这篇文章主要介绍了有关微信小程序中页面之间传参的详细解析的相关资料,需要的朋友可以参考下
微信小程序 传参:
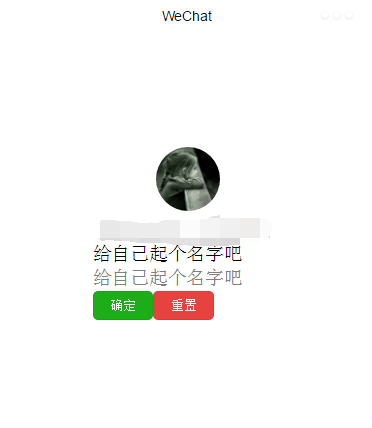
实现效果图:

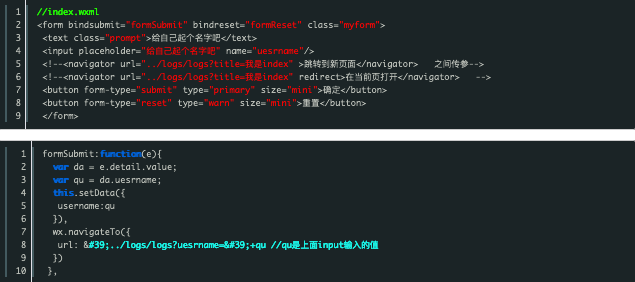
微信小程序在两个之间传参类似js传递url拼接参数,举个例子来说吧
input自己设置参数

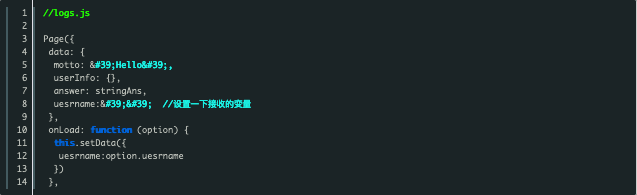
logs.js

以上就是关于有关微信小程序中页面之间传参的详细解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
暂时没有评论,来抢沙发吧~