uniapp开发app框架在提升开发效率中的独特优势与应用探索
740
2024-08-15

这篇文章主要介绍了微信小程序里运用 picker 封装省市区三级联动的实现办法,需要的朋友可以参考下
微信小程序 使用picker封装省市区三级联动实例
目前学习小程序更多的是看看能否二次封装其它组件,利于以后能快速开发各种小程序应用。目前发现picker的selector模式只有一级下拉,那么我们是否可以通过3个picker来实现三级联动模板的形式来引入其它页面中呢?答案是肯定可以的。那么我的思路是这样的:
1、使用template模板语法进行封装,数据从页面传入
2、根据picker组件的语法,range只能是一组中文地区数组,但是我们需要每个地区的唯一码来触发下一级联动数据。这样,我的做法是通过一个对象里面的两组数据分表存储中文名和唯一码的两个对象数组。格式【province:{code:['110000', '220000'...], name: ['北京市', '天津市'...]}】,这个格式是固定的,需要服务端配合返回
3、通过picker的bindchange事件来获取下一级的数据,每个方法都写入函数中在暴露出来供页面调用
然后讲下我demo的目录结构:
common
-net.js//wx.request请求接口二次整合
-cityTemplate.js//三级联动方法
page
-demo
-demo.js
-demo.wxml
template
-cityTemplate.wxml
app.js
app.json
app.wxss
然后,使用phpstudy搭建了简单的服务端供测试。不要问我服务端的为啥是这样的,我也不懂,刚入门我只要数据...
当然你可以省掉这一步,将数据直接固定在demo.js里面进行测试...
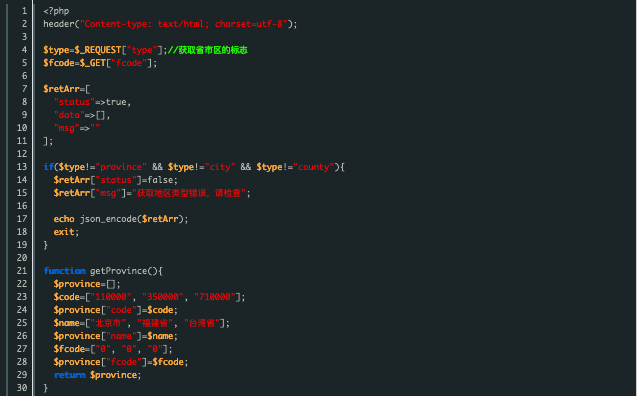
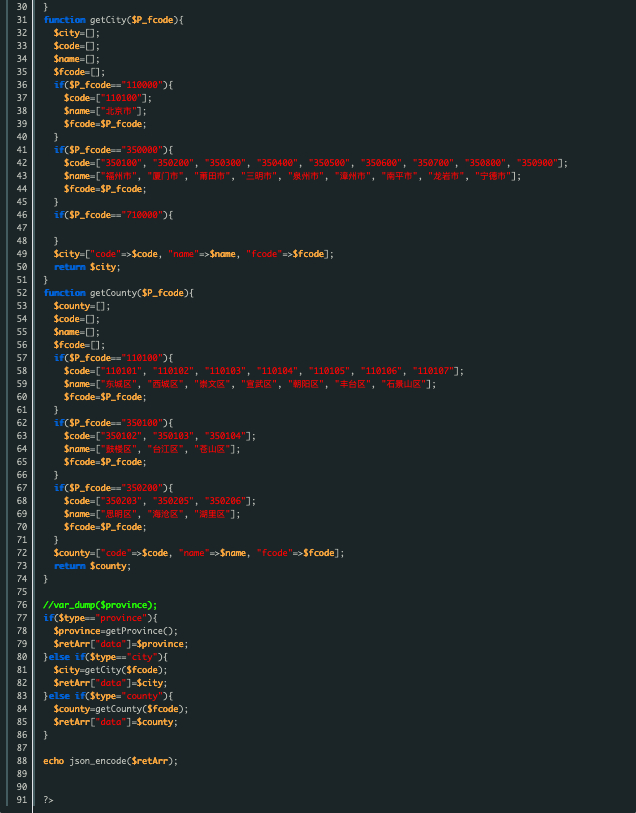
代码如下:【服务端的返回数据格式是遵循了下面的retArr的规范的】


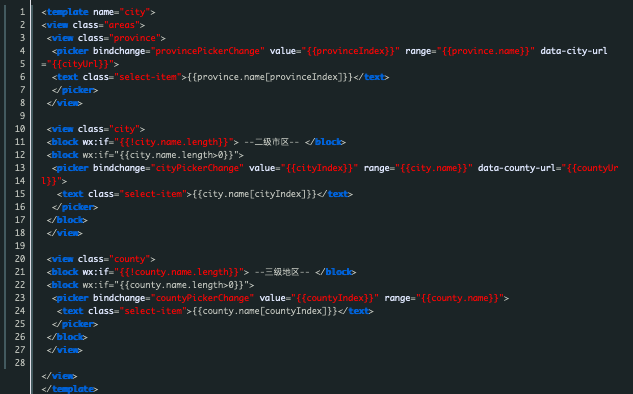
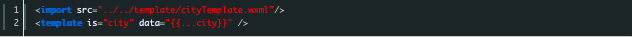
接下来是cityTemplate.wxml::

