微信小程序选项卡功能开发步骤与方法全解析
186
2024-08-15

这篇文章主要为大家详细介绍了微信小程序中依据字母选择城市功能的实现方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
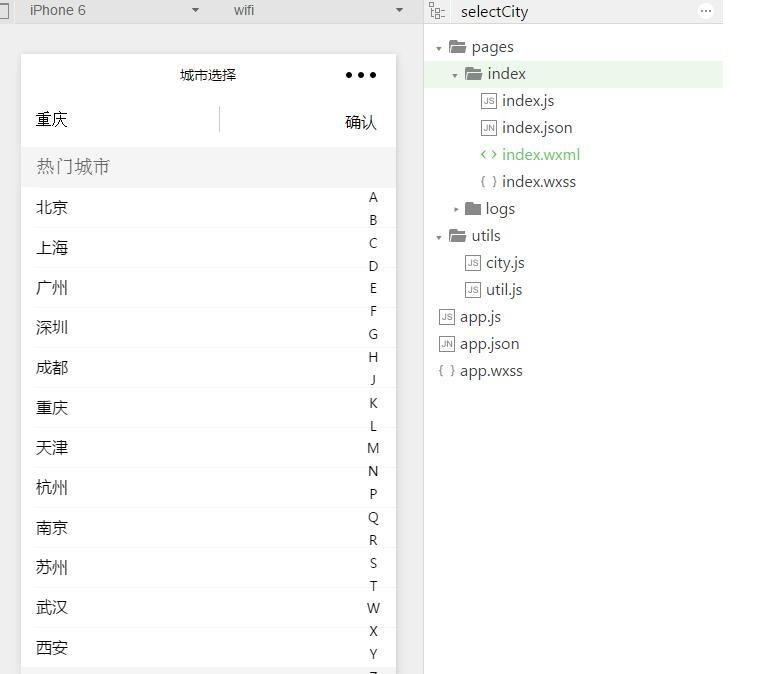
今天开发一个小程序,里面涉及到区域选择,看了网上的一些版本,感觉写的不全,有可能是我的理解能力还不够吧。今天我就结合网上的答案,在根据自己的需求,重新整理一份。希望对大家有帮助。先看看截图:

项目截图
下面我们把代码梳理一下。
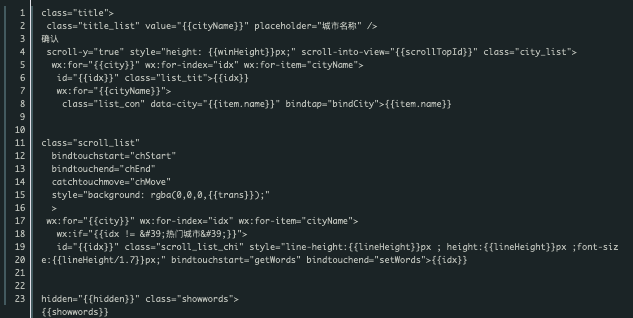
一、创建index.wxml文件
在pages->index文件夹下,新建index.wxml文件,代码如下:

