app开发者平台在数字化时代的重要性与发展趋势解析
1060
2024-08-15

这篇文章主要介绍了微信小程序实现动态改变view标签宽度和高度的方法,涉及微信小程序事件响应及使用setdata针对data数据动态操作相关实现技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现动态改变view标签宽度和高度的方法。分享给大家供大家参考,具体如下:
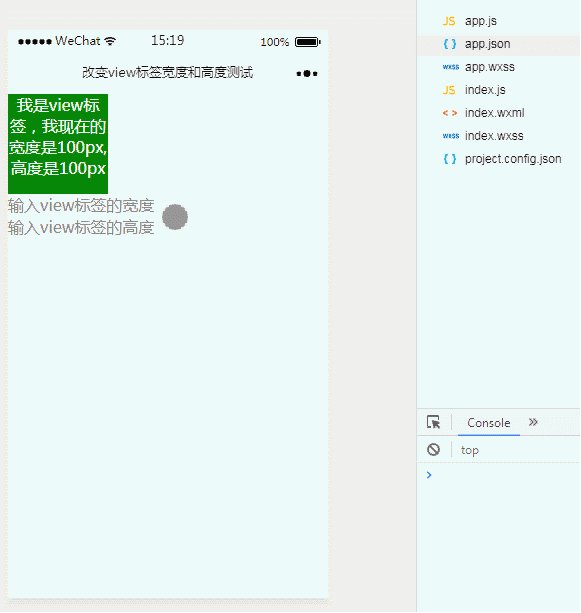
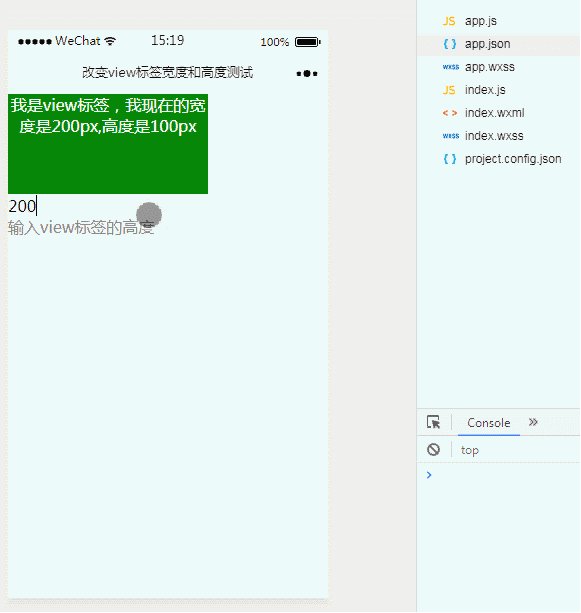
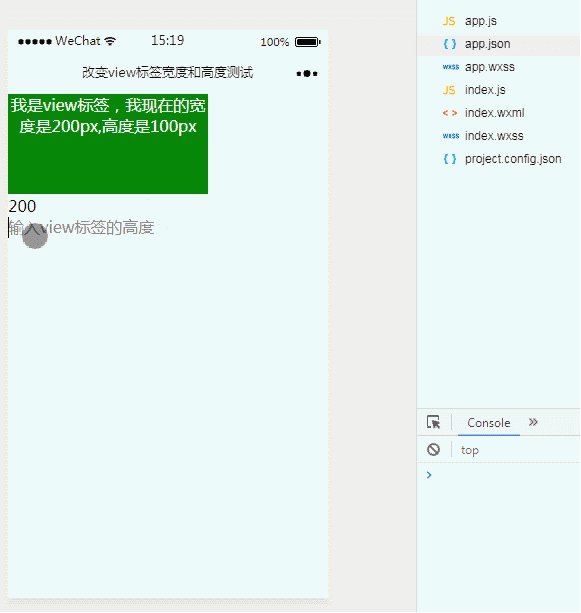
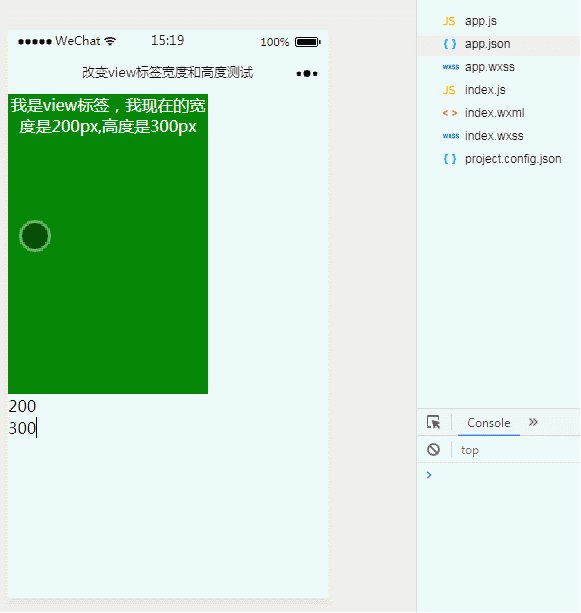
1、效果展示

2、关键代码
index.wxml文件
1 2 3 4 |
|
此处设置的style="width:{{view.Width}}px;height:{{view.Height}}px;"可通过事件响应动态改变数值,进而改变view组件的宽高样式。
index.js文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~