app开发者平台在数字化时代的重要性与发展趋势解析
250
2024-08-16

这篇文章主要为大家详细介绍了微信小程序商城项目里商品属性分类的具体实现的具体实现,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
续上一篇的文章:微信小程序之购物数量加减
所提及的购物数量的加减,现在说说商品属性值联动选择。
为了让同学们有个直观的了解,到电商网截了一个图片,就是红圈所示的部分

现在就为大家介绍这个小组件,在小程序中,该如何去写
下图为本项目的图:

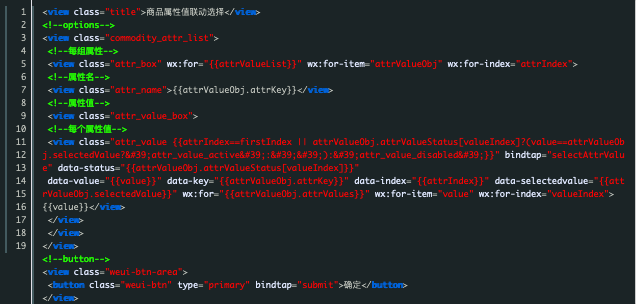
wxml:

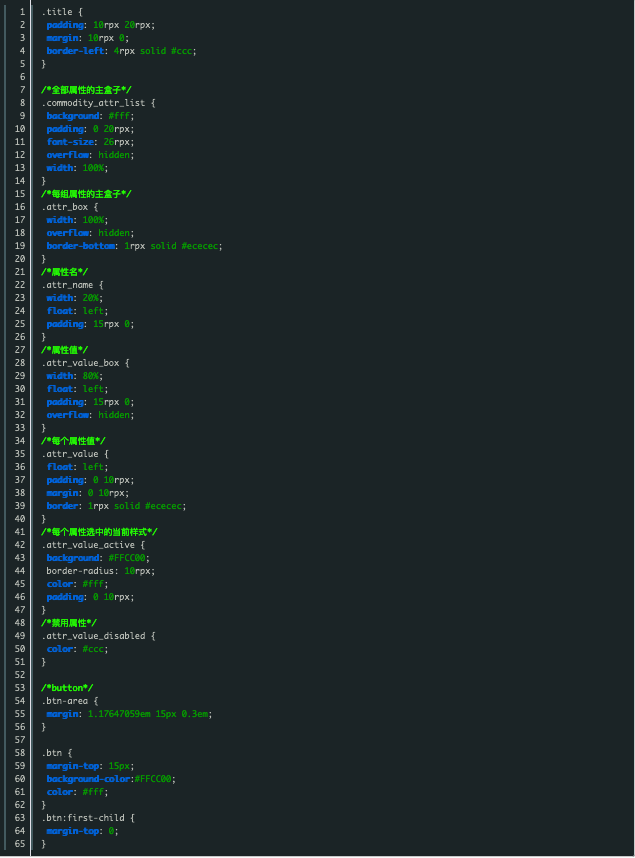
wxss:

