app开发者平台在数字化时代的重要性与发展趋势解析
678
2024-08-15

这篇文章主要介绍了微信小程序 Page 中 data 数据操作及函数调用的深度解析的相关资料,需要的朋友可以参考下
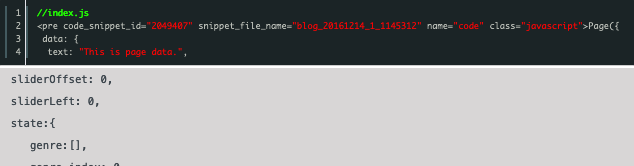
微信小程序 详解Page中data数据操作和函数调用
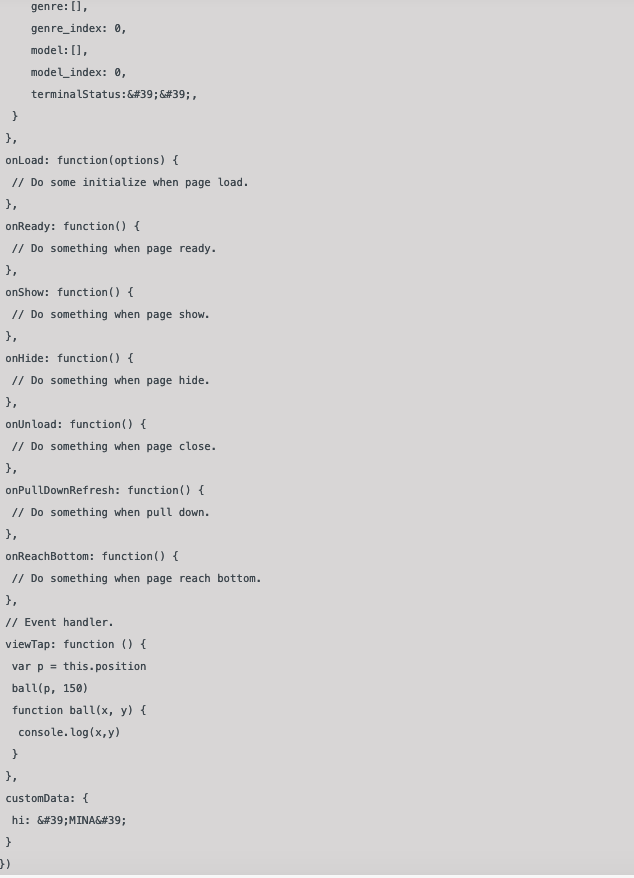
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。



1、设置data数据
setData 函数用于将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。
注意:
(1)、直接修改 this.data 无效,无法改变页面的状态,还会造成数据不一致。
(2)、单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
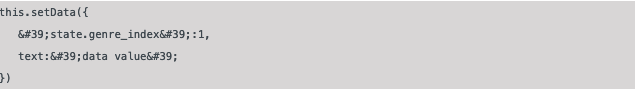
setData() 参数格式:接受一个对象,以 key,value 的形式表示将
this.data 中的 key 对应的值改变成 value。其中 key 可以非常灵活,以数据路径的形式给出,如
array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
下面设置data中的text和genre_index的值

2、获取data数据
获取data中的text和genre_index值需要使用this


3、调用viewTap函数
在viewTap函数中调用内部的ball函数可以直接调用,如果需要在onReady函数中调用viewTap函数需要使用this。

以上就是关于微信小程序 Page 中 data 数据操作及函数调用的深度解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~