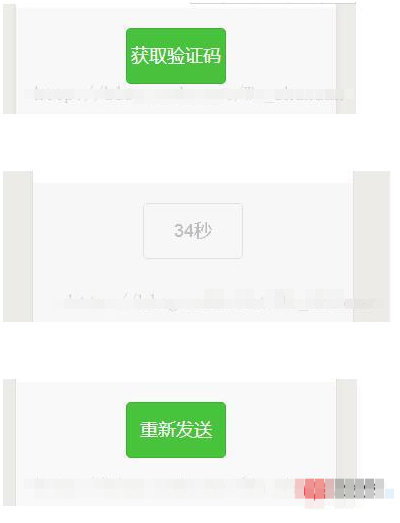
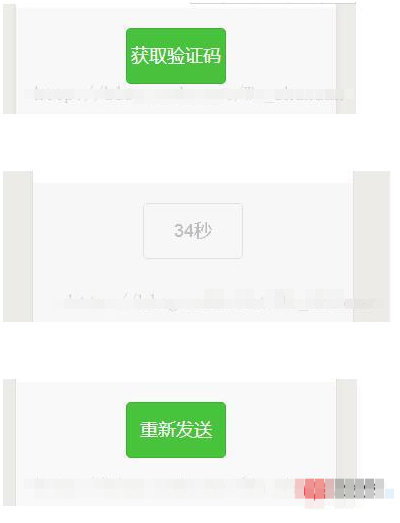
这篇文章主要为大家详细介绍了微信小程序实现验证码获取倒计时效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序实现获取验证码倒计时效果的具体代码,供大家参考,具体内容如下

wxml
1 2 3 | <button disabled='{{disabled}}' data-id="2" bindtap="getVerificationCode">
{{time}}
</button>
|
js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | var interval = null
Page({
data: {
date:'请选择日期',
fun_id:2,
time: '获取验证码', //倒计时
currentTime:61
},
getCode: function (options){
var that = this;
var currentTime = that.data.currentTime
interval = setInterval(function () {
currentTime--;
that.setData({
time: currentTime+'秒'
})
if (currentTime <= 0) {
clearInterval(interval)
that.setData({
time: '重新发送',
currentTime:61,
disabled: false
})
}
}, 100)
},
getVerificationCode(){
this.getCode();
var that = this
that.setData({
disabled:true
})
},
})
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~