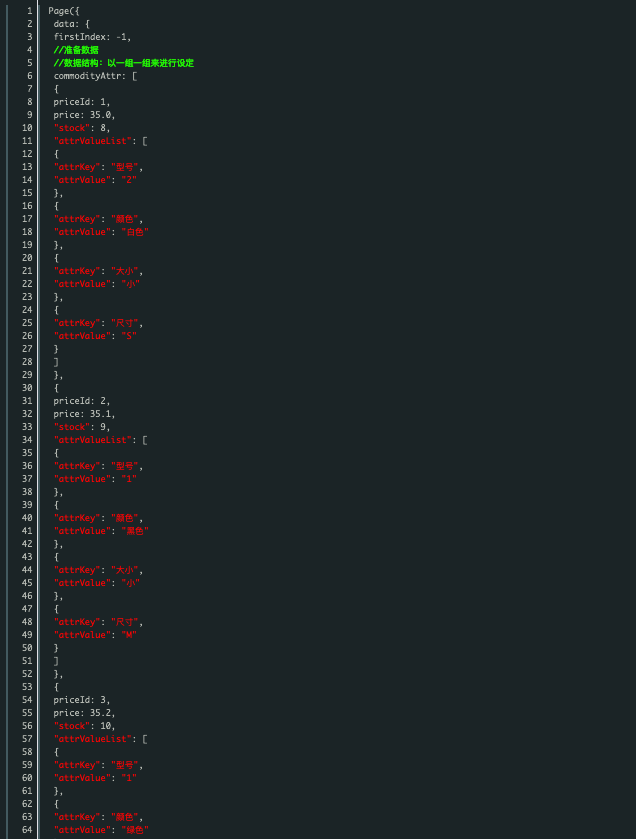
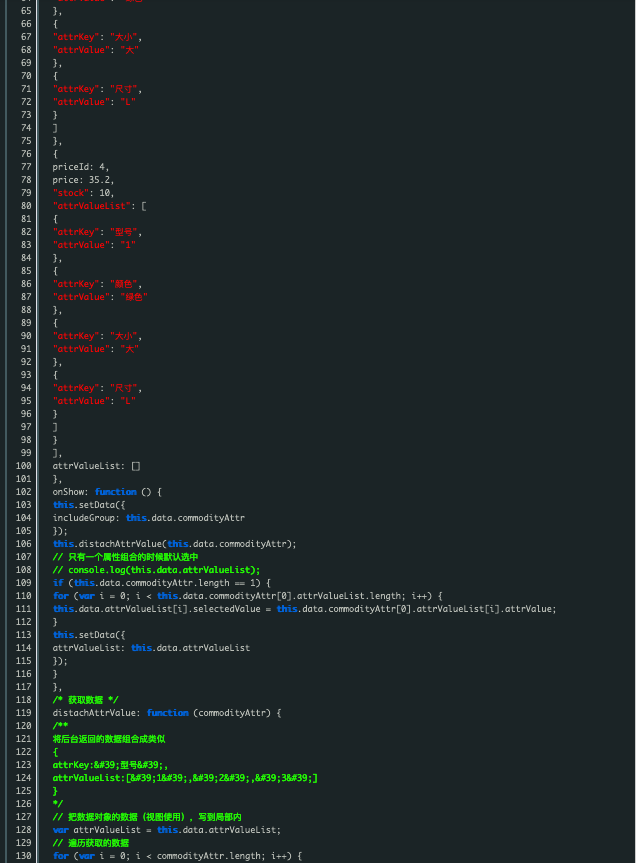
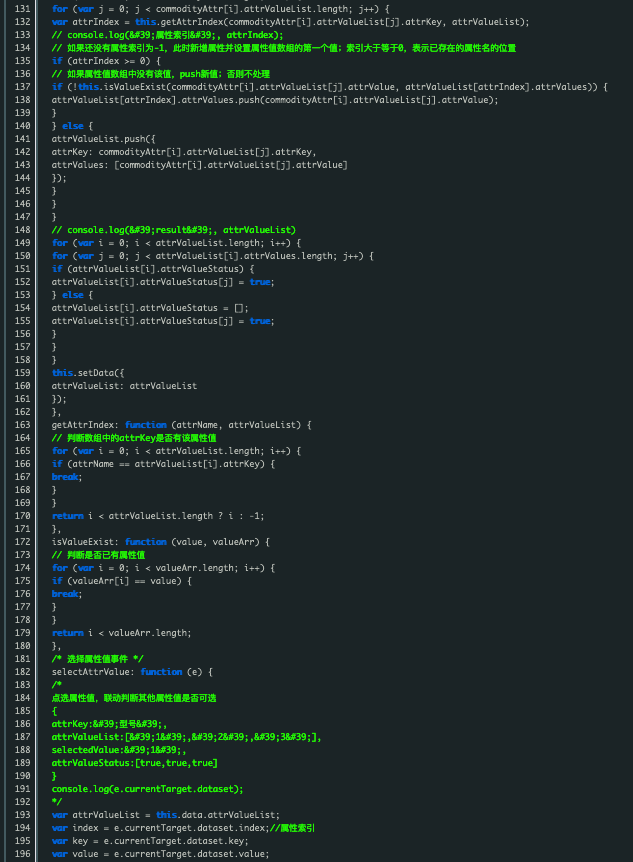
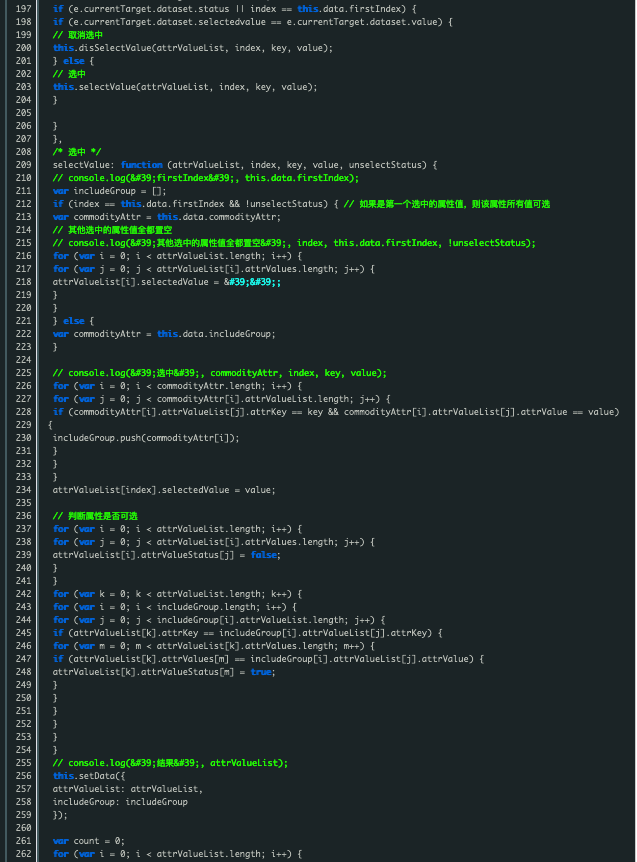
