微信小程序选项卡功能开发步骤与方法全解析
102
2024-08-16

这篇文章主要介绍了微信小程序里 post 方法与 get 方法的封装解析的相关资料,希望通过本文能帮助到大家,让大家掌握如何封装,需要的朋友可以参考下
微信小程序开发post方法与get方法的封装
第一步:在utils文件夹下创建httpUtil.js文件
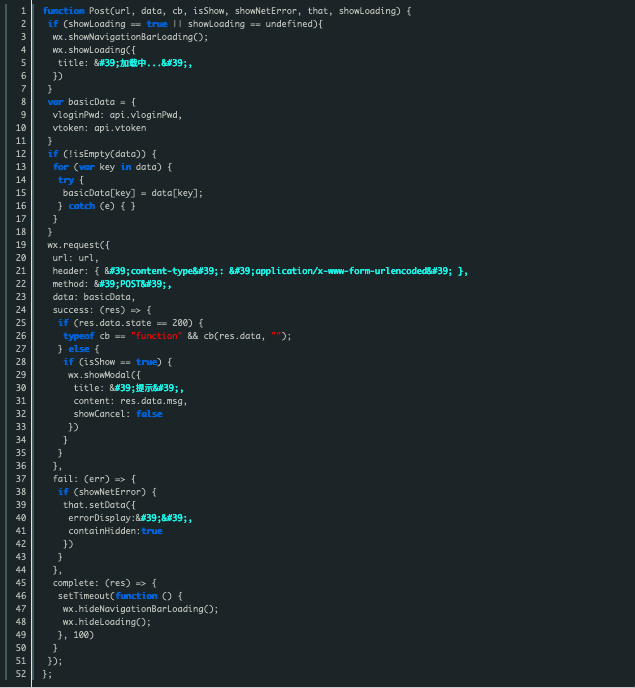
第二步:创建函数httpPost方法代码如下:

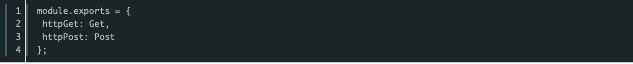
第三步,在module里添加:

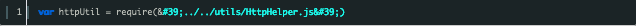
第四步,引入

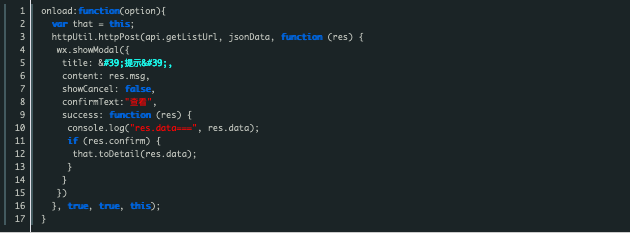
第五步,如何使用

以上就是微信小程序里 post 方法与 get 方法的封装解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~