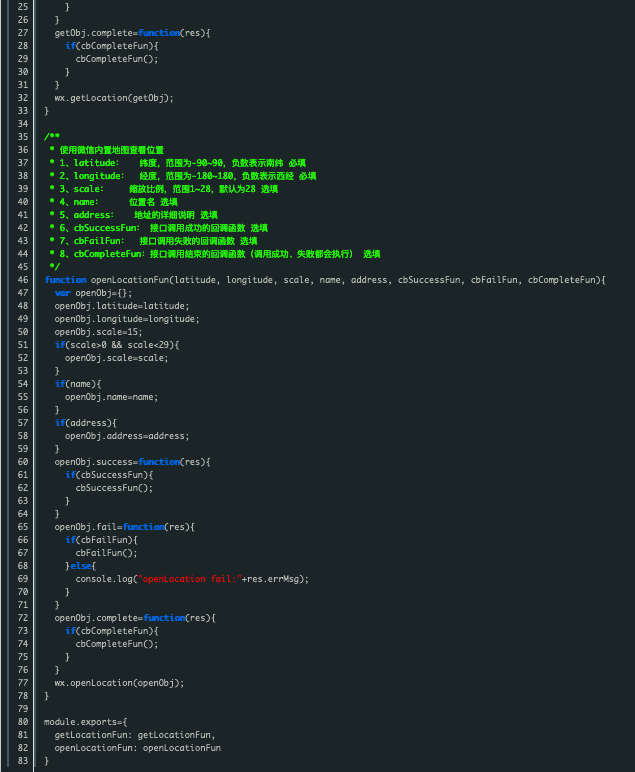
2、wx.openLocation(OBJECT) 使用微信内置地图查看位置
然后,根据object参数说明,结合module模块化重写了下两个接口在暴露出来引用,让项目更加灵活管理。具体代码如下:
location.js::


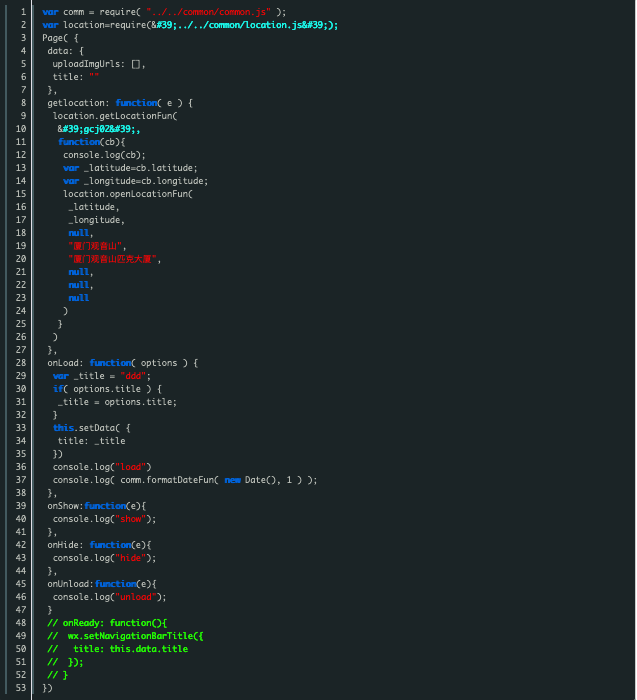
demo.js::

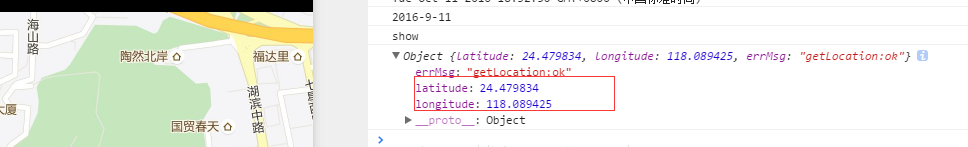
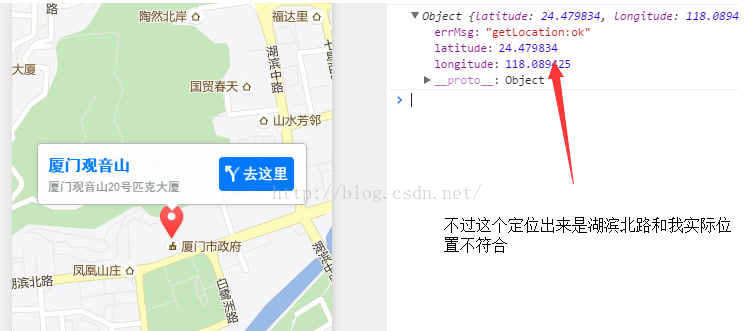
经调试发现getLocation接口的type不管是传递wgs84还是gcj02返回的参数都是只有经纬度,并没有文档上提到的速度和位置的精确度两个参数

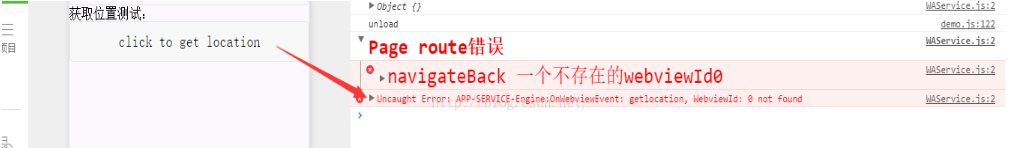
然后我在点击“去这里”页面跳转后,发现每次都是提示定位失败,不晓得是不是因为web开发工具的原因。而且好像经纬度有差距,和本人实际距离不一致。还有定义了name和address两个参数并没有发现有啥变化,最后比较严重的问题是我点击返回后提示page route错误,再次点击按钮,提示错误了,不能点击。不知道什么原因?要怎么解决!

目前针对这个接口学习到这里,后续有其他发现或者解决办法在来更新。
==============================================================================================
今天,微信发布新版本了【最新版本 0.10.101100】,对于位置接口也有进一步的更新,
1、打开地图接口在返回不会提示page route错误了
2、wx.openLocation接口传递自定义的name和address参数后,可以在地图描述框,显示出来了,不过经纬度依然不够准确。点击“去这里”依然是定位失败。

以上就是关于有关微信小程序 location API 接口的深度解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~