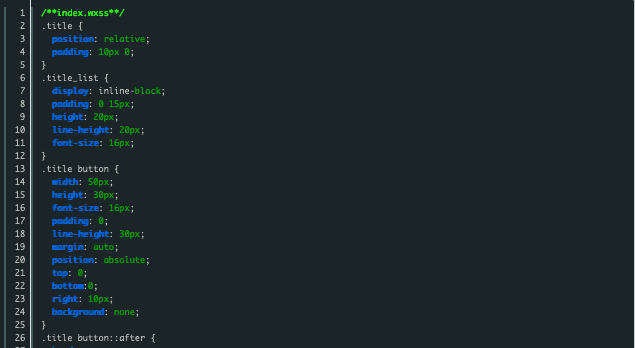
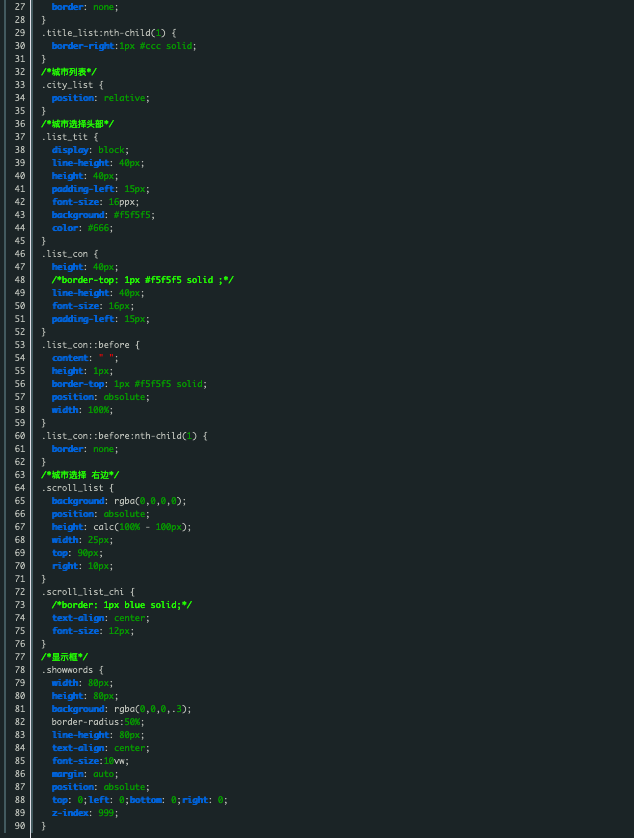
二、创建对应的CSS
在pages->index文件夹下,新建index.wxss文件,代码如下:


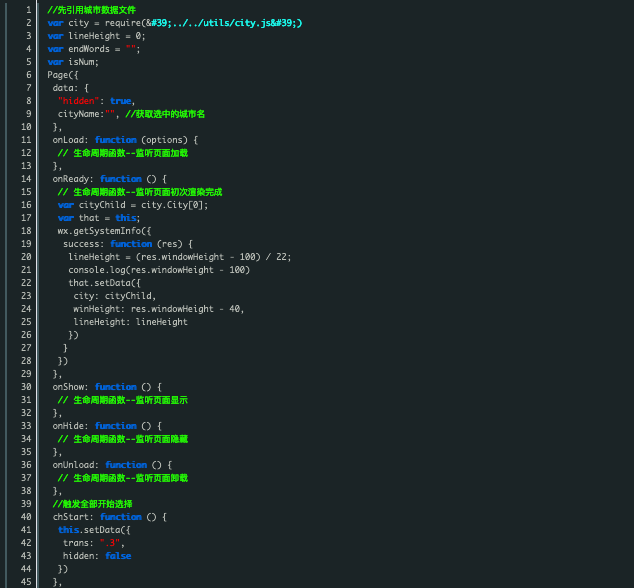
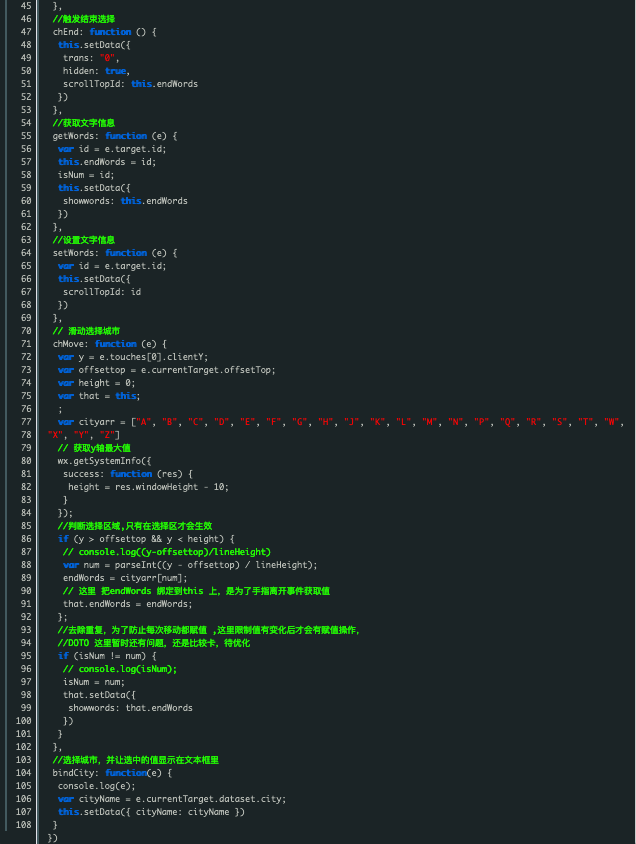
三、创建JS文件
在pages->index文件夹下,新建index.js文件,代码如下:


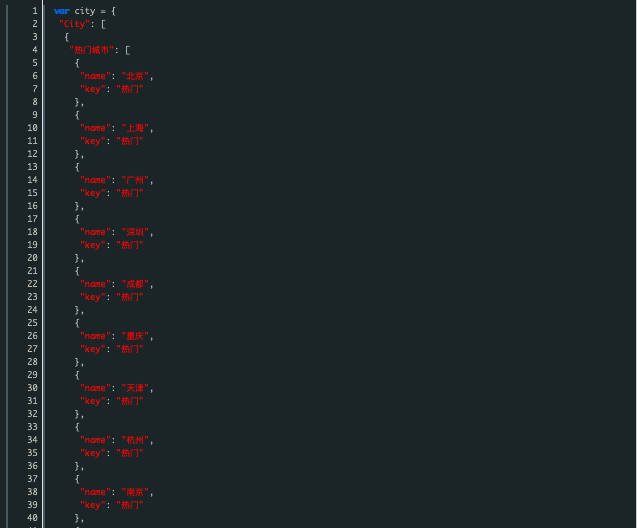
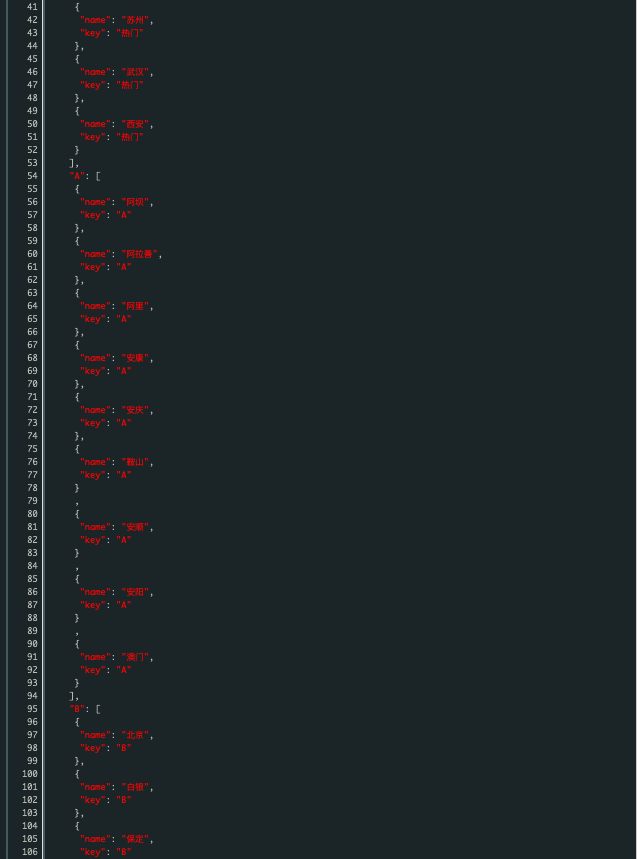
四、创建城市文件
在utils文件夹里创建city.js文件,具体代码如下

























以上就是微信小程序中依据字母选择城市功能的实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~