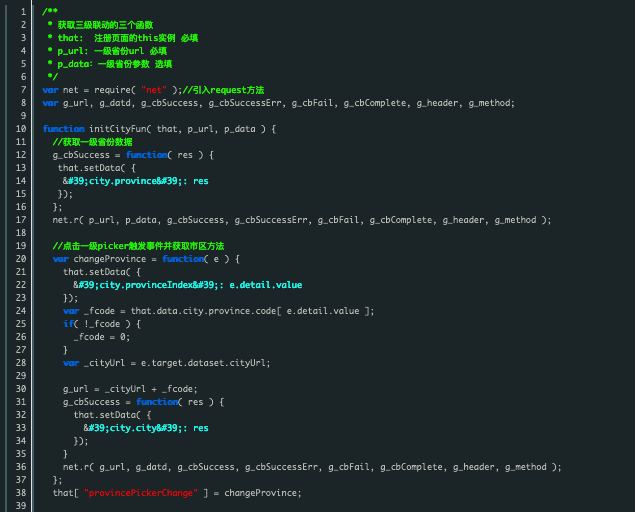
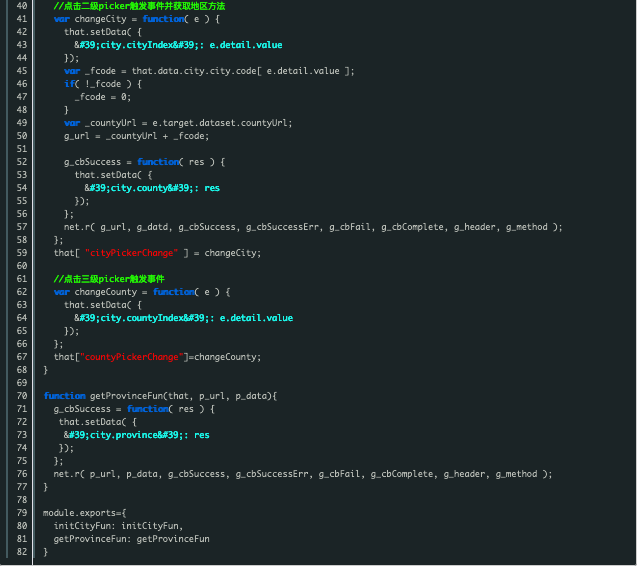
cityTemplate.js::


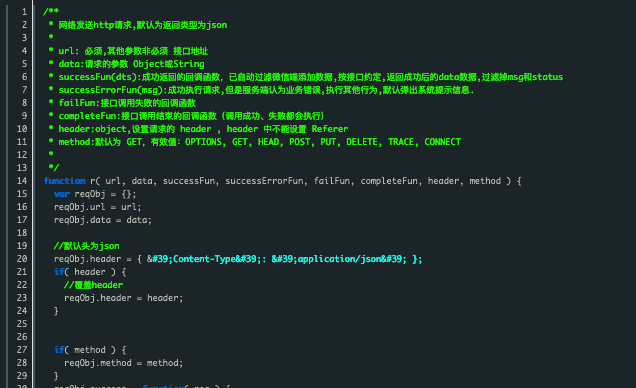
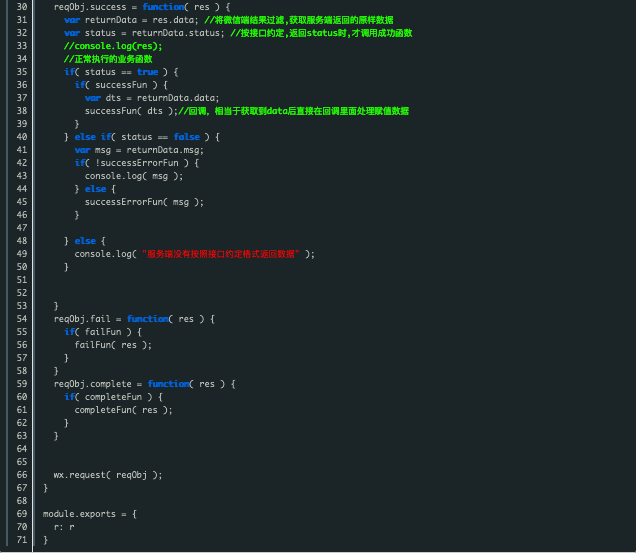
顺道net.js方法::


核心代码就是上面这三个文件,接下来是demo文件做测试::
demo.wxml::

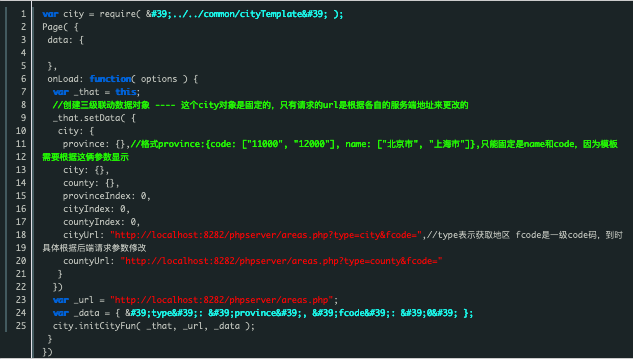
demo.js::

以上完整代码文件,最终测试如下:

这里存在一个bug,开启下拉刷新和picker组件的下拉会重叠了,不知道是开发工具原因,还是还为修改的bug。。。只能等微信方面更新消息给反馈了
以上就是微信小程序里运用 picker 封装省市区三级联动的实现办法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~