app开发者平台在数字化时代的重要性与发展趋势解析
569
2024-08-15

这篇文章主要介绍了 微信小程序中绑定点击事件的详细解析的相关资料,需要的朋友可以参考下
微信小程序之绑定点击事件实例详解
微信小程序出来那么久了,趁着有时间自己研究一下,前阶段看一了一下,但是不允许个人注册,现在已经对个人开放了,所以爱好者们可以自己研究了。
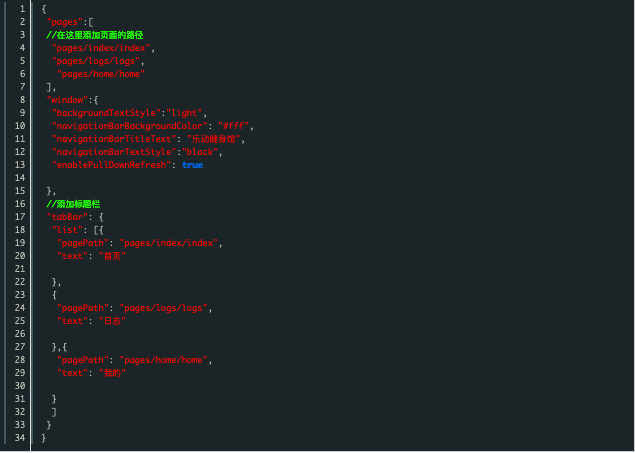
首先,我们看一下如何添加底部的标签栏:在app.json里操作

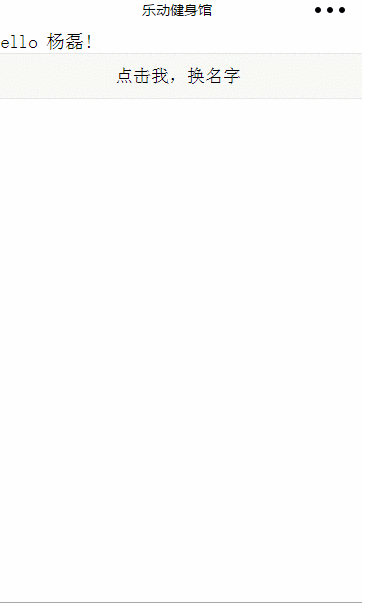
然后看看我们如何通过button来修改数据绑定:

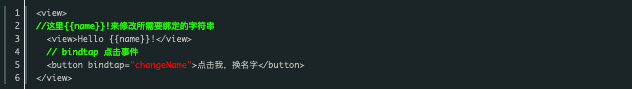
很简单的操作,首先要在home.wxml来做设置:

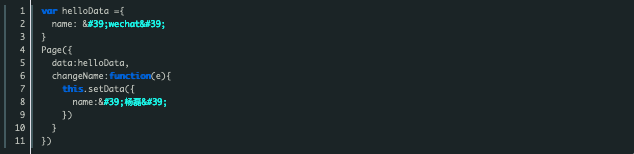
然后在home.js里边做配置:

到这里已经把把绑定的微信按钮传递数据做完了
以上就是微信小程序中绑定点击事件的详细解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~