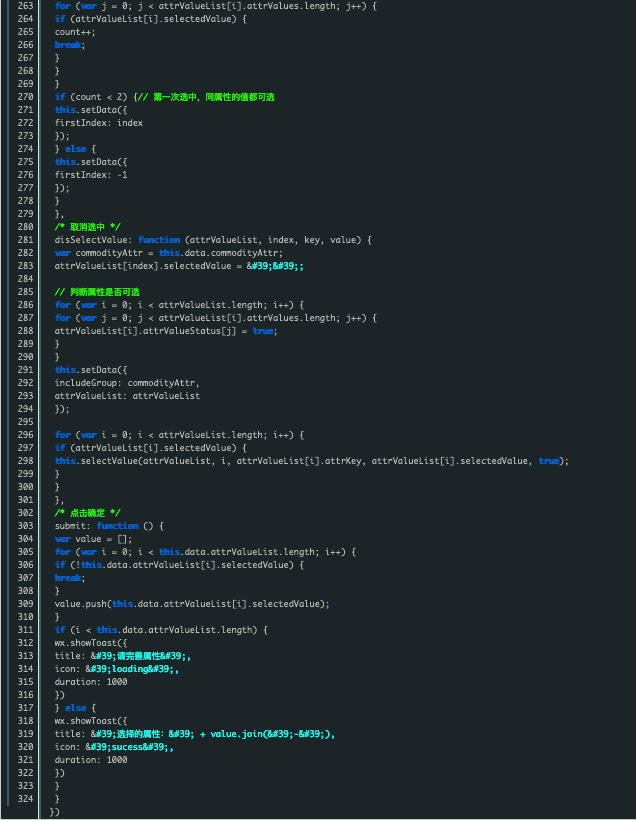
js:
数据部分,一般情况都是访问接口获取数据的,这里并没有使用网络访问,为了简化demo,直接把一组数据放在data对象中。





运行效果:

以上就是微信小程序商城项目里商品属性分类的具体实现的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~